

2020年11月2日,分钟阅读
2021年商业网站设计的11个趋势
又到时间了!我们刚刚跨入秋天的门槛,但不可避免地要在假期和新年里全速冲刺。
不要误解我的意思;我不想让它飞过去。
不幸的是,我们都知道,尽管我们试图抓住每一个温暖的时刻和新的记忆,在我们的个人生活中发生的一切,结束了我们所有的年终okr,我们甚至没有时间眨眼,直到2021年。
但我会的试一试今天放慢节奏(即使只有几分钟),谈谈最重要的事情网站设计的趋势你可以期待在地平线上看到。
有了这些趋势,我们不会再去看流行的颜色选择或任何前卫的类型处理。对于那些相信功能优先于形式的人来说,这个列表将是一个实用的、逻辑上的UI和UX组合。
今年的趋势看起来会有些不同。和我们生活中的其他事情一样,我们的网站也在受到COVID-19大流行的影响。
随着许多人保持社交距离,在网上花费的时间比以往任何时候都多,你的商业网站也比以往任何时候都更像你的头号销售代表,一年365天,24/7,24/7,甚至在节假日。
所以不管你想超越你的竞争对手,做一个完整的检查你的网站,或者只是做些优化,以确保你遇到那些恼人的kpi我们谈到,这个列表11 2021年商业网站设计的趋势应该给你一些想法如何到达那里。
从简单的图像处理升级到为用户的日常生活带来更多的平静,这个列表将帮助你给你的网站带来一些想法。
1.有机/抽象的形状
这些天来,我遇到的大多数客户似乎都要求我表现得既友好又专业。由于我们现在面对面的交流少了很多,我们必须更聪明地工作,让我们的数字存在为我们的销售体验和我们的员工定下基调。
结合有机形状,如曲线或变形虫形状,可以很容易地达到平衡。抽象的形状散发出一种柔软感,比坚硬的尖锐边缘更受欢迎和舒适。
360年学习使用有机波浪线来分割页面上不同部分的背景,利用线条的方向焦点将用户的注意力吸引到关键元素上,如英雄中的演示按钮。
他们还使用柔软的线条来创造方向性的拉动(简单地说:眼睛会跟随线条或线条所指示的方向),从而将用户的注意力吸引到下一个部分,并逐步进入他们的内容旅程。
期望看到抽象的形状被用来代替背景的直线或对角分离,以及与软件截图或图像配对。这就引出了我们的下一个趋势……
