![29最佳联系我们页面示例以激励您的[更新为2021]](http://www.yuancf.com/hubfs/blog-image-uploads/FullSizeRender.jpg)

2021年3月25日读
最佳联系我们页面示例
- Marvel App.
- Sleeknote
- Zendesk.
- 浆果保险
- 新鲜工作
- 铜
- 条纹
- yei.
- Atlassian
- 河池和温泉
- Infinim.
- Zeroqode开发(前身为Bubblewits)
- 美元剃须俱乐部
- 新的工作室
- 广场空间
- Fitbit健康解决方案
- Adobe
- Mailchimp的
- 锚地基础修复
- Hootsuite
- 贝宝
- Basecamp
- HUBSPOT.
- 蓝瓶咖啡
- InVision
- Unbounce
- 幸运的橙色
- 影响
- 周一
联系我们页面。每个人都有它们,都需要它们,但你真的注意到它们背后的策略了吗?
这是真的不是吗?您网站上最有价值的页面之一通常是事后的事。这是那些必须在那里的东西之一,但通常足够,你抛出了必要的信息并将其留给了。真是浪费!
页面名称本身就是一种行动号召;对它尊重一点。
联系我们页面通常是一个新访客的任务去。这是当他们有问题,真正想要和你组织里的人交谈时,他们会去的地方。
它们存在的目的是为用户提供如何与你联系的信息。
每个联系我们页面的目标是通过清楚有效地介绍与公司尽快联系的方法。
但这看起来像什么呢?
联系我们页面最佳实践
以下是一些最好的做法,你应该记住,当你建立你的下一个联系我们页面:
- 设定预期。这种表格应该用于什么?什么时候有人希望听到回复?所有这些都应在您的页面上解决。向用户保证您将与他们联系。突出响应时间,或者让他们知道谁他们将收到。
- 避免不必要的副本。您的联系我们页面的目的是最直接的。如果信息不是集中在解释某人如何与你沟通,它就不应该出现。
- 不要问不必要的信息。让您的表单字段尽可能简短和切中要点。你所询问的信息应该对你所收到的信息有意义。这不仅会使表单更容易填写,而且会使人们感到更舒服
- 提供不止一种联系您的方式。有时用户想在手机上与您交谈或在线聊天,而不是填写表格。请务必选择选择它们最舒适的方法。
- 尽可能地个性化。使用智能内容和条件逻辑等功能使页面适应用户的需求。你对潜在客户和需要支持的用户有不同的问题吗?确保你的页面显示正确的问题和信息,不管你是谁。
- 包括一个视频:请记住,您的“联系我们”页面是一个登录页面,而增加登录页面转化率的最有效方法之一就是添加视频。有一个简单的三步框架,我们已经注意到它的窍门-首先,解释为什么观众需要解决方案;第二,解释解决方案是什么;第三,解释如果他们使用这个解决方案,接下来会发生什么(或者这个解决方案是如何工作的)。
现在你知道最好的联系我们页面包括什么,准备看到一些全明星的例子吗?
你是幸运的。我们在整个团队的帮助下策划了这篇文章!
我们选择了我们最喜欢的联系我们页面,我们让您知道为什么我们喜欢它,他们本可以做得更好,以及您的下一个联系我们页面重新设计的一些稳固灵感。
1.Marvel App.

多么有趣的例子!这个联系我们的页面从奇迹允许用户填写简单,常规表单或分段,以查找所需的特定帮助(即销售,按或支持)。
其次,在外景部分使用的真实照片有助于展示品牌的面貌,并提供对公司办公室文化的洞察(员工似乎喜欢他们的工作是一个加分项)。
在设计方面,添加视觉线索将有助于引导用户的眼睛,潜意识地将他们推到皱褶下面的信息。
底线:展示一些个性。这一页通过插图和实际摄影突出了他们的品牌文化,使他们非常平易近人。
2.Sleeknote

而不仅仅是填一张表格,Sleeknote还通过链接为用户提供帮助,引导他们查找更多信息或采取流行的操作。他们还特别注意添加社会证明,以可信的标志为特色。
在视觉上,它的形式很短,所有信息都以浓缩的方式组织,但元素之间的一致间隔可以增强经验并提示滚动到页面的其他区域。
他们甚至可以在页面底部包含一个多彩的CTA,以便使用免费试验将用户进一步向内移动。他们真的让这个页面做一些沉重的举重!
底线:去做吧,不要犹豫,在你的联系我们页面上包括下一步。你吸引了他们的注意力,用它来引导他们进入你的漏斗!
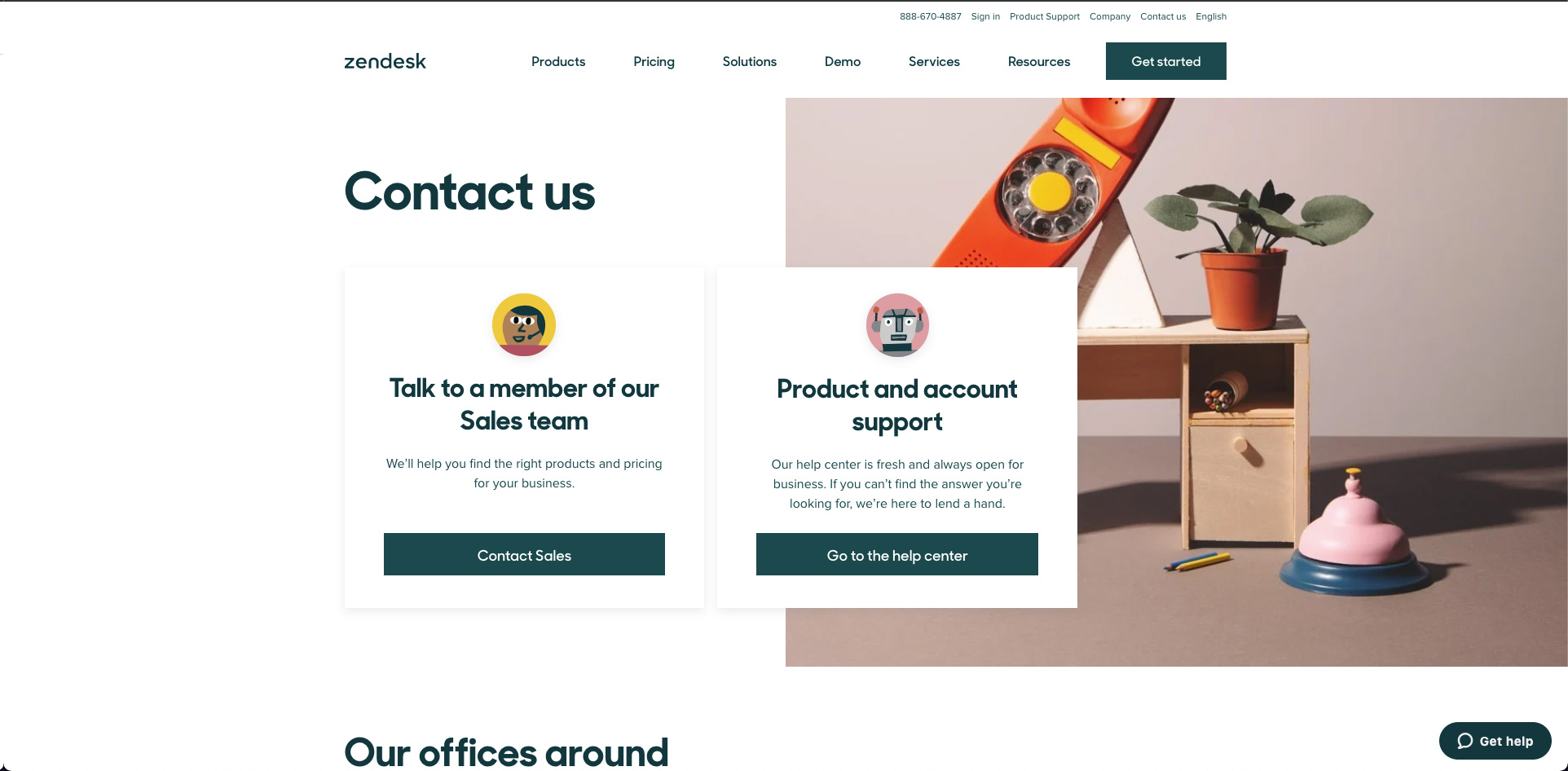
3.Zendesk.

