
设计中最重要的元素之一就是有一个非常好的时刻,那就是空白。
越来越多的设计师(和客户)正朝着给予空白应有的欣赏的方向前进,这是有充分理由的。
空白不仅给网站提供了简单、干净、极简的外观和感觉,这在当前的设计美学中是非常理想的,而且它还允许用户更容易理解和访问内容。
空格是什么?
还记得以前的最佳实践是将所有内容都放在页面上方吗?
内容往往被挤在那么小的空间里,以至于页面因为导航和理解极其困难。空格是现代设计师对此的回应。
如果这是你第一次阅读空白,这里有一个简短的概述。
空格(也称为负空间)是网页(或物理页面)上元素之间的区域。这些元素通常是图像,排版和图标。
它通常用来平衡页面上的元素,创建一个自然的流程,让用户在内容中导航。因此,使信息更容易消化。
随着网页设计的发展,不同类型的空白可以让元素分散开来,在页面上有自己的时刻。
类型的空白
如何使用空格有两个主要区别。这是宏观与微观、主动与被动。让我们来分析一下:
宏
宏是指复制、图形、图像等元素之间的空间。这是空格最常见的区别。
微
Micro是较小元素之间的空间,如字母间距(字距调整)和行高(领先)。尽管这种区别不像宏空格那么明显,但微空格同样重要,如果不是通过提高用户的可读性。
积极的
当一个网站运作良好,引导用户从一个页面向下到一个转换点(号召行动,表单等),这是一个很好的活动空白的例子。活动空白是有意使用来创建页面的结构和流程。
被动
被动空格通常出现在图形或文本等元素中。
使用背景图像、视频、纹理和各种模式成功地实现了空白理论。下面的一些例子很好地表达了非白色的空白。
8个网站有效空白的绝妙例子
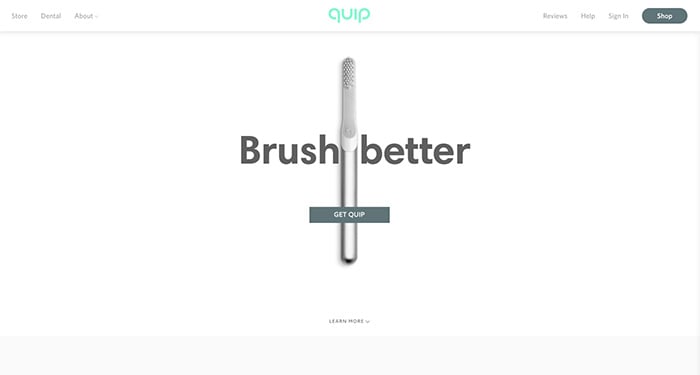
1.妙语
在其网站上,Quip以最直接的方式使用活跃空格,但也有目的。
看它的名字Quip,人们不会想当然地认为这家公司是卖牙刷的。把牙刷放在前面和中间,周围是空白,引导用户的眼睛直接到主题,毫无疑问,它的公司做什么很清楚。
当牙刷和居中文本将用户拉到页面的中间以提高品牌知名度的同时,它也作为一个指南,引导用户进入战略放置的行动呼吁(CTA)。

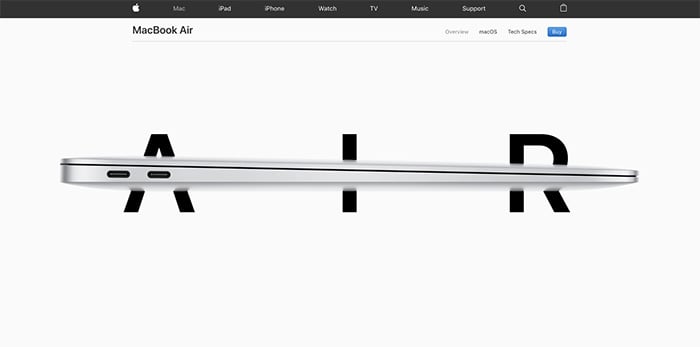
2)苹果
另一个使用空格的漂亮例子是苹果。
作为最早在网页上使用空白来展示产品的公司之一,苹果公司为在其设计中营造呼吸空间设定了标准。
在这个例子中,不仅仅是苹果执行活跃的空白在整个网站上策略性地放置图像,将用户的眼睛吸引到页面下方的特定元素,但公司也使用被动空白引导用户顺利浏览内容。