2.自定义图像处理
定制图像处理是提升摄影的风格元素。它涉及到各种各样的技术,比如用独特的形状掩盖照片,用纹理、图标、形状甚至其他图像等其他元素分层,或者添加品牌颜色作为叠加或其他形状元素,并在整个网站中重复这一过程,比如焦点视觉效果、英雄图像、或者其他任何你可能包含支持性意象的地方。

对于我们这些依赖库存照片的人来说,它们是一种超级简单的方法,让我们的网站获得品牌的、独特的感觉,这很容易重建(即使没有photoshop)。
在库存照片或软件截图背后的分层风格中添加线条、纹理、轮廓和抽象形状等元素,不仅可以让你定制一些可能在网上反复看到的东西,还可以让你注入自己的个性。
想让自己看起来更专业、更专业、更善于分析?坚持使用更尖锐的形状,如正方形、三角形、直线或对角线。为了看起来更友好,平易近人,或有趣的注入柔软的波浪纹理,自由形式的抽象形状,和点。
独特的形象处理不仅是传达品牌基调的好方法,而且可以轻松提升网站的整体设计,使其看起来更加精致和周到。
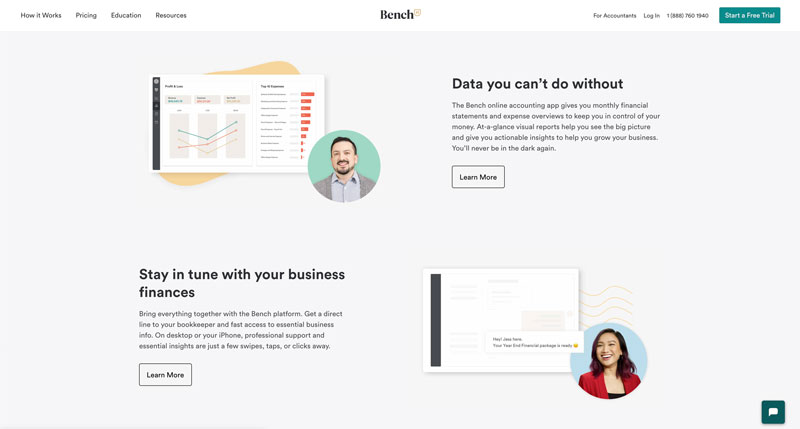
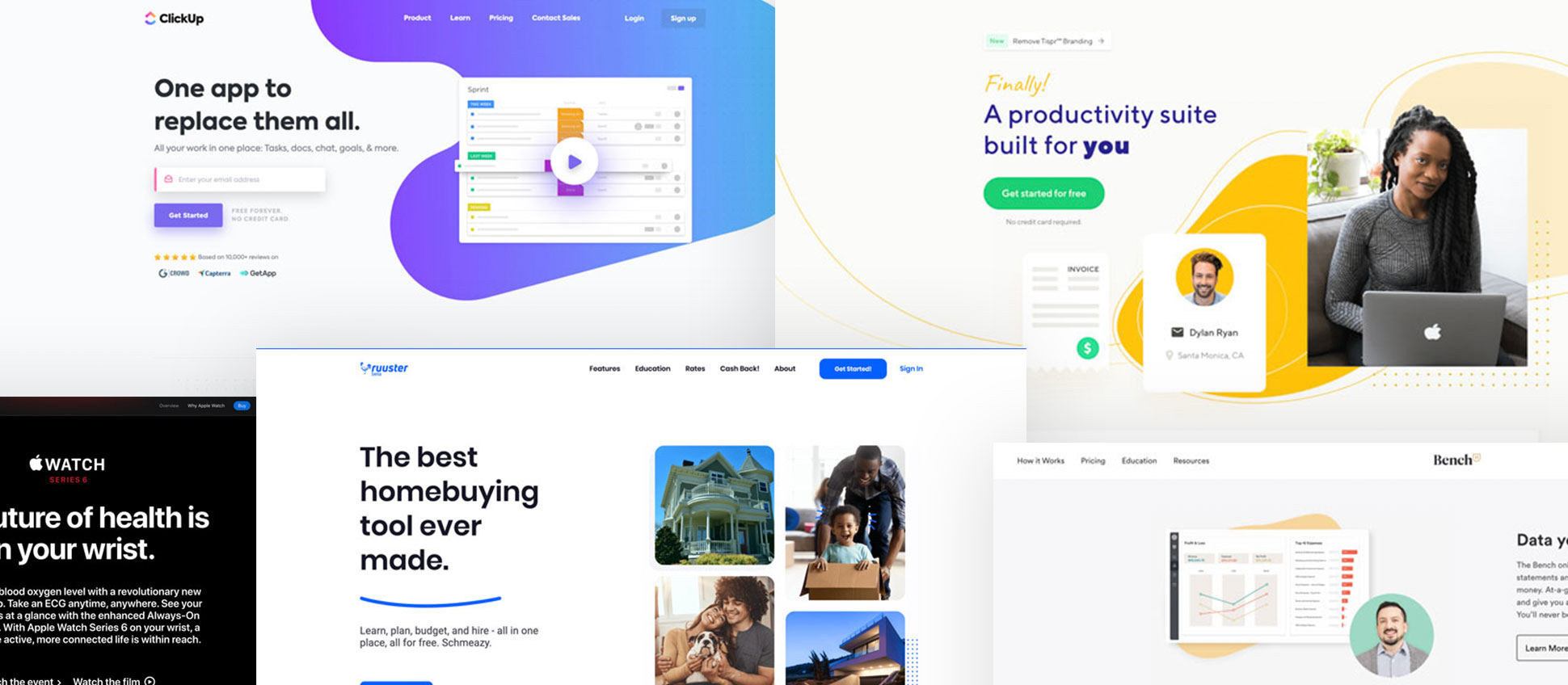
Bench.io在他们的英雄以及整个内容中使用这种处理来组合人物、软件、形状和纹理的照片。这有助于他们在不避免完全展示软件的情况下实现更人性化的方法。它还允许他们把软件中的某些焦点拉到前景中去。
3.自己挑选
现在的用户希望在他们到达你的网站时快速而轻松地找到他们需要的东西。
允许用户自我选择或引导他们通过自我选择工具为他们提供旅途中的猜测,并允许你根据他们的具体需求为他们量身定制买家支持。
你可以在你的网站上使用它,但主要的两种方式是交互式的或静态的。
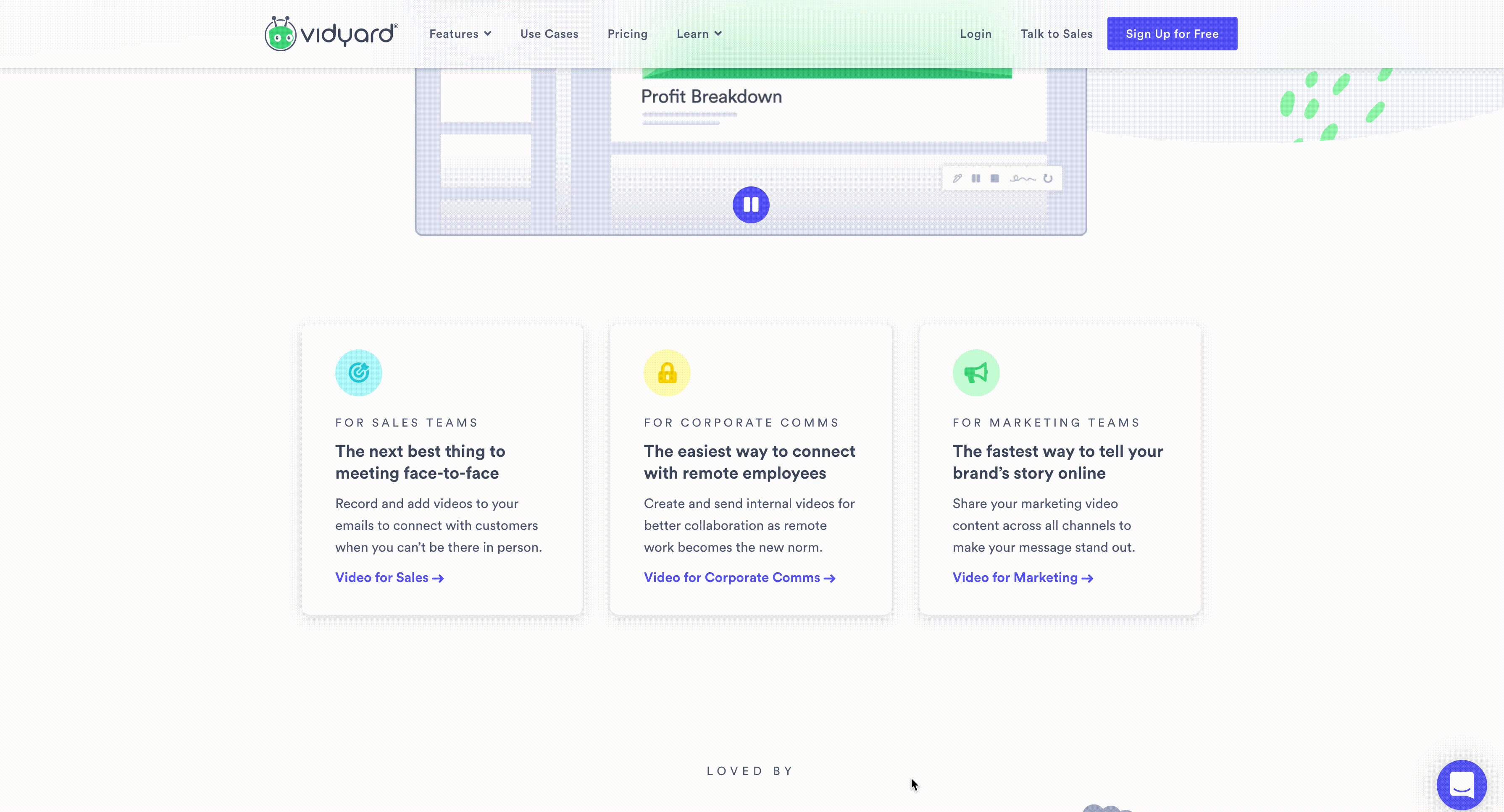
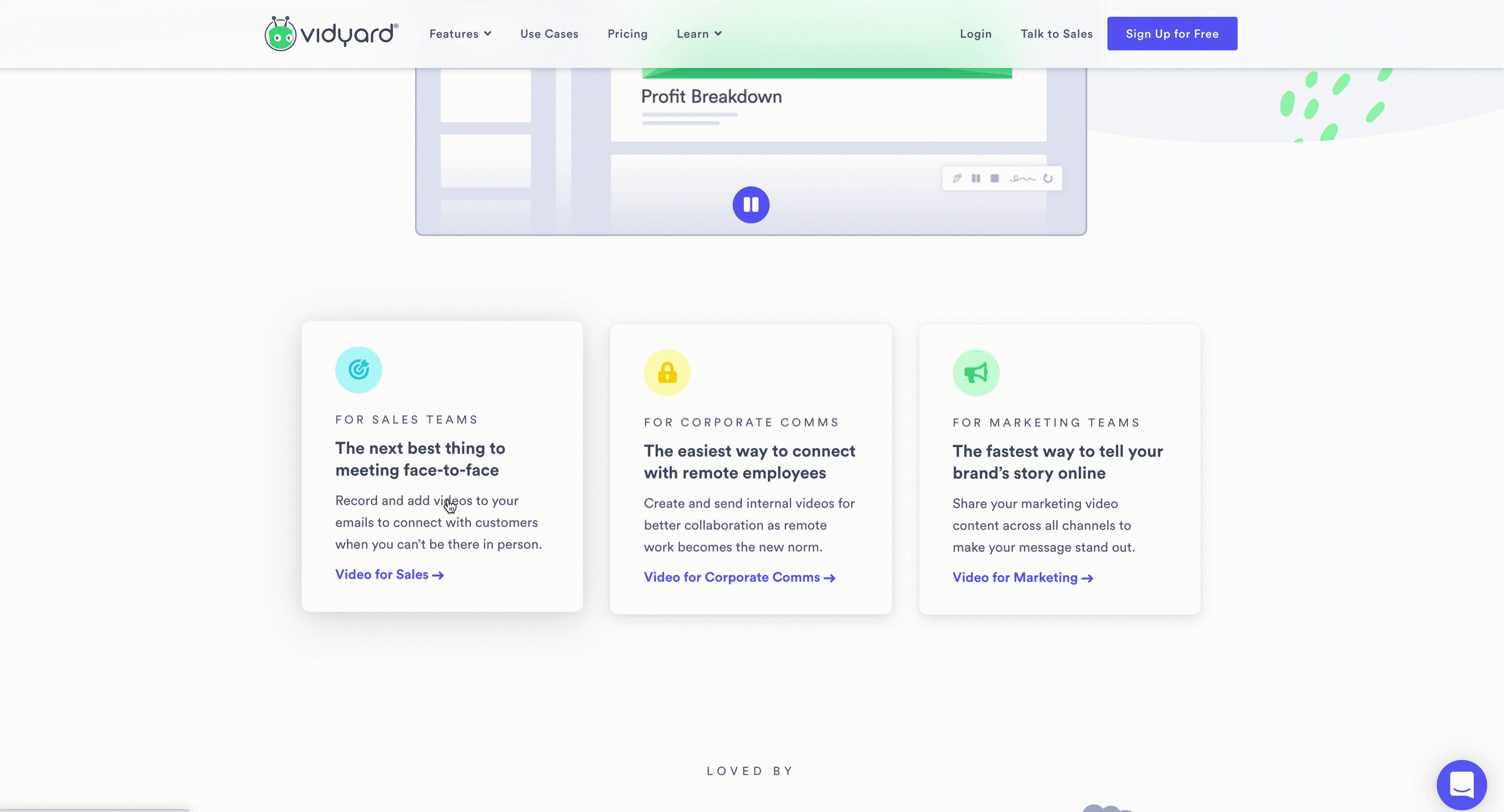
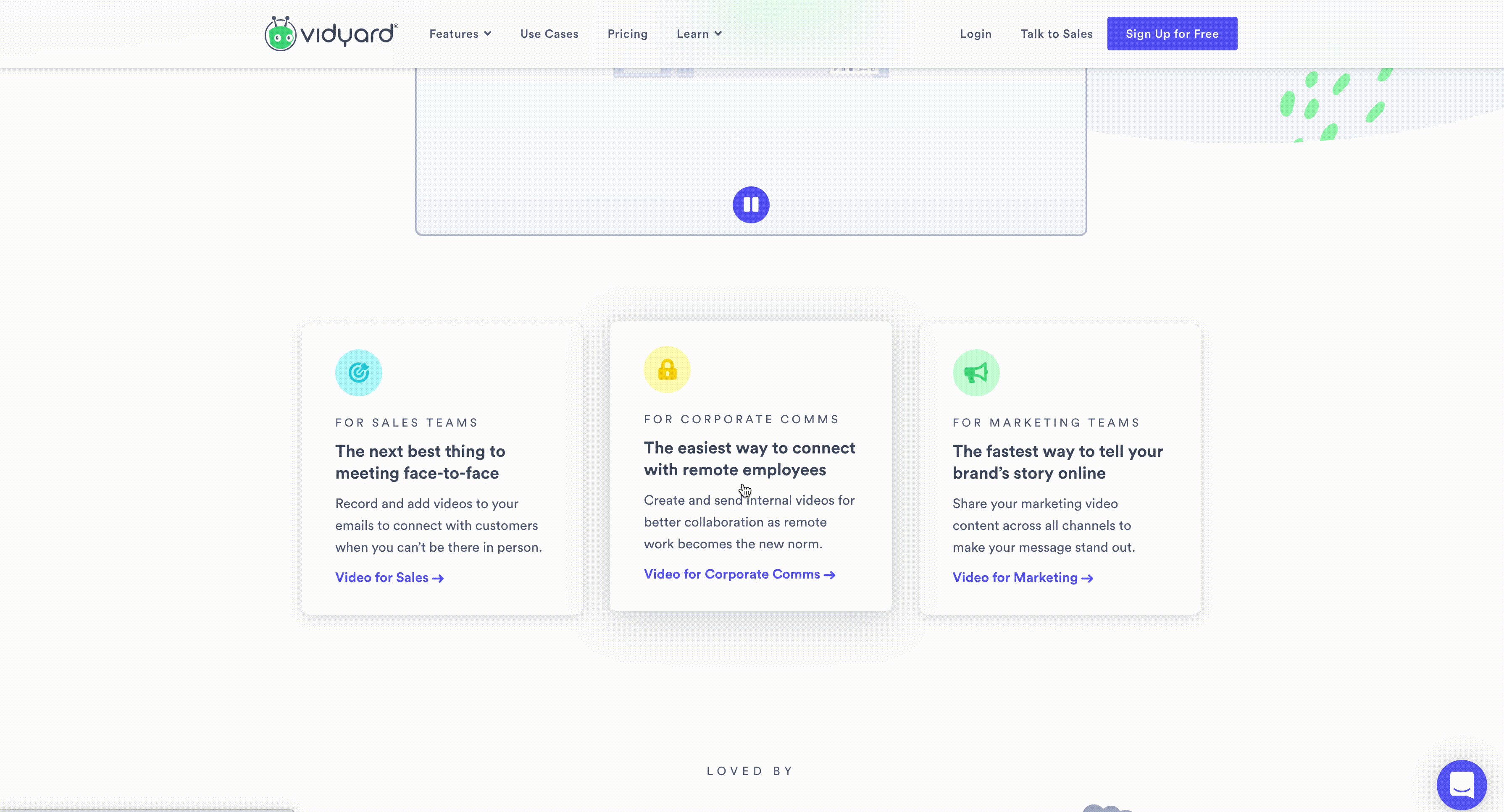
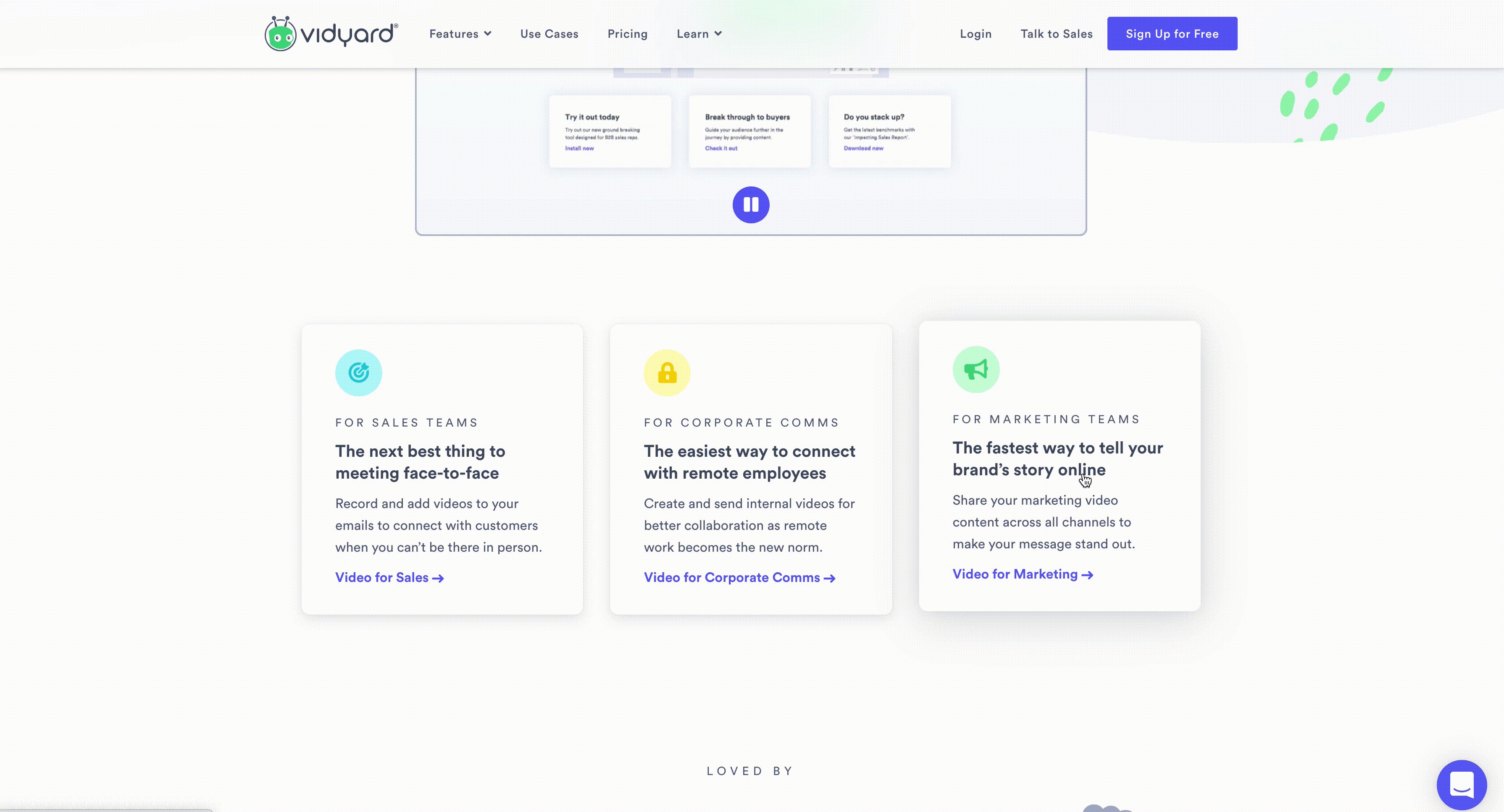