Zendesk.在保持一个干净的设计,甚至包括触摸的同时,用它的联系我们页面击中所有主要的需求自我选择。在页面上,他们有两个方向供用户遵循:要么与他们的销售团队成员交谈,要么参加产品和帐户支持的帮助中心。
通过预先选择一条路径,网站可以向用户展示与他们最相关的内容,从而让用户更容易找到他们想要的内容。有一件事比在网站上找不到你需要的东西更令人沮丧。
它们还包括带有地图链接的位置信息。
底线:简单走得很长。如果他们正在寻找特定事物的帮助,请清楚他们应该遵循的用户。
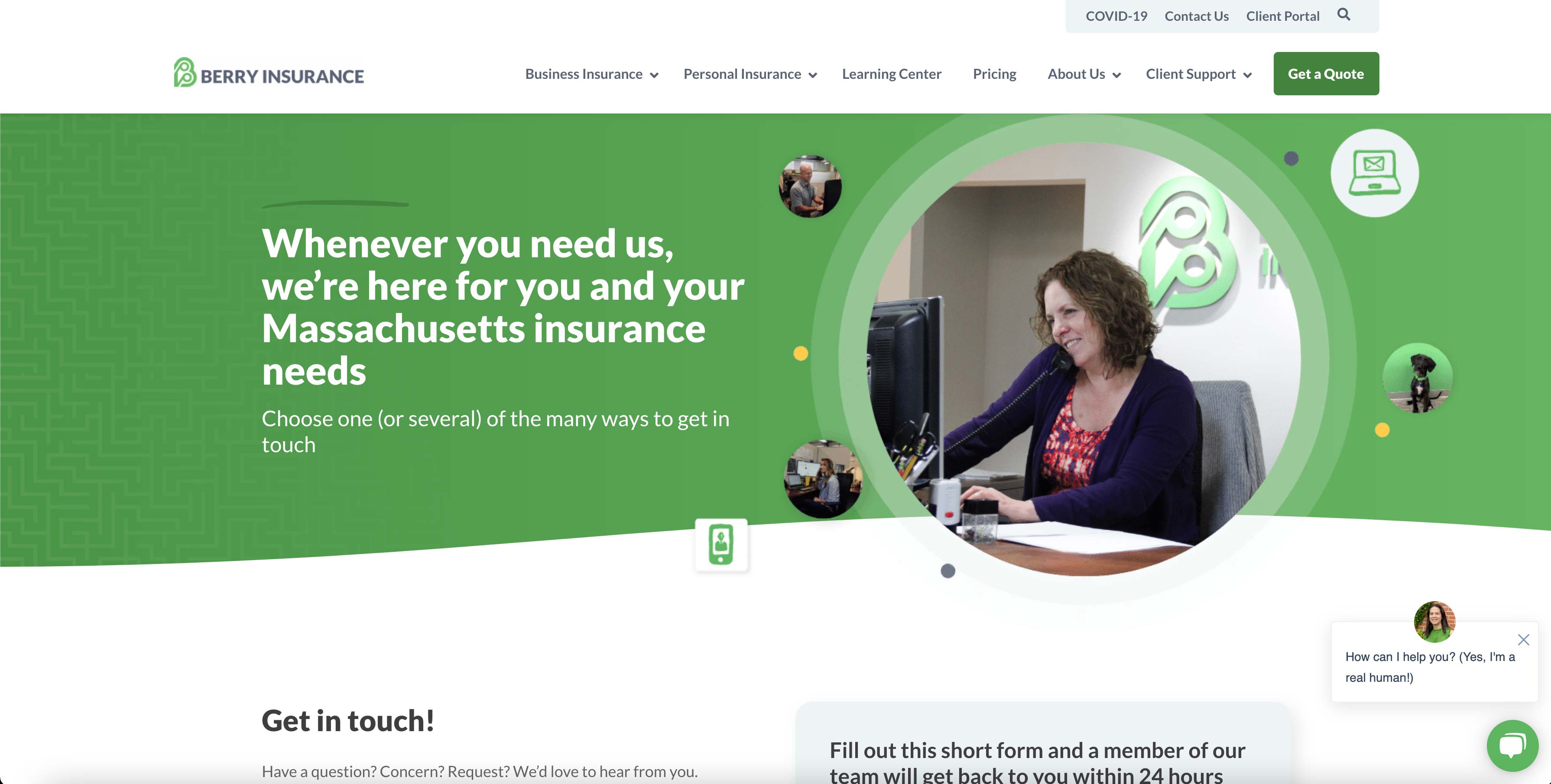
4.浆果保险*
*编辑注:Berry Insurance是IMPACT的客户。

