什么是增长型设计?
正如你的业务在成长和发展,你的网站也必须如此。增长驱动设计基于真实的用户数据优化你的网站,确保你的网站最好地支持你的商业目标。


2020年10月29日,分钟阅读
什么是增长型设计?
增长驱动设计是一种成功的网站设计和维护方法尽量减少风险传统的网页设计。这种系统的方法利用真实数据,持续学习和改进,缩短了启动时间。
网站设计——这两个词经常让世界各地的企业主和营销团队感到恐惧。
不可避免地,这些词意味着数月的准备工作和计划,内容审核,焦点小组卡片分类练习网站导航,线框图,可用性测试,预算和范围的挫折,甚至一些关于谁在网站上得到什么房地产的政治策略。
你的团队被迫将注意力从正常的活动中转移出来,去处理这些吸引人的设计问题的猜测,充其量,至于如何重新设计的努力将改善网站推出后的业务成果。
有没有一种方法可以建立一个站点,而不是基于猜测——并且不会让你的团队陷入一个充满延迟和挫折的项目中?
输入过设计(GDD),一种数据驱动的合作关系,确保你快速有效地获得你需要的网站。
定义过的设计
增长型设计在尽量减少风险传统的网页设计,通过一个系统的方法,缩短了时间,通过关注真正的影响,并不断学习和改进。
持续的学习和改进尤其重要,因为GDD是一个迭代的、持续的过程,与传统的网站重新设计不同,这往往是一个一次性的事件。与计划一次完成所有事情不同,GDD将重点放在迭代或“冲刺”上,以获得更短的时间框架(风险更低,成本更低)。
GDD不是每两到三年就重新设计一次网站,重新设计那些不再符合组织优先级的陈旧内容,而是通过制作通知基于测试、持续学习和研究源自你网站上的访问者行为.
比起垄断你的营销团队几个月,GDD才是与营销紧密结合和销售.
网站访问者的学习被用来告知和改进营销和销售的策略和战术,反之亦然。
通过这样做,GDD提供了更多自适应在这种模式下,企业可以根据遇到的条件和障碍改变营销行动计划。
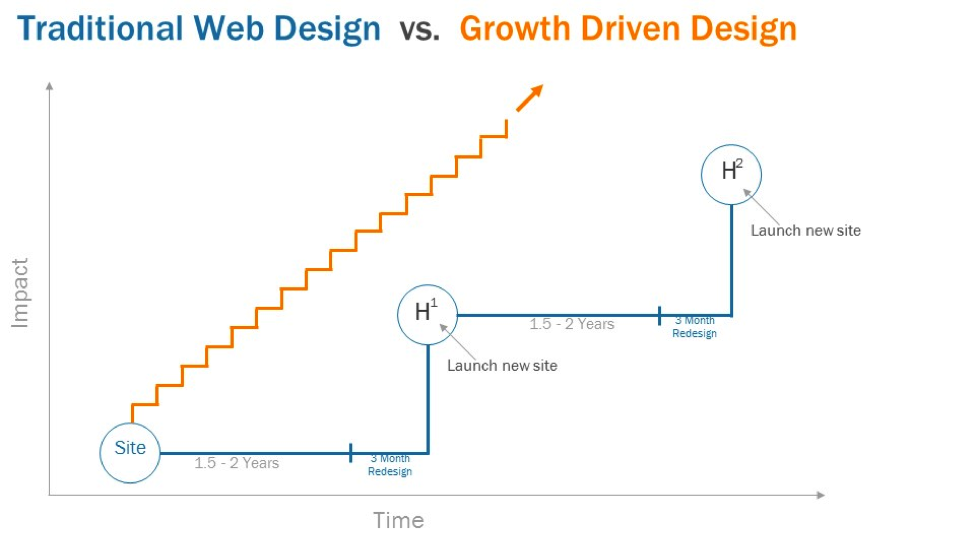
HubSpot的Luke Summerfield用下面的插图来说明传统网站重新设计的成本和时间。
看看传统网站重新设计的蓝线——它可能看起来太熟悉了:

增长型设计是如何运作的?
你可以把GDD想象成有三个阶段:
- 战略蓝图阶段
- “发射台”阶段
- 迭代开发和持续改进阶段
在IMPACT,我们相信一个网站需要成为一个更大的营销策略的一部分。因此,我们通常只为那些有明确增长计划、利用网站与客户建立联系的公司进行网站重新设计。
如果一家公司没有这样的计划,我们帮助他们建立一个.