Vidyard是一个很好的静态例子。
他们直接在英雄下面的三个垂直领域,让用户快速了解他们适合的位置,直接解决用户如何识别他们的工作和他们面临的痛点。
他们在每个盒子的结尾都有一个进一步指向特定用户旅程的行动号召(甚至在“销售视频”这一特定内容中),让用户能够非常容易地根据自己的需求继续旅程。这是一种非常直接的用户自我识别方法,通常不需要太多开发,因为它不是一个交互工具。
另一方面,HelloFresh在他们的食谱页面上有一个很棒的交互式自我选择工具作为号召行动。
内容短小精悍,切中要点,它预先告诉你只有五个问题,让用户知道他们开始点击时会看到什么。HelloFresh使用表情符号作为视觉队列,但图片或gif也可能被添加以支持您的特定内容。
4.可访问性
好吧,老实说,这不是一种趋势,但这是一种迟来的心态转变,将继续向上发展。
多年来,可访问性被认为是你必须牺牲好的设计的东西。通过添加一些边界,比如让元素有足够高的对比度,或者依靠更多的颜色来传递信息,他们相信这最终会阻碍最终的产品。但事实远非如此。
如果一个网站不能被所有的用户访问,那么它就是没有做好它的工作。
易用性并不只是为了保护你免受诉讼,还需要确保你能够包容所有受损害的用户,包括永久性、临时性和情境性微软的包容性设计工具包。
从商业的角度来看,如果你没有密切关注你的可访问性,那就意味着你正在与广大的客户群体隔绝。例如810万美国人有视力障碍。有超过800万人可能从你这里购买。
人们经常忘记认知障碍。不,这不是故意的双关语。
——Mark McElhaw (@markmcelhaw)2018年4月25日
漂亮的延伸@microsoft我们在@MoJGovUK.(向larry miles, tomasz kolecki, jen lemon等人道歉,在twitter上找不到你!)pic.twitter.com/sdSHP04Fyf
依从性通常是在幕后发生的事情,通常不被提前看到,但有一些可见性检查项目需要提前寻找,比如,确保你的文本足够大,有足够的对比度而不是仅仅依靠颜色线索来传递信息。