浆果保险正在使用他们的联系页面做很多好事。
首先,看看真实办公室里真实人物的真实照片吧!在一个充斥着股票照片模型的网站世界,你的联系我们页面是展示你真实面孔的完美时间。
从那里,浆果保险包括与他们联系的所有不同方式,允许您挑选您更喜欢的方式 - 无论是通过表格,聊天,手机还是电子邮件。
除此之外,他们还提供了所有的信息,包括何时能收到他们团队成员的回复,以及如何到达他们办公室的详细驾驶指南,其中包括地标。
最后,他们包括他们的团队成员列表,以防您正在寻求专门的人(并且再次包括将与之交谈的实际人物的图片)。
底线:根据你所在的行业,不要害怕将你的团队信息发布在那里,所以如果你的访问者正在寻找特定的人,他们可以直接联系到,而不是通过一般的管道。
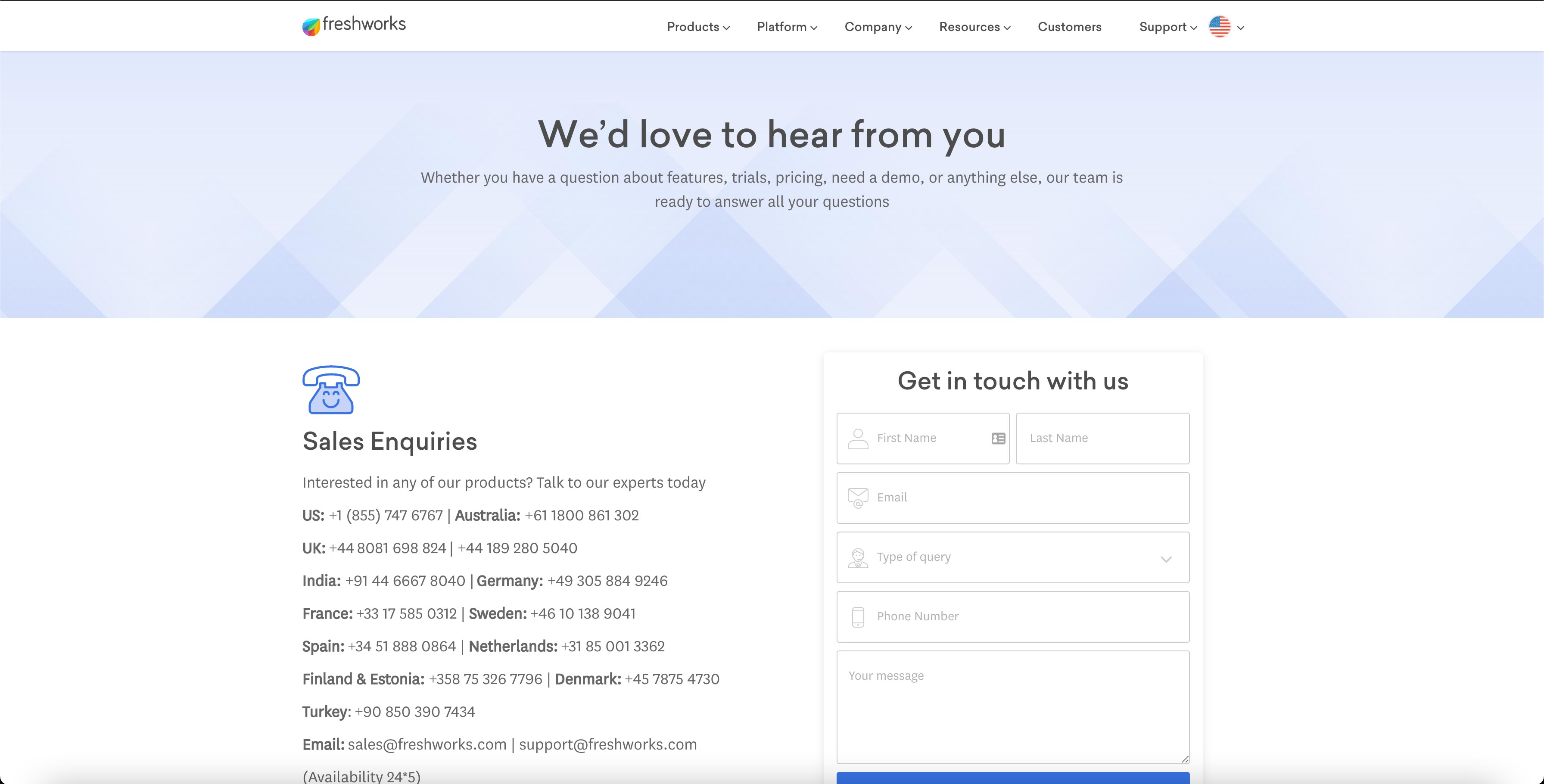
5。新鲜工作

我们上次看着新鲜工作联系我们页面他们的表格在“进入触摸”按钮后面打开了英雄部分的灯箱。

现在,他们从“Get In Touch”按钮中取出了表单,以及每个地点的销售查询电话号码。
这使得用户更容易找到他们想要的信息,而将表单直接放置在页面上就省去了一个不必要的联系步骤。
底线:注意用户如何使用热图软件与你的页面进行交互HotJar或幸运的橙色,并进行必要的更改,使页面更加成功。拉出关键重要内容,以便用户不必在页面上搜索它。
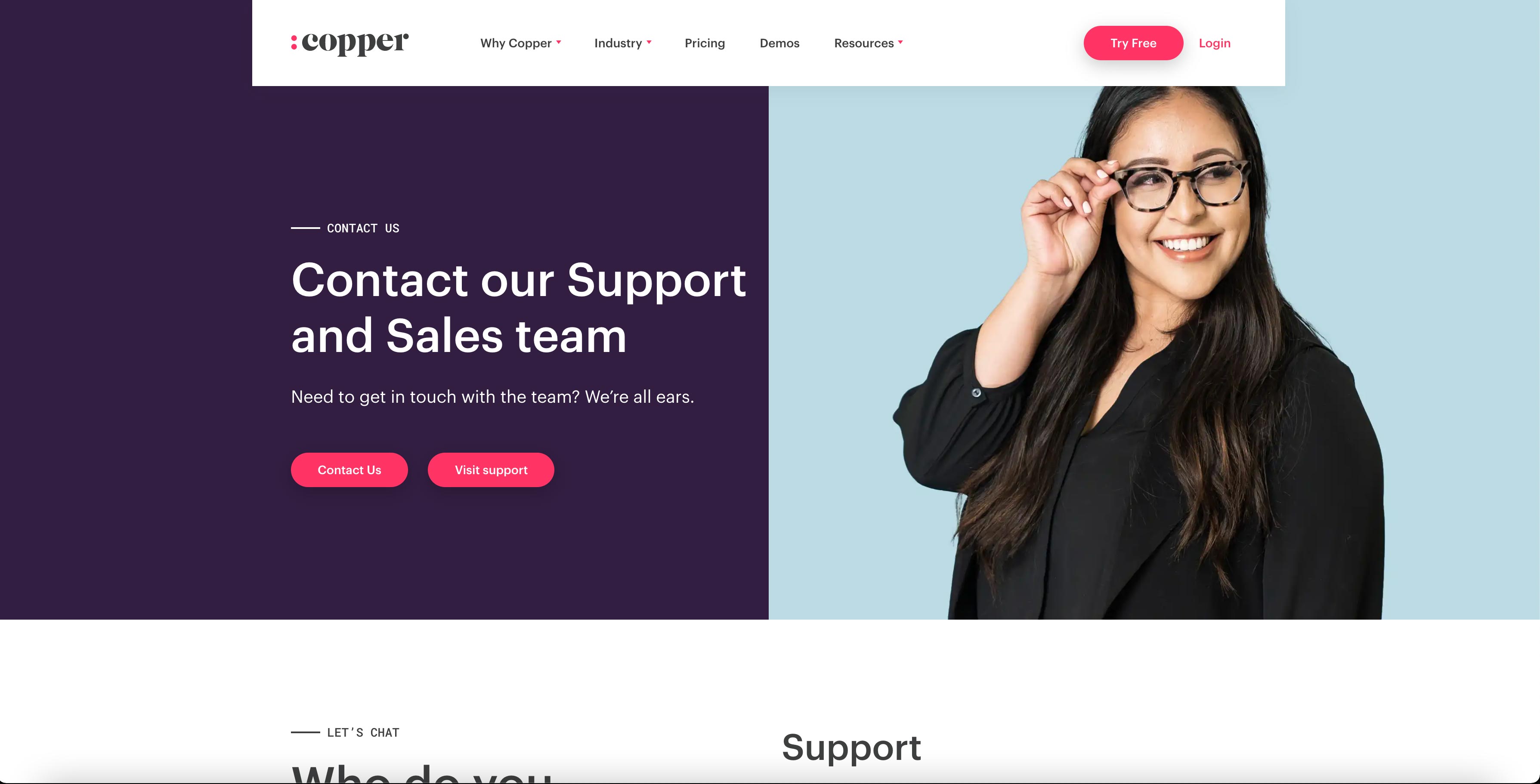
6。铜

在这个例子中,很明显铜特别注意,保持联系我们页面与整个网站的外观和感觉一致。
所使用的颜色与品牌符合,一个微笑的女性的图像邀请和休闲,这使得人们可以欣赏到一个问题或反馈。
底线:你的品牌表现得越平易近人,用户就越容易进行互动。
7。条纹

