

2019年7月30日分钟阅读
7月中旬,谷歌的Martin Splitt和Lizzi Harvey被释放为开发人员提供的包含JavaScript SEO基础知识的文档.
️ 嘿,嘘,你!是的,你!@利兹哈维我又写了一篇。
— Martin Splitt @ #newdevs #frankenjs (@g33konaut)2019年7月18日
这一次是# javascript#搜索引擎优化basics guide -https://t.co/1c6Zir92Zj
很高兴与你的开发朋友分享!pic.twitter.com/PKVKWoHxSq
本节包含在谷歌的搜索开发人员指南中。该指南涵盖了谷歌搜索如何处理JavaScript,以及改进谷歌搜索的JavaScript web应用程序的最佳实践。
但是,等等——为什么处理JavaScript与处理HTML和CSS不同?
Javascript是一种客户端编程语言,它通过实现自定义客户端脚本来帮助开发人员创建动态和交互式网页。换句话说,网页的实际内容可能因查看者而异。
甚至谷歌也承认这一点很难处理JavaScript,而搜索引擎爬虫仍然在寻找最好的方法。
随着前端JavaScript框架和单页应用程序(spa)的普及,谷歌试图阐明如何最好地优化你的网站搜索引擎。
Googlebot如何处理JavaScript web应用程序?
我以为我们谈论的是网页而不是应用程序。。。
这两者之间的界限越来越模糊了。
你可能不会认为你的网站是一个“网络应用”,它包含诸如登录或用户配置文件之类的内容。但许多web服务和编码框架现在带来了诸如预取链接(这样链接页面可以更快地加载)和只重新加载页面之间更改的内容(同样,加载页面更快!)之类的功能。
这些在过去通常属于“web应用程序”领域,但它们对标准网站也有很多好处。所以,除非你的网站是令人难以置信的赤裸裸,否则它很可能被认为是一个网络应用。
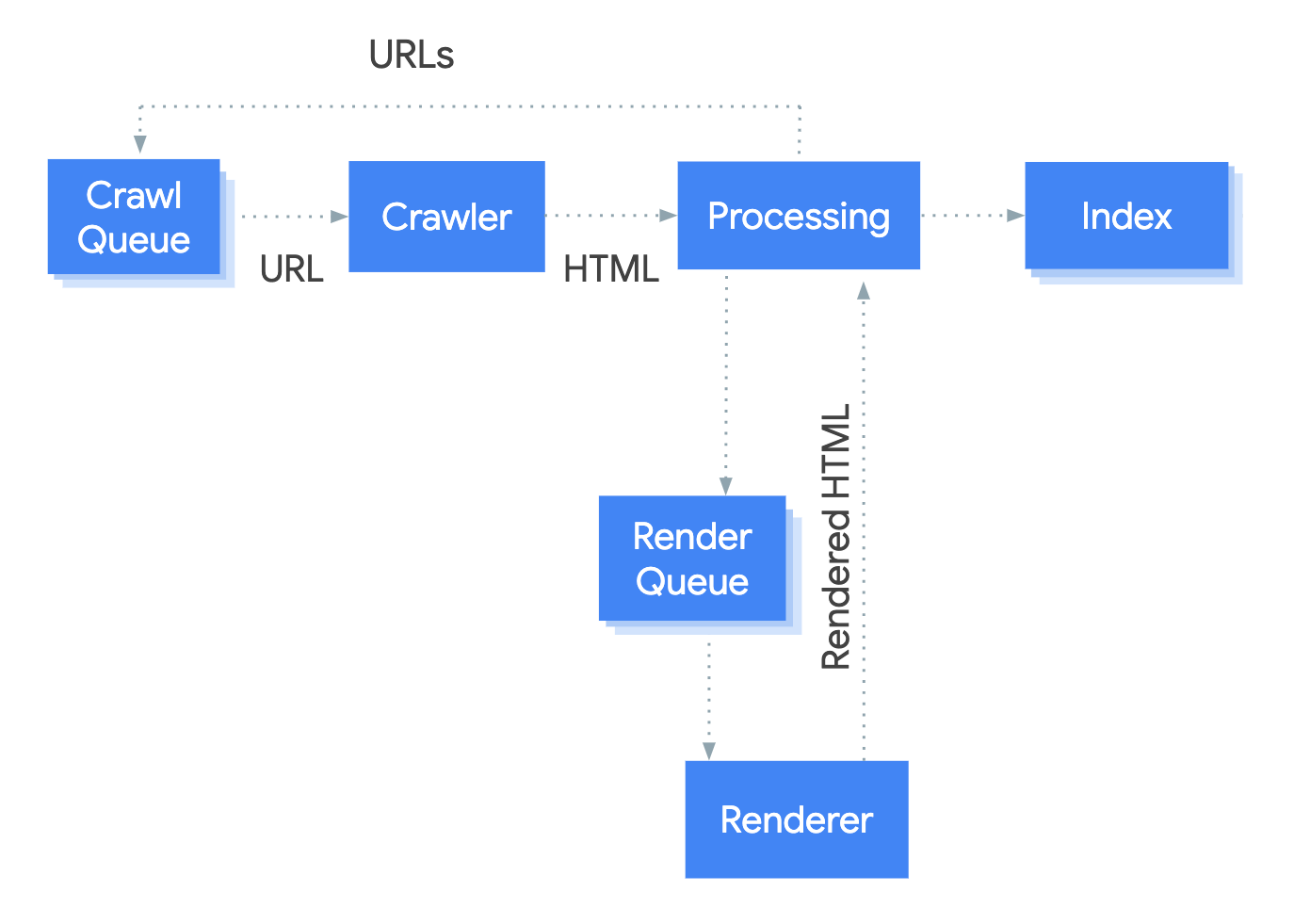
首先,Googlebot处理JavaScript web应用的三个阶段:爬行、渲染和索引。

(来源:谷歌)
- 爬行- Googlebot从抓取队列中获取一个URL,并检查你是否允许页面被抓取
- 呈现-在这段时间里,一旦谷歌机器人的资源允许,一个无头的铬(在无头/服务器环境中运行Chrome)呈现页面并执行JavaScript