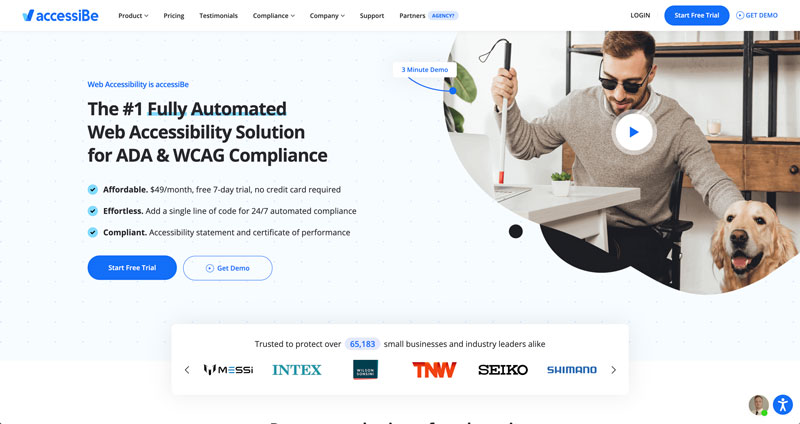
可访问的它不仅是一个帮助其他人使他们的网站可访问的解决方案,而且是一个设计精美的网站兼容的好例子。
从前端的角度来看,他们的网站是高对比度和良好的校准(即:良好的字体大小、权重和颜色)易读性。
他们也避免直接在图像上分层内容,因为这也会影响易读性(是的,即使有一个轻微的叠加),相反,当他们想要内容和图像物理连接时,他们选择将文本放在白色框中,与图像重叠。
5.深度和维度
在COVID-19大流行期间,许多人拥有的在线体验比实际体验更多,让东西感觉更“可触摸”一点,有助于填补这一空白。
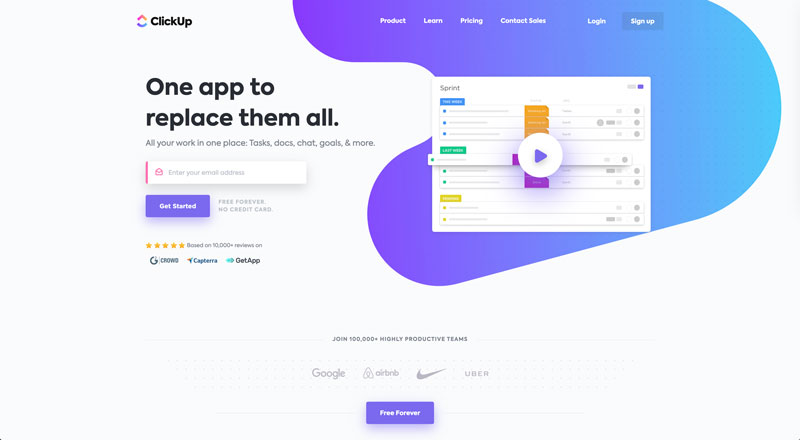
柔和的阴影、图层和浮动元素将被大量使用来创建页面的维度和更有形的感觉。ClickUp使用许多这些元素以及微妙的纹理来实现这个外观。
通过巧妙地使用分层形状、多层次的阴影和纹理,他们的整个主页感觉是多维的。他们大量使用分层的平面(考虑前景和背景)来吸引用户的注意力,通常会引导用户使用亮紫色的cta。
6.强大的字体
粗体或强烈的字体(尤其是与简短、直接的内容搭配时)促进了层次感(阅读:我们希望用户看到事物的顺序)。
粗体的字体权重,尤其是在标题样式中,即使是最老练的略读者也能吸引眼球。
重字体会自动创建高对比度的区域,如果你稍微眯一下眼睛,这些区域就会变成深色的形状。这可以帮助您以最小的努力指导用户按照您设置的顺序阅读或查看站点元素(通常是标题优先)。
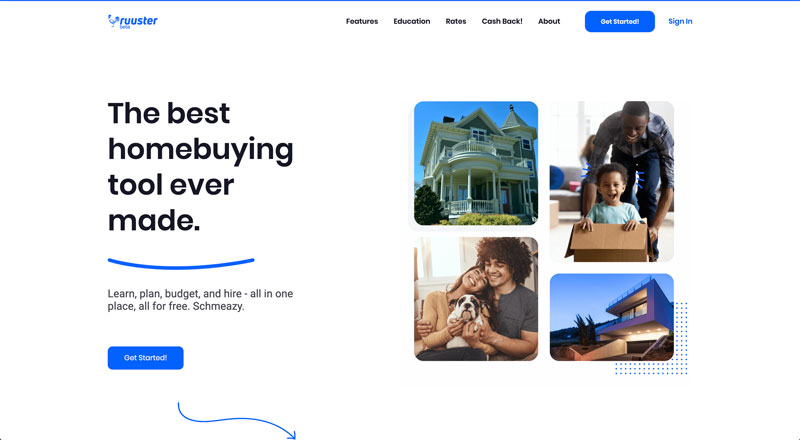
Ruuster完美地使用强大的字体。即使它们的标题不超过6个单词,它们也会让用户立即了解到支持副本。
它们粗体的标题首先抓住了你的注意力,将用户引导到正文和支持图片,通过结合图片和截图的自定义图像处理,为用户提供更多的背景信息。
此外,当你浏览主页时,你首先看到的是粗体的黑色标题,成功地引导了用户的注意力。
7.简化的“平静”的设计
琥珀案例的书平静的技术假设新技术应该专注于积极的互动,让用户处于一种平静和专注的状态。