条纹击中几乎所有主要复选框,成功联系我们页面。它具有一个干净的设计,使其清楚如何与他们的团队联系,页面上的内容具有温馨友好的语气。
不过,我们最喜欢这个页面的地方是,它在表单旁边展示了一些与其合作的公司。展示使用他们软件的公司,让我思考“如果这些大公司信任Stripe,为什么我不应该信任呢,”并帮助访问者减轻了接触他们销售团队时的顾虑。看到这些商标,我不禁想:“如果这些大公司信任Stripe,我为什么就不能呢?”
缺少此页面的最大内容是用户可用的联系方式类型。表格很棒,但用户没有枢密到位置或任何电话号码。
底线:社会认同是巨大的。如果你有,那就炫耀吧!在转换点旁边添加额外的信任元素就是一种胜利。
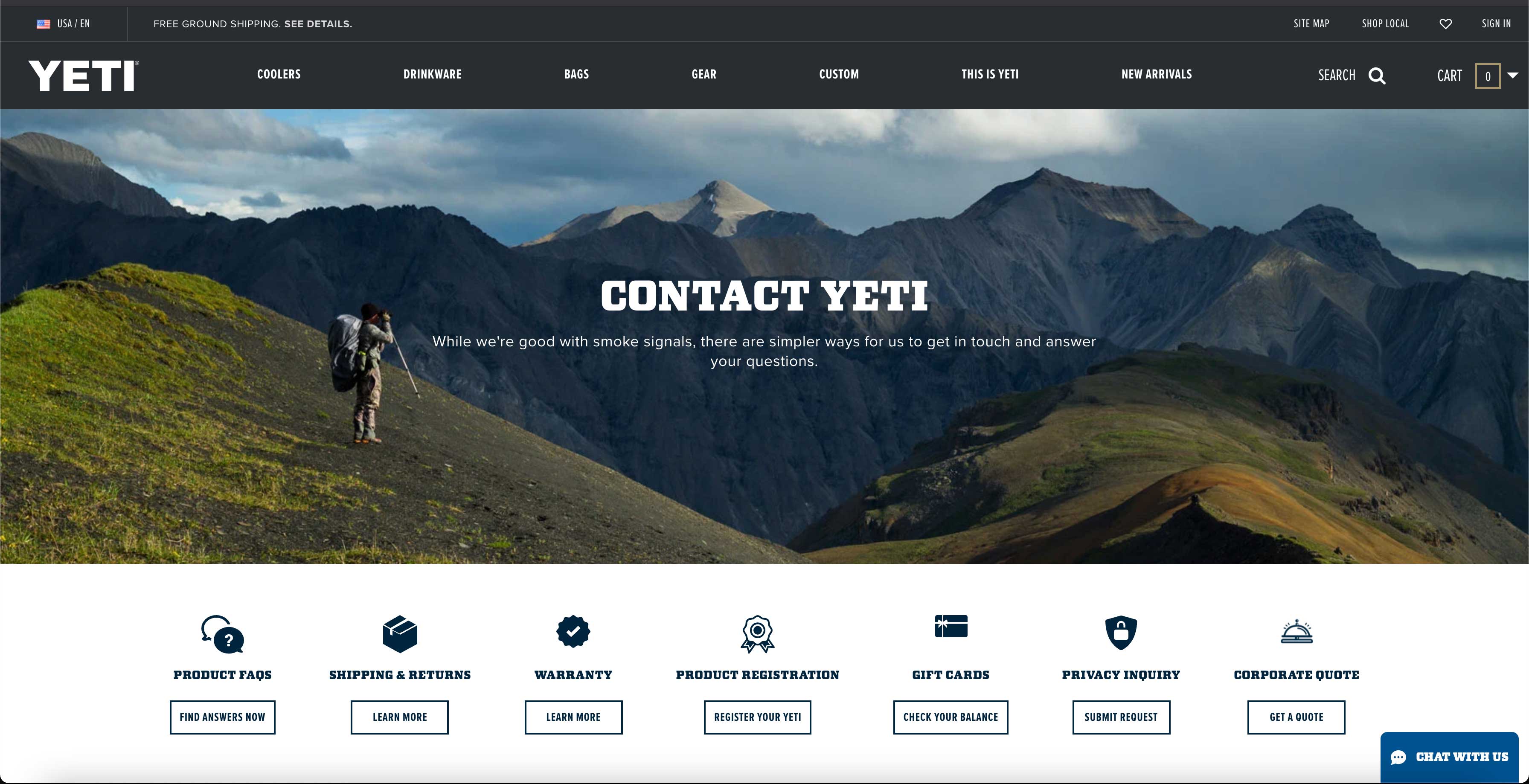
8。yei.

yei.以为户外粉丝造成驾驶的优质饮料和冷却器来骄傲。
在他们的整个网站上,他们以自然为主题的摄影和标题,如“为野生而建”,以加强他们的户外品牌,并与他们的观众产生共鸣。
这种努力并没有在他们的联系页面上结束。
公司经常将联系页视为设计过程中的事后,并最终将通用,模板页面一起折叠在一起。
我们很喜欢Yeti在“联系我们”页面上用一个美丽的徒步旅行者的形象来传达他们的品牌和声音。他们还厚颜无耻地补充了一句,“虽然我们很擅长烟雾信号,但我们有更简单的方式联系你,回答你的问题。”
虽然所有这些元素都很棒,并且存在大量的基本信息(小时,公司地址等),页面确实缺乏一种形式。“发送电子邮件”呼叫动作可能会更好地作为灯箱中的表单,而不是在全新选项卡中打开。
底线:虽然“联系我们”页面是标准的必需品,但这并不意味着它们的内容和语气必须如此。在这个页面上保持你的品牌,以及其他任何页面。
9.Atlassian