难怪为什么Apple反复出现在顶级网站设计列表中!
3.Dropbox
具有讽刺意味的是,Dropbox最近的重新设计在其空白区域大量使用了颜色。

颜色块用作空白(也称为负空间),用于从上到下分组页面上的内容。
该块有助于保持所包含的副本,同时为内容提供充足的呼吸室,您将看到空格也通过线路高度,字体大小和文本的kerning(间距)上使用微级。
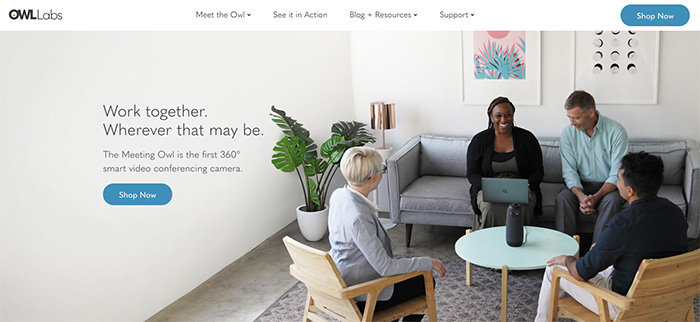
4)OwlLabs
图像通常用于网站的英雄部分,然而,选择一个与你的品牌合作而不与你的内容竞争的图像可能是具有挑战性的。
换句话说,就像页面上的元素一样,您需要注意图像中的空白(负空间)。
在OwlLabs的英雄中使用的图像包含了正确的负空间比例,以包含一个强大的价值声明和CTA,同时仍然允许图像展示OwlLabs产品。

图像中的空白和线条也有助于引导游客的视线不仅进入图像,同时也进入信息。聪明!
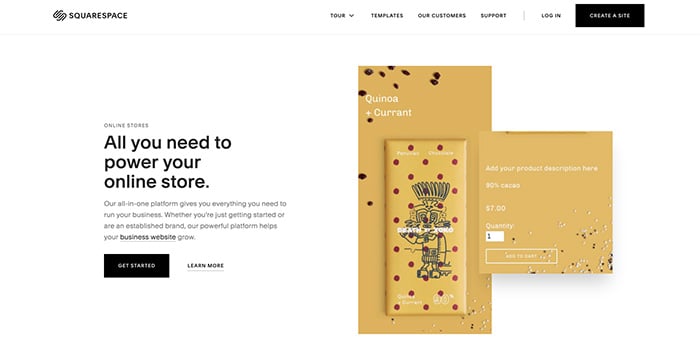
5)Squarespace
两列布局是同时显示内容和图像的常见解决方案。然而,在许多网站上,这些部分有过度设计或过于紧凑的趋势。
幸运的是,Squarespace采取了相反的方法,让图像和复制本身说话。
这个页面上的每个部分填充了整个视区(显示设备上网页的可见区域)这导致用户暂停和摘要信息,并且可能在滚动之前选择两个CTA之一。
每行增加的行高使阅读更加轻松,图像块的微妙移动有助于页面呈现动态。