在今年带来(并将继续带来)的所有混乱中,用户都在寻找平静、舒适和可靠性,无论如何他们都能得到。这包括在网络上。
简约、干净,以及一个被称为“平静”设计的新术语将会被越来越多地讨论。
这可能意味着很多事情。
它可以指更干净、更简单的设计,更少的心理摩擦,并从页面的整体目标分心。极简主义的风格通常指的是回归到最基本的东西。在web中,这通常意味着剥离一个网站的任何东西,不服务于个人目的,所以具有讽刺意味的是,自定义图像处理。
它也可能是内容的简化。更短的用户旅程通过高级页面,引导用户快速和容易到他们需要的内容。
这也可以是在页面的整体色调,使用更柔和的颜色和色调,更多的空白,甚至在轻微的动画,创造一种平静的感觉。
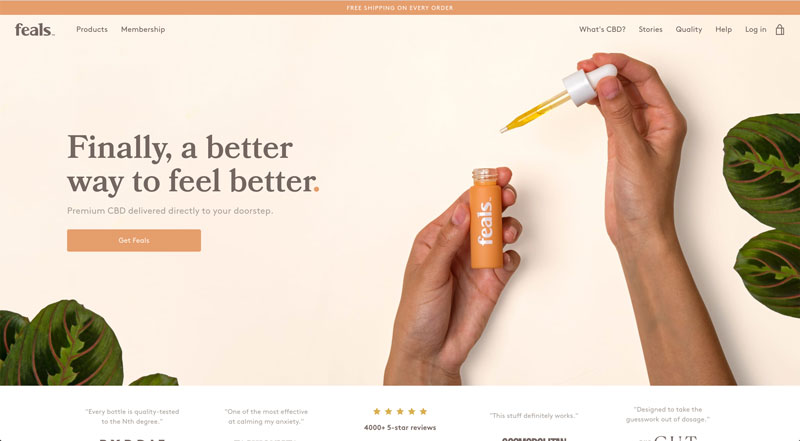
作为一家CBD公司,这是再合适不过了•菲尔这是一个很好的例子。
他们的网站几乎所有的元素都是为了创造一种平静的感觉。从温暖的桃色音调中使用背景和图像和中等褐色字体颜色,他们选择了从黑暗的灰色和黑色(不同我们通常看到的)的微妙的淡入内容作为用户滚动到每个新内容块,每一块增加了宁静的感觉。我已经感觉平静多了。
8.黑暗的主题或黑暗的模式
现在,这是一种流行趋势,根据你交谈的对象不同,受欢迎程度可能会有所不同,但如果使用得当,不可否认它创造了戏剧性的外观(我总是喜欢一些戏剧性的暗示)。
这对于确定特定产品页面的基调很有价值。即使你有一个带有暗模式风格的页面,它也可以很好地为你想要放置在基座上的新东西搭建舞台,将它与网站的其他部分区分开来。
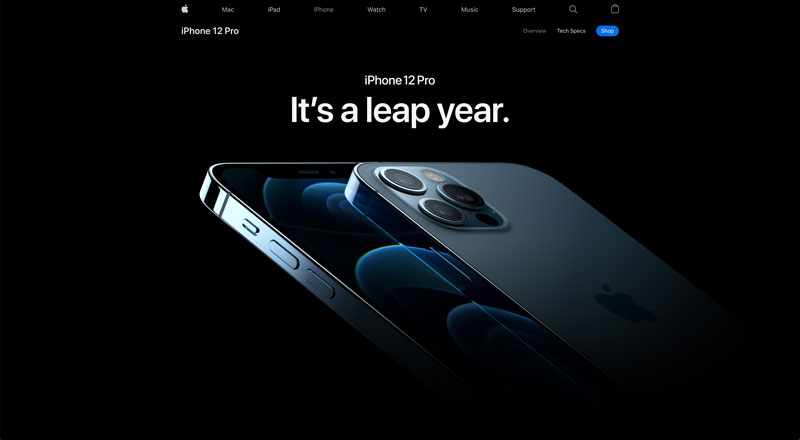
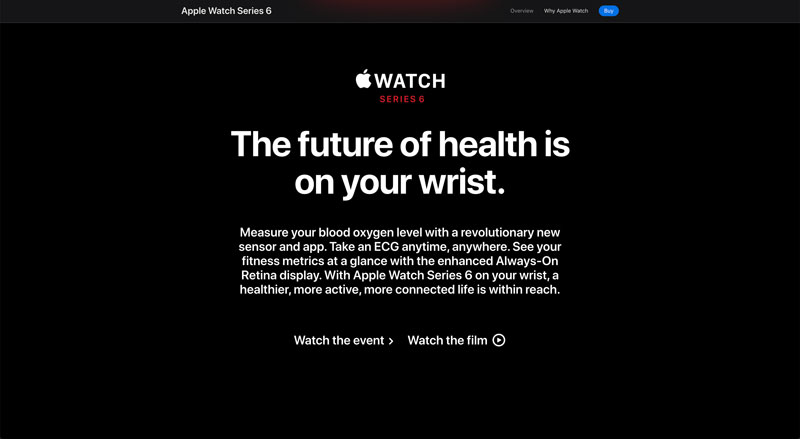
黑暗的模式或者黑色主题的页面或网站会立即创造出一种技术、专业的外观。只要看看苹果新iPhone 12的页面就知道了。
在这个例子中,苹果创造了一个惊人的戏剧性的外观,将新iPhone 12奉为偶像。他们在黑色背景上使用白色的文字和明亮的元素,创造出一种吸引人的感觉,使产品看起来几乎神秘。好像他们的新系列需要更多的宣传,对吧?!