Atlassian是一家企业软件公司,提供了一些不同产品,用于保持大公司组织。
专门组织,这是不奇怪的,他们的联系我们页面非常干净和组织良好。它们让访问者很容易找到他们想要的特定部门并联系到他们。
他们还确保页面温暖、友好和值得信赖,包括联系和直接给创始人反馈的能力。
虽然添加的真实头像也很棒,但我们不知道我们是在和谁说话。添加额外的个人接触会让用户觉得你很关心他们。
底线:不要害怕脆弱。Atlassian冒了很大的风险来寻求公开的反馈,但是我们确信他们通过这个页面收到的坦诚的反馈可以帮助他们改善用户体验。
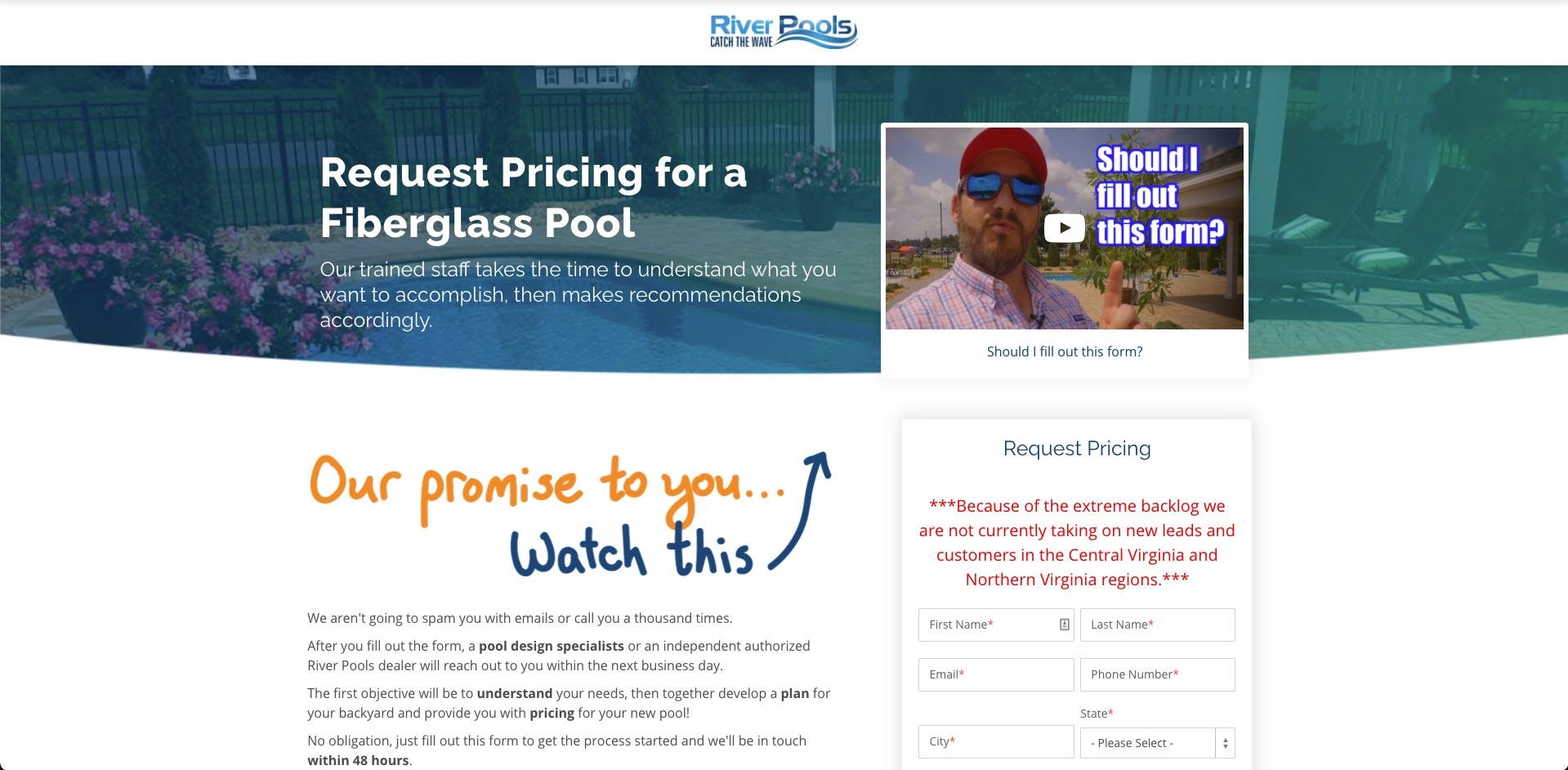
10.河水池和温泉*
*编者注:River Pools and Spas是IMPACT的客户。

就像的影响,河水池和温泉包括一段视频,告诉你在填写表格时会发生什么,以及他们承诺会发生什么。
它们提醒你要多注意一下视频,确保你看了并知道接下来的步骤。这不仅能确保你得到你需要的信息,还能在这个过程中把你介绍给他们的团队。
底线:我们都知道,当你在家里寻找一个大项目,谁会联系你,什么时候联系你,这是一件令人生畏的事情。有了这些类型的视频,游客可以安心地知道确切的过程是什么。
11.Infinim.

有时候,“简短而甜蜜”的路线才是正确的选择。应用开发公司,Infinim.确定这个简单的方法。
你一进入页面,就会听到一个巨大而友好的“你好”。
然后,他们会让你知道他们是来帮助你的,你会有三个简单的选择。页面是干净的,可用的操作非常清楚地显示出来,页面上有限的内容很容易阅读。
所有碎片都在这里,但用户在单击电子邮件地址后的体验是缺乏陈旧的。您的计算机的默认邮件客户端将自动打开您的计算机,而不是将用户呈现出在一起,而是为您提供电子邮件。它是笨重的,接管是不受欢迎的。
底线:不深思。有时候,以最清晰的方式保持设计的直截了当,突出用户显然想要的东西是非常有效的。
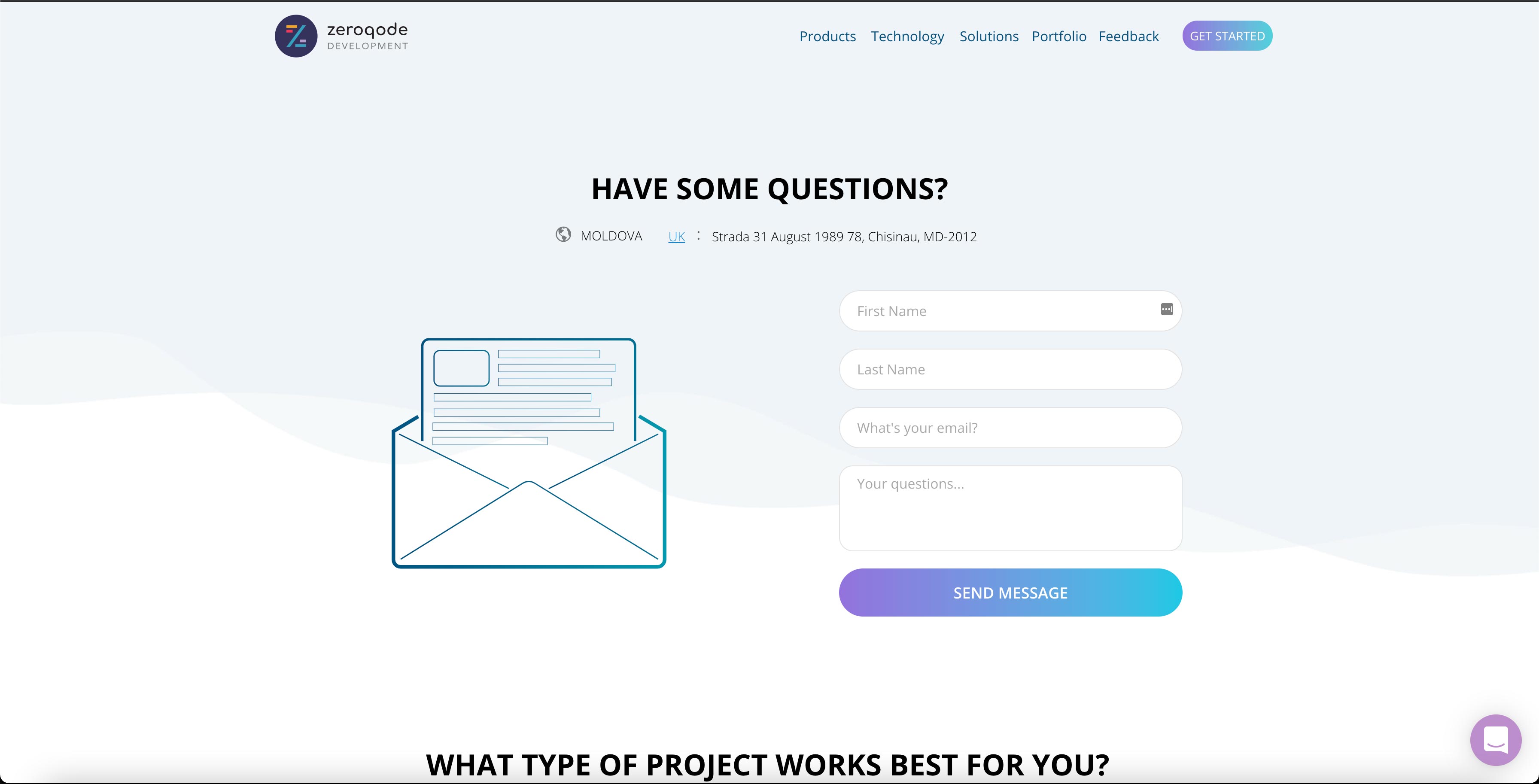
12.ZeroQode开发(以前的泡沫空洞)