- 索引-谷歌机器人使用呈现的HTML在搜索结果中索引页面
接下来,该指南建议了一些简单、基本的技巧来改进站点的SEO,并提供了指向更详细资源的链接:
- 用独特的标题和片段描述您的页面。Javascript可以用来设置或更改元描述以及标题。
- 编写兼容的代码。Googlebot在支持哪些API和JavaScript方面有一些限制,因此确保代码兼容非常重要。
- 使用有意义的HTTP状态代码。使用有意义的状态来告诉Googlebot是否不应该抓取或索引页面,以及是否页面已经移动到新的URL。
- 小心使用元机器人标签。如果您希望阻止Googlebot为页面或其以下链接编制索引,请使用此选项。(注意:Google声明,使用JavaScript更改或删除机器人的元标记可能无法按预期工作。如果元机器人的标记最初包含“noindex”,则Googlebot将跳过渲染和JavaScript执行。)如果要使用JavaScript更改robot元标记的内容,请不要将元标记的值设置为“noindex”。)
- 修复图像和延迟加载的内容。为了节省带宽和性能,一个好的解决方案是使用延迟加载仅在用户即将看到图像时加载图像。延迟加载将在页面加载时推迟非关键资源的加载,并在需要时加载,而不是一次加载所有内容。
与其他编码语言一样,JavaScript也有其优点和缺点。
对于开发人员来说,它是一个强大的工具,可以增强用户体验。因为它在浏览器中本地运行,所以它可以是一个非常快速和无缝的体验(而不是依赖于多次访问服务器来发送和接收信息)。它也相对简单和容易学习,这使得进入的障碍(即使是非开发人员)相当低。
但与这些优点同时也有一些缺点。主要的两个方面是安全性和浏览器支持。由于JavaScript在客户端计算机上执行,它可能被恶意利用。不同的浏览器对JavaScript的解释也不同,因此可能会有一些偏差。
另一个缺点是JavaScript有时被禁用,这意味着许多功能可能根本无法在客户端计算机上运行。
尽管如此,您的站点可能正在以某种形式使用JavaScript,因此了解Googlebot如何处理它是很重要的。让你的javascript web应用程序被谷歌搜索发现将有助于增加你的有机能见度,并为你的网站带来更多流量。
很高兴看到谷歌决定下一步添加什么来扩展它的JavaScript SEO?让我们知道你的想法精英!