暗模式还有其他好处。黑暗模式为光线较暗的环境创造了更容易的阅读条件(想想那些熬夜、开夜车的用户),它甚至可以为一些屏幕(如OLED/AMOLED)节省电池寿命。
9.Micro-animations /交互
微动画或交互是指页面上元素的微小移动(如悬停效果),可以通过交互或其他方式触发。它们增强了你的用户体验,引导网站访问者通过用户旅程并最终采取行动。
它们可以通过许多不同的方式形成,比如小图标或稍微移动的形状,引导用户沿着页面向下移动到按钮和cta上的小视觉反馈,而不是标准的颜色变化。
如果使用得当,这些工具可以巧妙地引导用户完成特定的用户旅程。
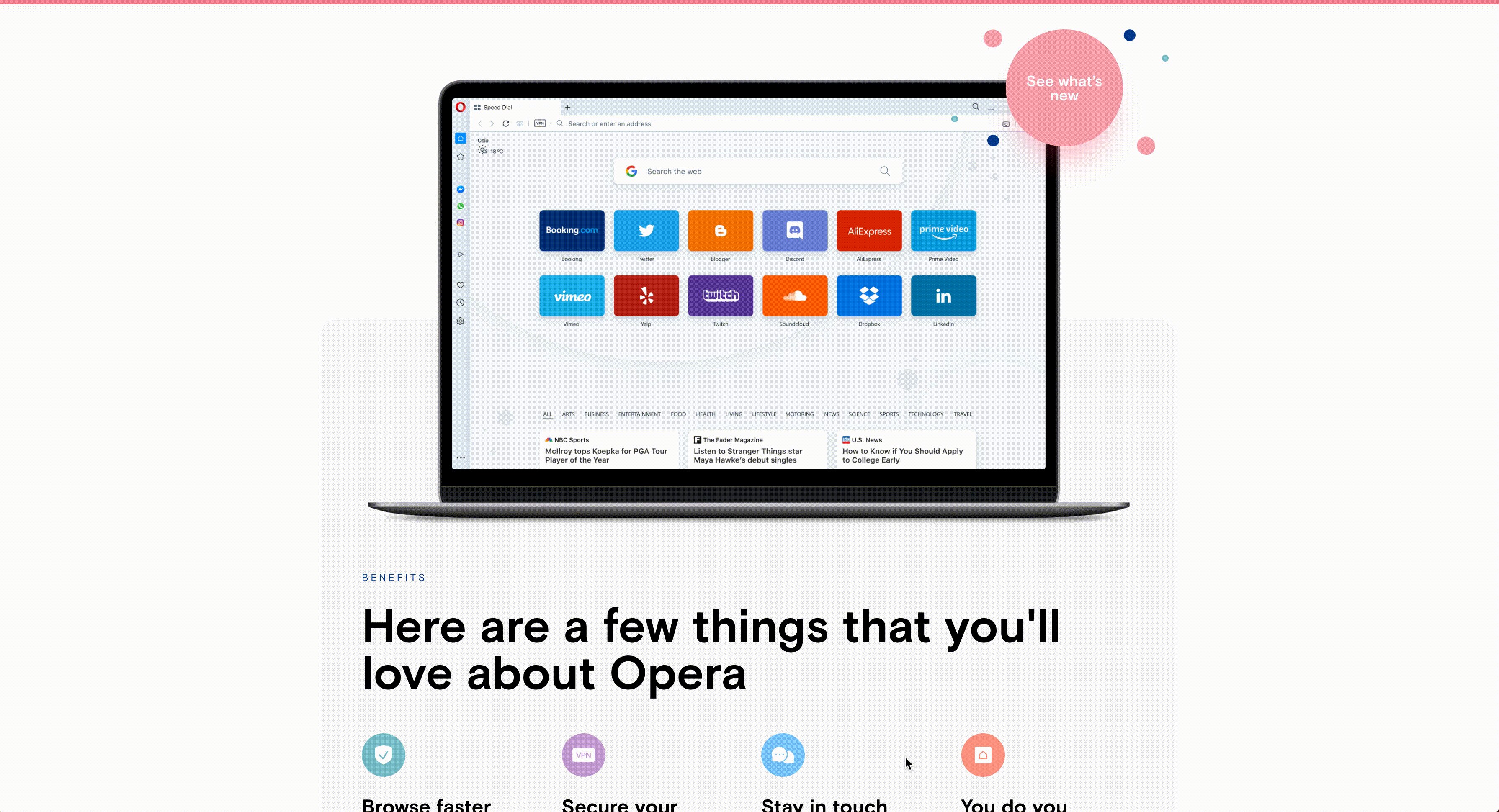
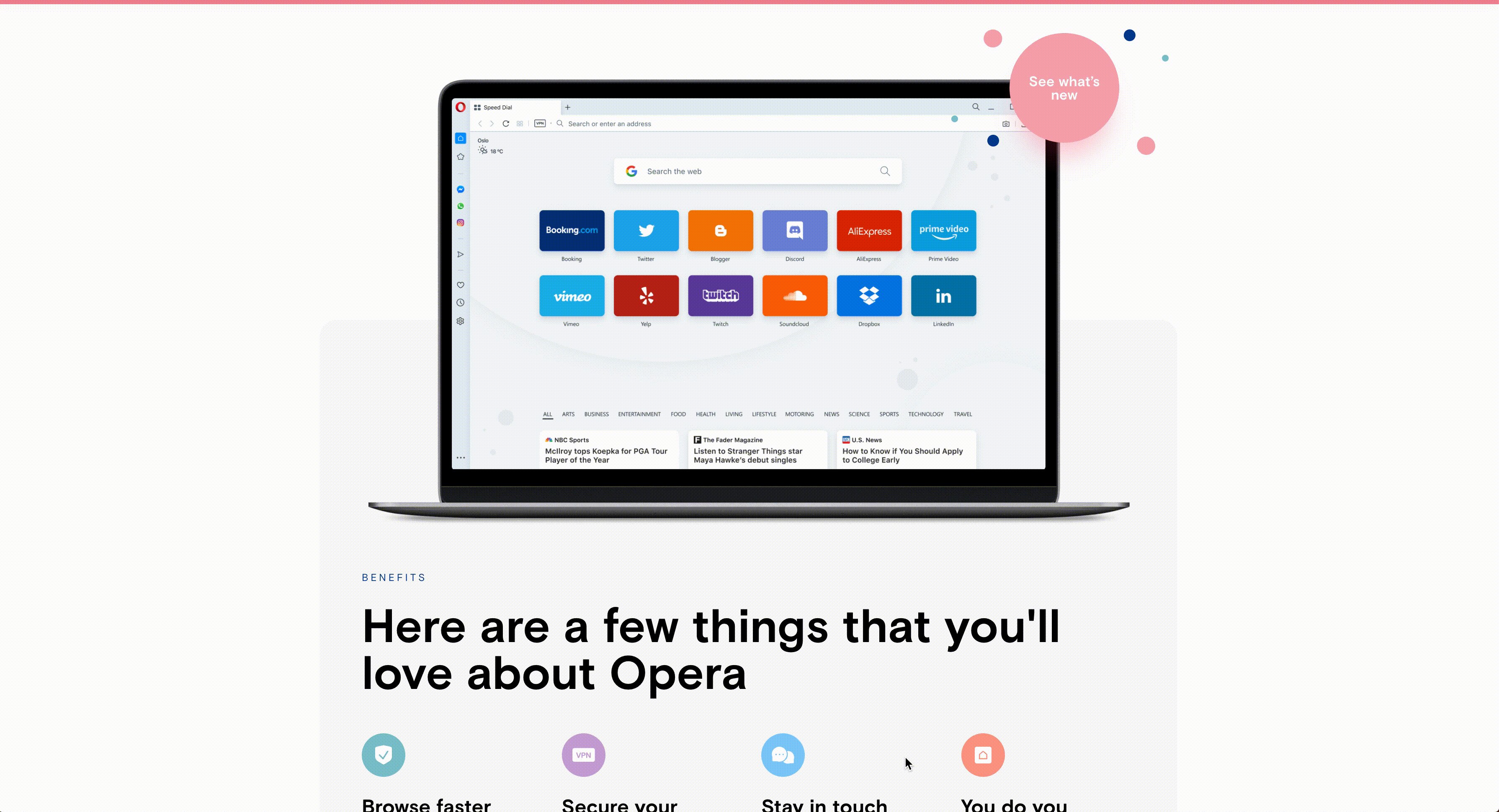
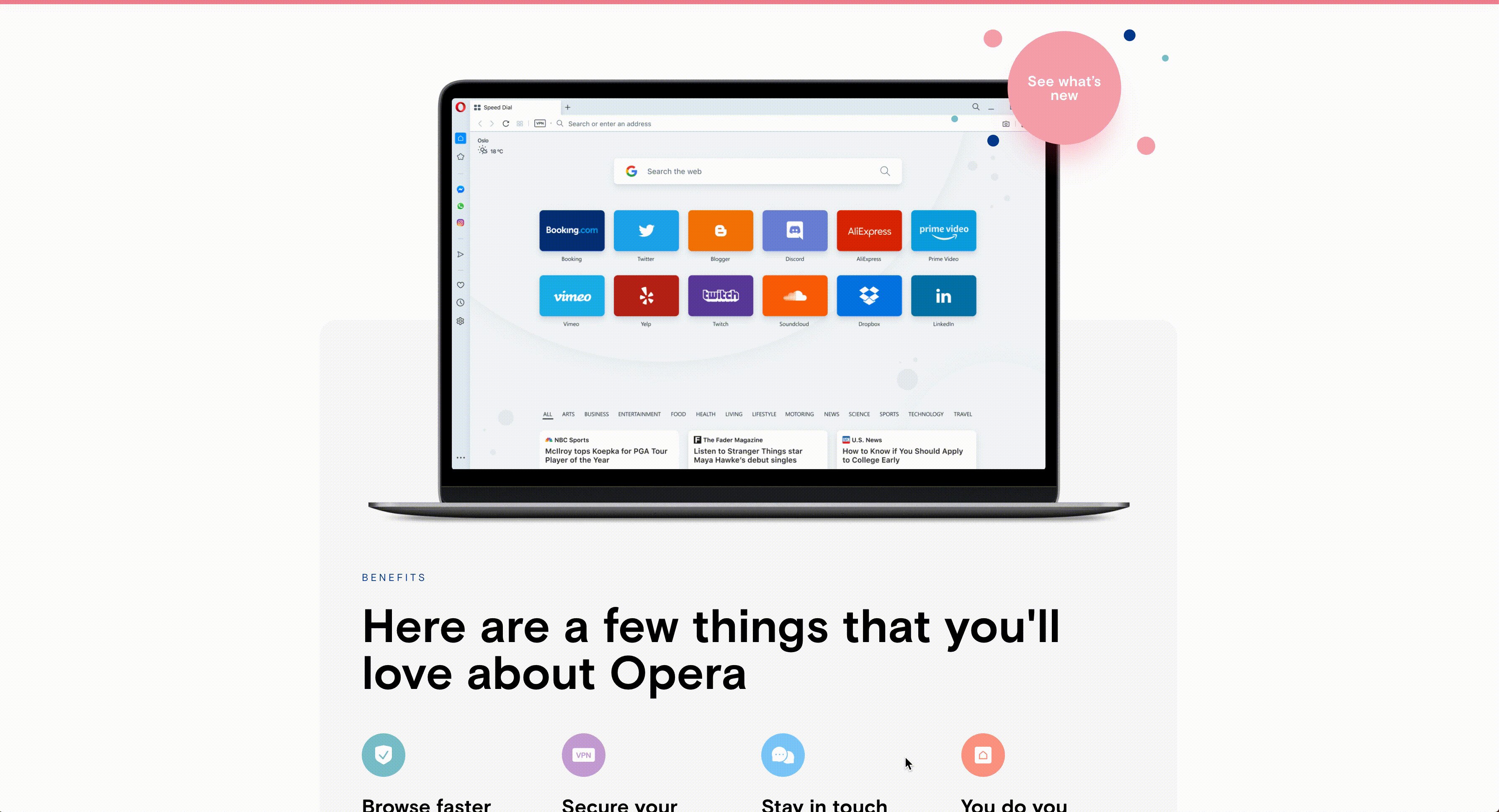
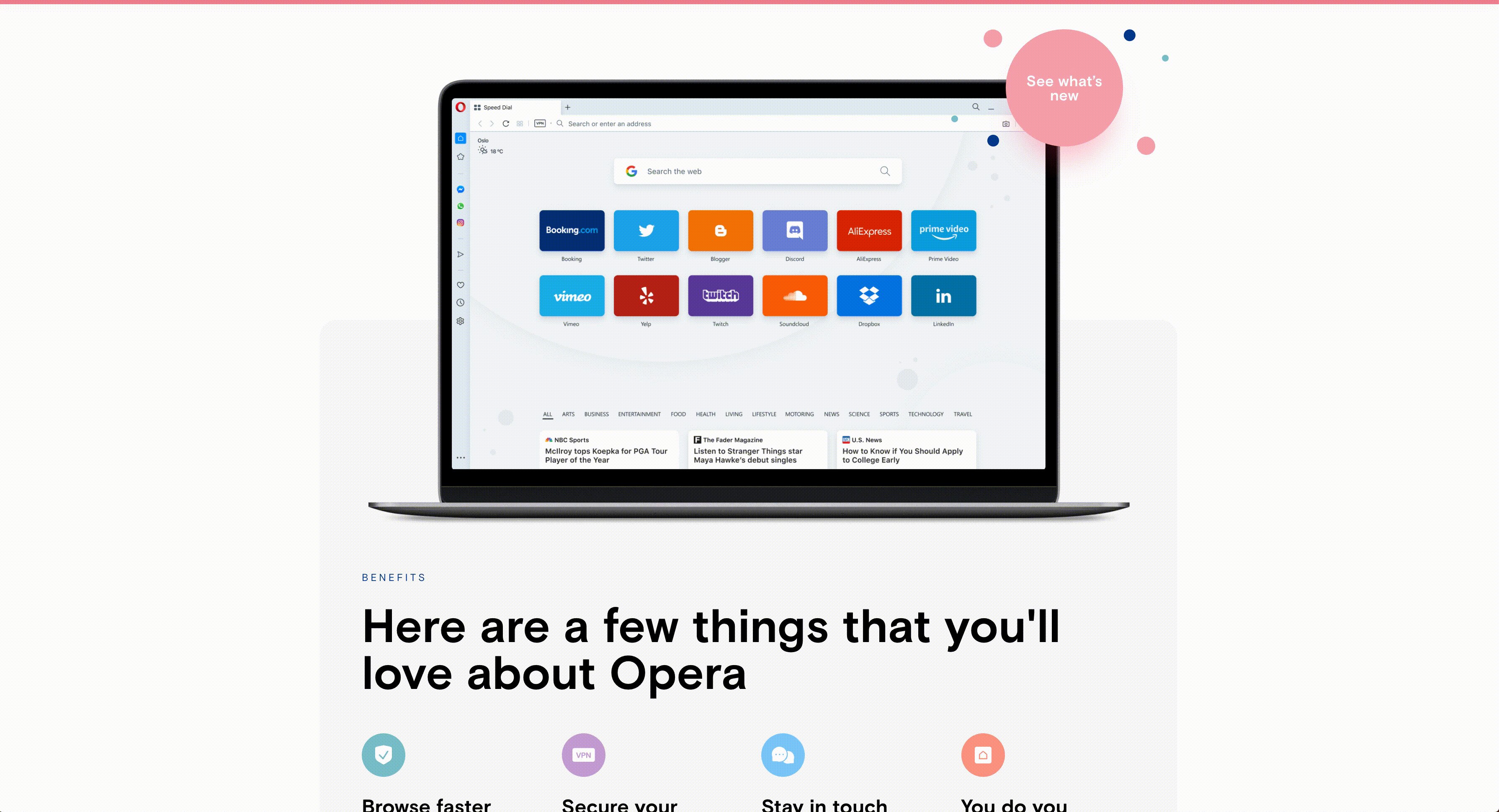
歌剧在他们的主页上以多种方式利用微动画。它们是如此自然和无缝地工作,作为用户,你可能甚至不会再考虑它们。
例如,气泡会随着用户滚动而轻微移动;这些设置会让用户感到高兴,并奖励他们滚动屏幕,而“查看新内容”按钮会稍微跳动一下,吸引你的眼球,鼓励你点击。
悬停在任何cta或卡片式布局上也会触发一些移动或尺寸变化的响应,比如轻微的阴影提升或箭头轻微移动。