ZeroQode开发是一个移动应用程序开发人员,通过将其转换为铅生成的来源,进一步接触我们Page一步一步。当你到达时,你看到的第一件事是他们的短期联系表单,但真正有趣的部分就在下面,他们包括一个带有链接“开始的定价表”。
这基本上是半价页面!
尽管这很聪明,但不幸的是,这个页面仍然缺乏一些视觉方向提示,以帮助用户向下滚动查看它。
底线:没有规则书,称你的联系我们必须有一个漏斗形式的底部,就是这样。使用您的联系我们页面进行实验,以进一步资格获得领导。
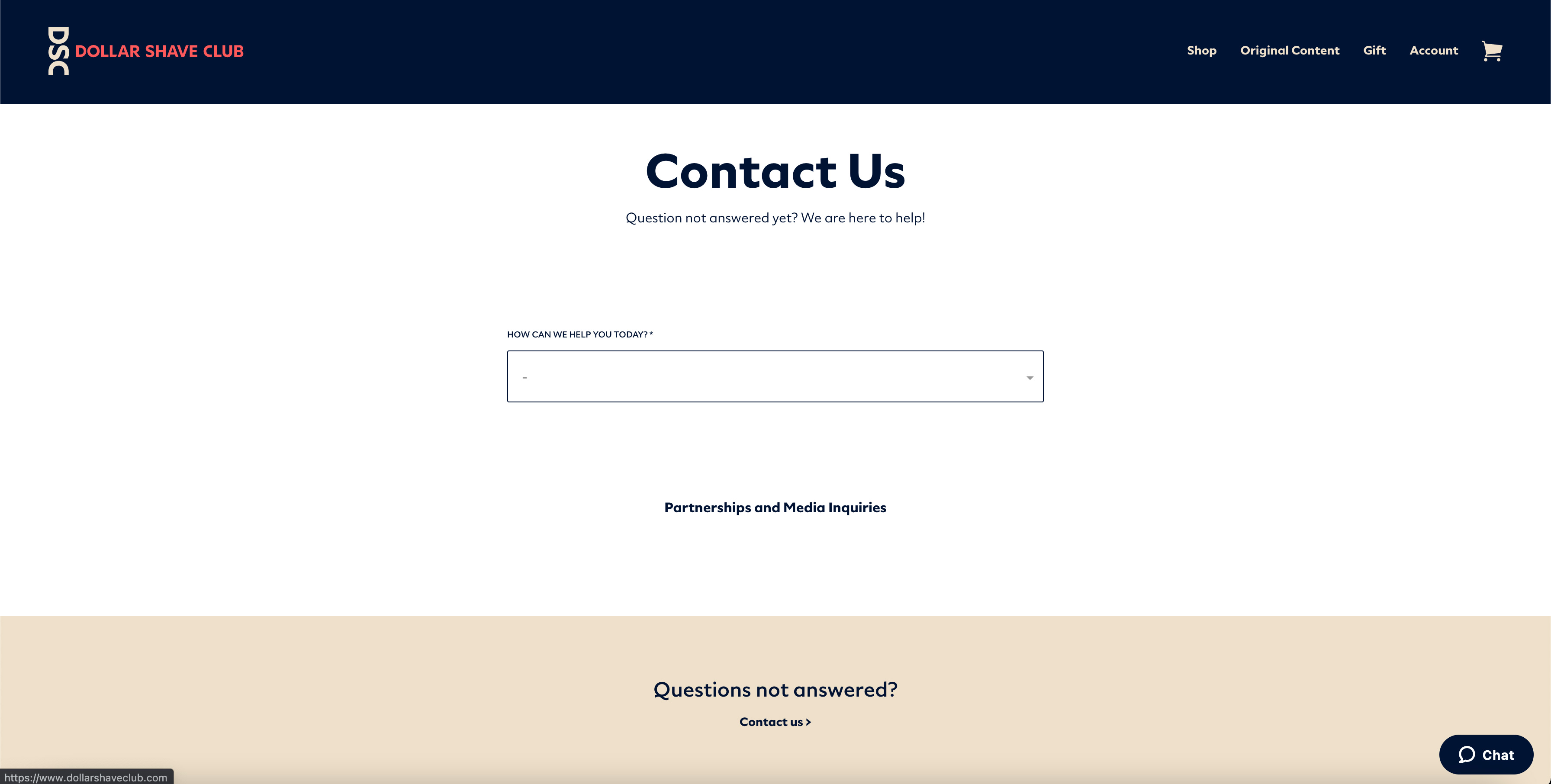
13.美元剃须俱乐部
美元剃须俱乐部(DSC)真的想帮助访问访客,他们证明,当你完全被一个友好的下拉菜单打招呼,询问他们如何帮助您在这个独特的联系我们页面上。
DSC而不是直接与某人联系您,努力帮助您首先找到答案,为您节省时间和精力。
你在页面的下拉菜单中回答的每一个问题都将把你带到一个更微观的问题,直到你(希望)找到你需要的东西。如果你不知道,他们已经包括了一个CTA,改变页面内容更传统的“接触”感觉。
DSC最终提供更传统的联系我们页面,但他们可以将此信息放在联系我们登陆页面上。它不会伤害流量,但它会提高感觉的经历,就像你需要跳过篮球才能抓住真正的人类。
此外,考虑到美元剃须俱乐部有臭名昭着的副本写作,我们希望看到一些在页面上的个性。
底线:展示一些个性,不要在你自己的联系我们页面上漏掉关键的元素。
14。新的工作室
开放是一个响亮的品牌,在他们的网站上非常明显,他们的联系我们页面也不例外。大文本和杀手价值命题导致抢入醒目的CTA。联系信息也在那里,但他们成功地将你的眼睛拉到他们真正希望你关注的东西 - 开始项目CTA。
虽然我们喜欢CTA,但它在桌面版本的页面上太低了。如果他们重新评估了响应中断,并且用户在元素之间有太多的空白,特别是当没有视觉提示让他们进一步滚动时,整个页面的设计可能会得到增强。
底线:大文本作为图像并不总是有效的,但他们成功地用最小的设计元素,因为出色的文案。一个通常简单的联系页面总是可以被伟大的对话文案提升。
15.广场空间