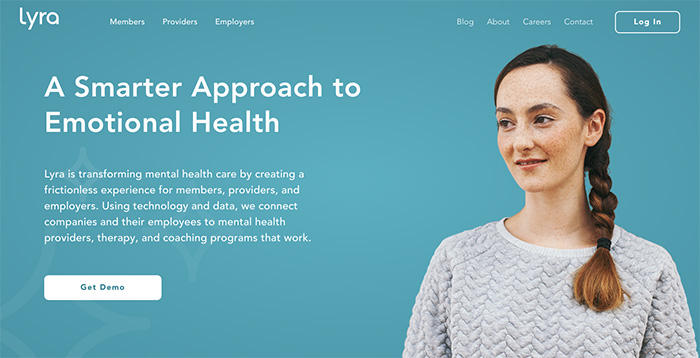
6)莱拉
为了充分利用空白的力量,设计师通常会引入一两个概念,以便在页面上讲述一个故事。
虽然下面的屏幕截图不是完整的网站(您需要点击上面的链接以查看完整版本)我们可以从简单地查看Hero部分所使用的概念。

这些概念包括图像中负空间的使用,在包含内容的同时增加页面深度的颜色,以及各部分之间的足够间距,以允许每个部分一次填充视口。
此外,虽然不是空白概念,但是通过将图像与副本的主题放在副本,品牌和设计人员中,可以帮助指导用户迈向您希望他们采取的消息/下一步。
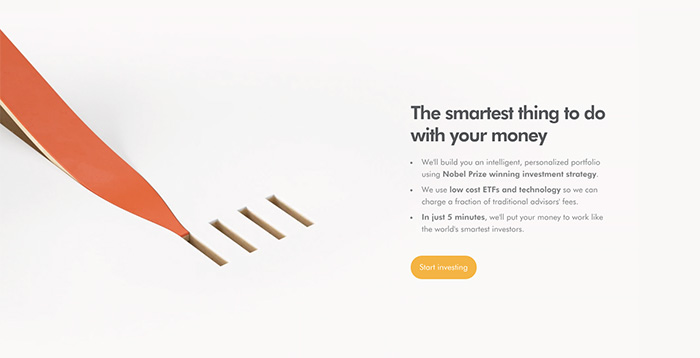
7)WealthSimple
WealthSimple的主页不仅是一个从上到下的轻松导航,而且它也是一个很好的例子,说明了如何使用空格来讲述故事,并通过移动来吸引用户。
每个图像的角度(周围有大量的空格)将用户的眼睛吸引到页面上,硬币动画将继续将用户移动到页面下方,并在各种文本和CTA部分暂停。
如果您没有点击顶部的CTA,机会非常高,您将单击一下页面!

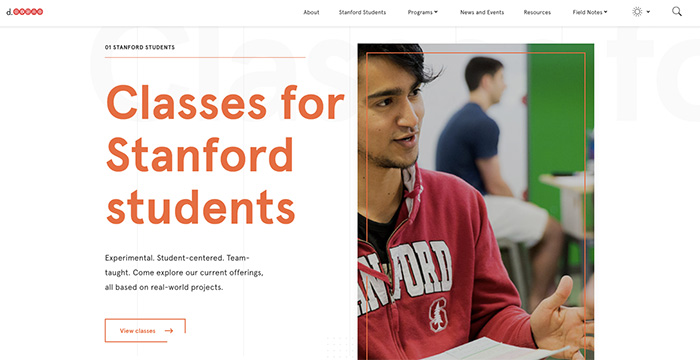
8)斯坦福大学设计学院
在考虑网站设计的空格类型时,拇指的规则是靠在较少的一面。
在整个网站上选择一两种类型并携带它们。在应用几个不同的原则时,几乎没有实例在一个有凝聚力,执行的站点中一起进行。
斯坦福大学设计学院的网站是少数几个执行得非常出色的网站之一。

通过一个微妙的模式,排版中的微空白,滚动的移动和内容的战略性布局,用户被引导到页面中,一次体验每个部分。这种类型的空格的实现可以帮助用户轻松地导航相当长的主页。
就像一个额外的奖励,互动英雄可以是迷人的,我相信这增加了网站的页面分析!
以上8个例子展示了如何在网站设计中有效地使用空格。正如你所看到的,在设计一个既能执行策略又能取悦用户的网站时,空白是必不可少的。
需要帮助重新设计你的网站?跟我们!