微动画还将支持您的无障碍旅程,为悬停状态指示器提供更多的选择,而不仅仅是颜色变化,这可能不是所有用户都可见。
10.大胆的颜色
许多商业网站回避强烈的品牌色彩,主要选择中性色和可能的蓝色的,绿色,或橙色因为这些颜色与信任、可靠性和质量等感觉有关。
然而,创建自己独特的品牌色彩可以帮助创建强大的品牌认可度,帮助你从商业蓝色的海洋中脱颖而出。
玩颜色让你有探索的优势色彩心理学并为你的品牌和产品创造正确的情感反应,比如向用户传达你的冒险精神、热情,甚至是非常冷静。
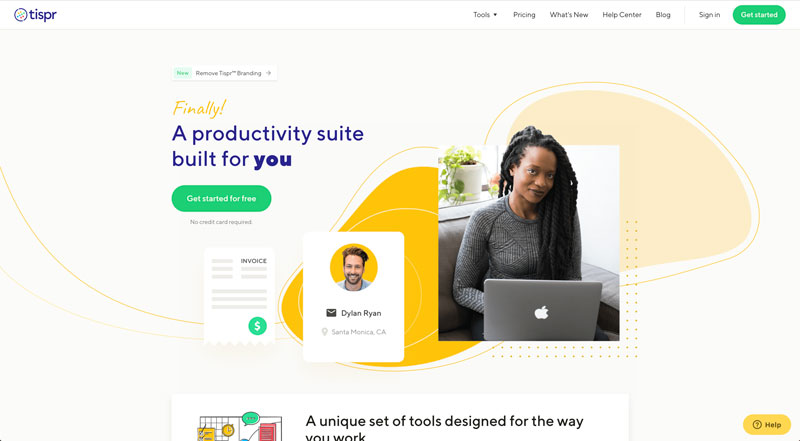
我爱Tispr因为他们成功地将四种大胆的颜色结合在一起,而又不会显得太过顽皮,而事实往往如此。
他们的品牌色彩被华丽地用于插图、肖像、指导文本和cta。然而,我最喜欢的部分是他们选择的温暖的,几乎复古的中性色作为背景色,非常柔和和诱人,从我们习惯看到的赤裸裸的白色背景中脱颖而出。
这一切都非常有效地创造了一种吸引人的氛围,在这种氛围中,你会感到他们是一家悠闲的公司,不会太沉闷地完成工作。
11.为产品和服务讲故事
如果你们读过西蒙·斯涅克的开始为什么我猜你们大多数人都是这样,如果你们没有,那还等什么?!-你已经明白讲故事的力量了。
但是要改变这种心态是很困难的,尤其是在SaaS-y的世界中,我们通常非常关注闪亮的新特性。
这不是用户真正关心的。他们关心X如何解决他们的问题,或者让他们的工作更容易,或者改变他们的生活.