Squarespace的极简主义的设计是我们分享的一些其他例子的大量出发,但这正是为什么它的名单!
而不是他们联系我们的任何一个/或方法,方块已经确定了用户冒险到此页面以查找六个类别中的一个。
一旦用户自我选择,链接将带您到易于填写的表单或主题帮助中心,他们以自己的速度浏览。
它很简单,切中要点,并将用户带到他们需要去的地方。
底线:不要害怕玩你是谁。关于这个页面的最大一件事是所有答案都在字面上在“方形空间”!
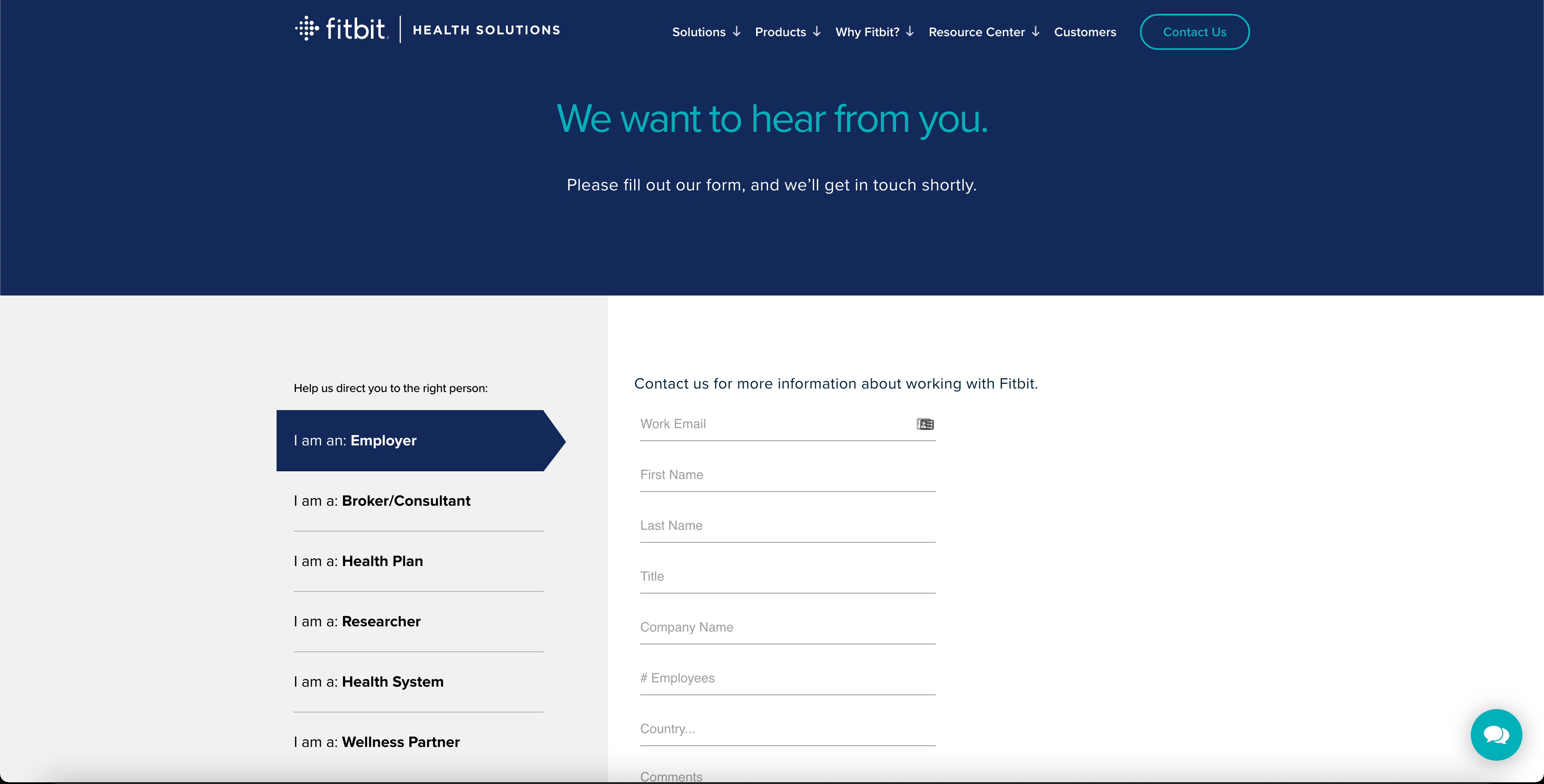
16。Fitbit健康解决方案

这是一个集简单性和风格于一身的页面。我们看到了很多简单的“联系我们”页面,我们很喜欢,也称赞过,但是Fitbit更好地完成了它们。通过关于该页面上该做什么的简单陈述,以及后续响应将是什么。
然后,用户可以识别它们是谁(可能是他们的信息可以被引导到最合适的地方),并填写短表格。一切都是风格的。一切都是针对性的。用户不会在这种体验中跳过节拍。
如果你想要接触其他内容,他们会给用户一些不同的选择。
底线:如果您对不同类型的用户有不同的解决方案,则需要不同的表单信息,请创建清除用户的用户体验,以识别它们是谁。
17。Adobe

现在,Adobe做了很大的分割。
访客到达后,会被问及他们是在寻找销售还是支持,在任何一种情况下,用户都可以选择他们想要获得更多信息的方式。他们可以链接到社区论坛,直接到帮助台,或者直接拨打提供的众多电话号码中的一个。
从那里,用户可以看到全球地点,甚至深入了解媒体查询,赞助和研究的非常具体的链接。最后,如果这些选项都没有打击您的幻想,您只需将它们称为800号码或与他们一起聊天。此页面从所有角度都取得了胜利!
这个页面真正缺乏的唯一缺陷是签名的Adobe风格。这很简单,而且到了这一点。这完全是关于页面上的信息,无论如何,用户留下了一个非常普通的页面,这些页面不会向设计一致性提供任何点头。让它成为展示!
底线:这是一个很好的布局,可以在一个页面上添加很多有用的链接,而且不会让人不知所措。想想你需要提供给用户的信息,你能重新安排元素使其更有帮助吗?
18。Mailchimp的
Mailchimp的从一个简单而直接的标题开始,它右转进入自选模块。
拥有自我识别的能力将用户准确地在他们需要去以获得旅程中获得最相关信息的地方。
从那里,有一个简单的邮寄地址和一些直接链接到非常具体的“联系我们”问题有关API和滥用。
总的来说,我们喜欢Mailchimp的这个页面,但是它缺少一个表单。一个简单的表单或实时聊天将消除获得答案的边界,即使有这样一个有用的页面。
底线:想想你经常解决的问题,并把非常具体的信息添加到你的联系我们页面。你将为用户提供你需要的信息,并为自己省去一些麻烦。
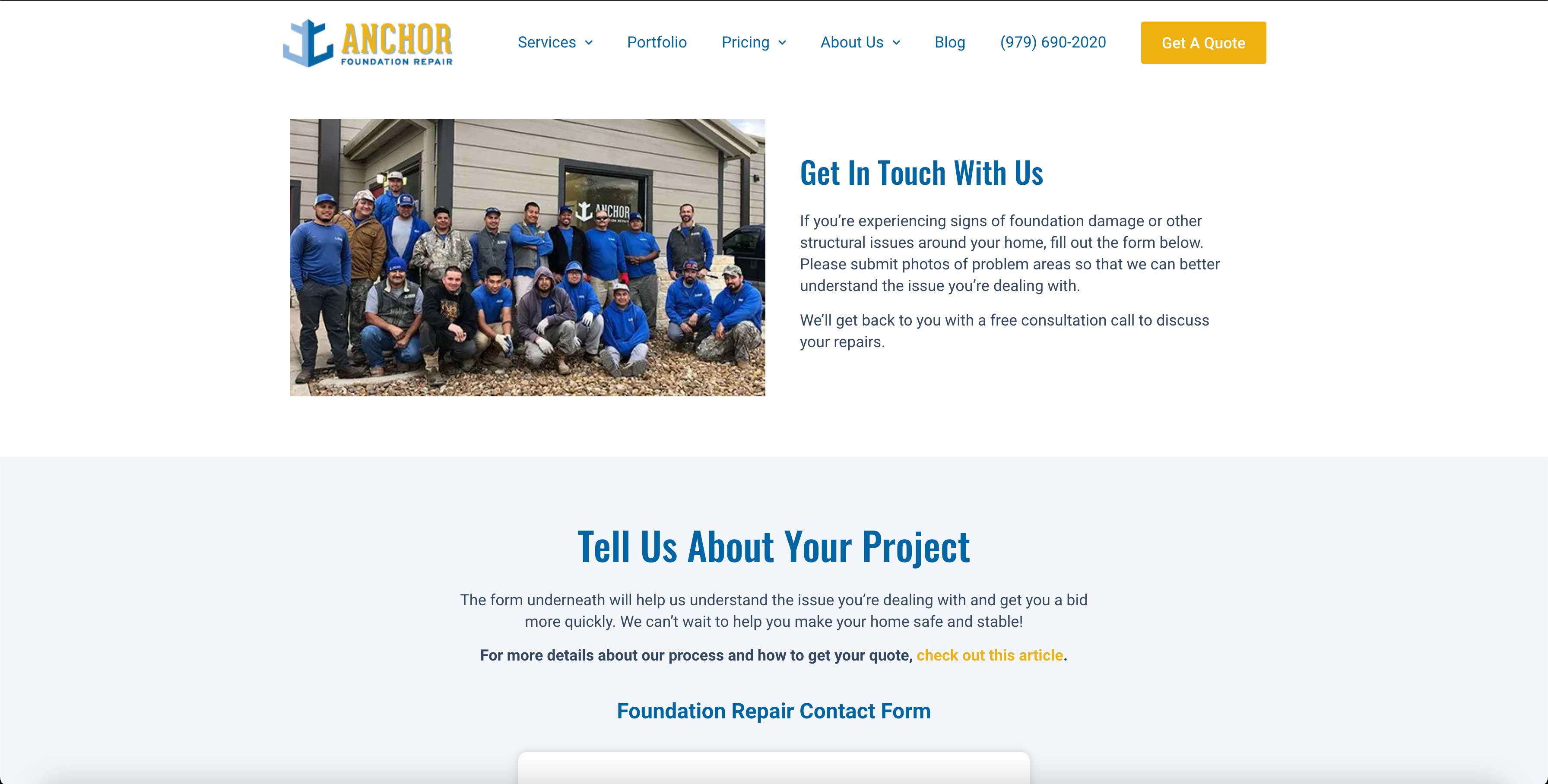
19。锚地基础修复*
*编者注:Anchor Foundation Repair是IMPACT的客户。