然后,我们开始做网站,过程是这样的:
第一阶段-网站战略蓝图
在五周的密集训练期间,我们和你的团队一起工作开发一个网站的战略蓝图.您会见了IMPACT的设计人员、开发人员、策略人员和项目经理,我们使用旧站点的数据开始规划新站点。
你还会见了营销教练,以确保销售、营销和你的网站之间的一致。
我们一起通过a网站和分析审计,它将探索用户如何到达你的网站,与它互动,以及他们为什么会离开或反弹。
除了收集用户关于他们为什么访问你的网站和他们的痛点的反馈之外,这项研究还将帮助你评估在新网站上有哪些机会改善你的用户体验。它也会帮助你做出基本的假设:
- 为什么用户访问你的网站
- 他们得到的价值主张
- 如何他们正在访问它(例如,在工作的桌子上或移动设备上,在交通堵塞或在商场里)
总的来说,您将了解为什么他们在特定的时间采取特定的行动,并能够将这一见解纳入您的全局策略和针对高性能页面的特定页面策略。
网站的愿望清单
你也会集思广益列出愿望清单的一切你和客户可以考虑改善和增加网站的影响(例如,新的模块,新的设计或导航功能,集成,功能,或额外的页面)。
这个过程从一个80 / 20个愿望清单在那里,你将梳理出20%的行动,从而激发80%的影响。
你会进行“有了更好”与必备分析,并将稍后可以分阶段加入的项目移出列表。通过这个删减过程,你将到达你的网站核心目标-你的网站是它不是.
有了网站战略蓝图在手,我们就有了指导你重新设计网站的战略。在蓝图阶段的定期会议确保您的项目经理、战略家和设计师熟悉您的团队、您的业务和您的目标。
第二阶段,发射台
在第二阶段,我们将重点放在设计和开发网站的核心:主页、产品页面和其他对网站访问者最有帮助的关键元素。我们称之为launchpad网站.
在这个阶段,你需要定期与你的教练、项目经理和战略家会面,以审查设计、站点进展、策略等等。在我们构建网站时,您的团队将在我们的指导下进行内容创建。
下一步涉及传统网页设计的标准工作:
- 设计内容和信息
- 信息架构
- 线框图和设计
- 编程和开发
- 简单的用户体验测试
在线框图的过程中,你仍然需要建立数据收集的想法,并检查数据以确保你正在朝着正确的方向前进。最后,我们将迅速启动网站,以便我们可以开始收集将通知下一步的用户数据在迭代的GDD过程中.
相关:优点和缺点:一个短期网站重新设计项目vs.一个12个月的网站重新设计项目
阶段3 -迭代开发和持续改进
一旦这个" launchpad "网站上线,我们开始收集用户数据。利用A/B测试、热图、点击跟踪、流量分析等信息,我们调整你的网站,以优化转换路径、设计元素、网站结构、登录页面和内容,为用户提供最佳服务。我们根据这个数据构建和测试其他站点元素。
在IMPACT,这一阶段在发射台启动后持续大约5个月。
你的终端用户——或你网站的访问者——将成为我们所做一切事情的焦点。我们需要发现网站更新如何在每个环节影响用户——他们可能会说什么或对他们有什么想法——可能需要从他们那里收集额外的反馈来做出这个决定。
迭代开发过程需要四个步骤:
1.计划:您和IMPACT团队将通过比较站点的当前数据,确定在特定的每月sprint周期中将完成什么性能对目标网站重新设计。
2.发展:我们会创建任务和交付件根据用户的反馈,与组织的相关部门(开发人员、营销人员等)合作,为您的网站提供必要的服务。
我们将使用验证跟踪站点上的准则来衡量你的成功指标和可能发展有针对性的营销活动,推动交通到新页面和地方你只是建立在网站可以博客、电子邮件、与PPC社会内容,或者所有这些的组合。
3.学习:我们对实验数据进行审查,并相应地在您的网站上转移内容,然后发布您的结果和学习结果,以告知和教育新的团队成员,并为以后的月度冲刺周期提供参考。
4.传输:我们会与你的内部团队,营销团队,这样可以改善未来的努力.
通过这种方式,GDD的迭代过程与策略协同工作,以帮助您实现您想要的结果,并且不会不必要地转移您的营销团队的焦点。
网站永远不会完工
你的网站必须被视为一个有生命的东西。正如你的业务增长,调整,枢轴和变化,所以必须你的网站。过时的网站是一种负担。
在IMPACT,当涉及到我们自己的网站时,我们实践我们所宣扬的。我们用我们的自己版本的GDD降低风险,不断学习和改进,并通知我们的市场和销售工作。我们对客户也是如此。
我们收集和处理了多年来与我们合作过的所有客户的数据,收集了最佳实践,并将它们整合到我们的场地重新设计规划过程中。这减少了我们需要做出的假设数量,并创建了一个更强大的过程。
利用这些数据,我们无缝地将许多工具和模板集成到我们的操作框架中,使我们能够快速有效地建立发射台网站,为我们的客户降低网页设计的成本。
最重要的是,我们认识到,即使是世界上最漂亮的网站,如果不能为客户提供价值,也无法推动销售。您的站点必须使客户易于学习和获得问题的答案。如果你把一个可靠的营销计划和一个漂亮、快速的网站结合起来,你可以真正推动你的业务的转型增长——但你需要两者。
如果你不确定你的网站如何帮助你完成营销和销售目标,与IMPACT的专家交谈。我们不会卖给你一个你不需要的网站,但如果你准备建立一个新的网站,我们将利用数据和我们多年的专业知识来提供你需要的网站。