说出产品的“为什么”,而不是“如何”;他们想知道对他们的价值。
我知道我已经用过了苹果作为一个例子,但是,拜托,当涉及到设计、产品和讲故事时,他们是G.O.A.T.。他们甚至在开始为什么.话虽这么说,如果这还算不上了不起的产品故事,那么我真的不知道还有什么是了不起的。
尽管他们会深入研究一些特定的功能(毕竟这是一个产品页面),但苹果的开场白是“健康的未来就在你的手腕上”,并继续这样的叙述。它解释了Apple Watch如何独特地解决用户面临的健康挑战然后一旦你相信了,他们就会解释它是如何运作的。TLDR;把“为什么”放在“如何”之前。
没有一个网站是长青的
听着,我现在正忙着呢。
作为一名网页设计师,我一直在研究(阅读:看看互联网集体在做什么),没有多少是一成不变的。这不是一件坏事。事情会变,设计会变,网络策略也会变,因为人类是复杂的。
我们在成长、进化、改变自己的行为和与互联网的互动方式,而唯一能与之保持同步的方法就是确保你的网站也在这样做。把你的客户吸引到你的竞争对手的最简单的方法就是忽略你的网站。
记住,你的网站是你的销售团队的延伸,也许是最重要的一部分(抱歉销售代表),因为它总是为你工作。
我并不是要你立即执行这张清单上的所有内容。实际上,请不要这样做——这会看起来很糟糕——但是开始考虑可能会改善你的用户体验的一两件事,提供一个更无缝或可控的用户旅程,或者只是让你的用户的生活稍微好一点。