我们喜欢这个卫星锚地基础修复在他们的联系我们页面上显示团队的图片,这样用户就知道他们将与谁交谈和工作。
在团队照片旁边,他们继续说明,如果你需要免费评估,可以打电话给他们。出于其他原因,请使用下面的表格。
Anchor Foundation Repair还在填写表格之前询问两件事:您的问题区域的照片将为您提供最高效的服务,并阅读更多有关他们的流程以及如何获取您的报价。
虽然创建一个视频会使这个登陆页面更成功,如何获得你的报价,这是一个创建中间步骤,直到你可以得到视频,以帮助回答一些问题,人们可能有。
在表格之下,锚基础维修包括以前与他们合作的客户的社会证据。
底线:我们知道,每个人都喜欢在向自己从未合作过的公司提出工作要求之前阅读评论,不要隐藏你的评论,把它们放在最重要的位置。
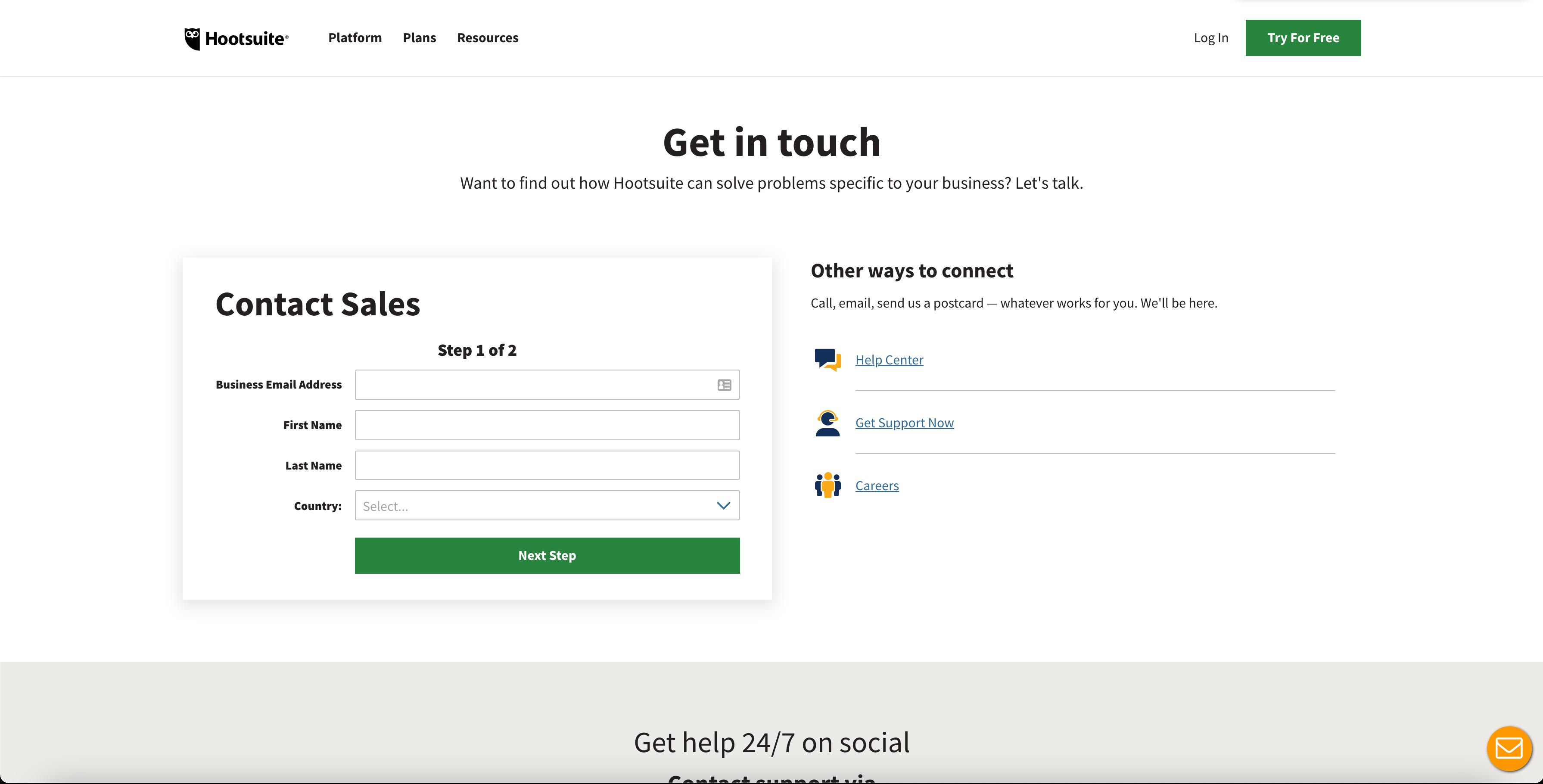
20.Hootsuite

Hootsuite在他们的联系我们页面上易于与他们联系。
它们以一个简单的销售表单开始页面,这可能反映了常见的用户行为。如果这不是你所需要的,他们会提供其他方式来联系和找到答案,包括社交媒体和他们的帮助中心。
最后,您拥有他们所有的国际办公室,以防您想要在您所在地区的更多内容。
销售显然是Hootsuite在这里的首要任务,但我们必须假设许多用户也来到页面以供支持。
我们希望在这个页面上看到支持和销售同样重要,并为用户提供更多非此即彼的选择。
底线:如果您有多功能联系我们页面,请确保您提供用户选项,并不会将其挂钩到标准的一页表单。
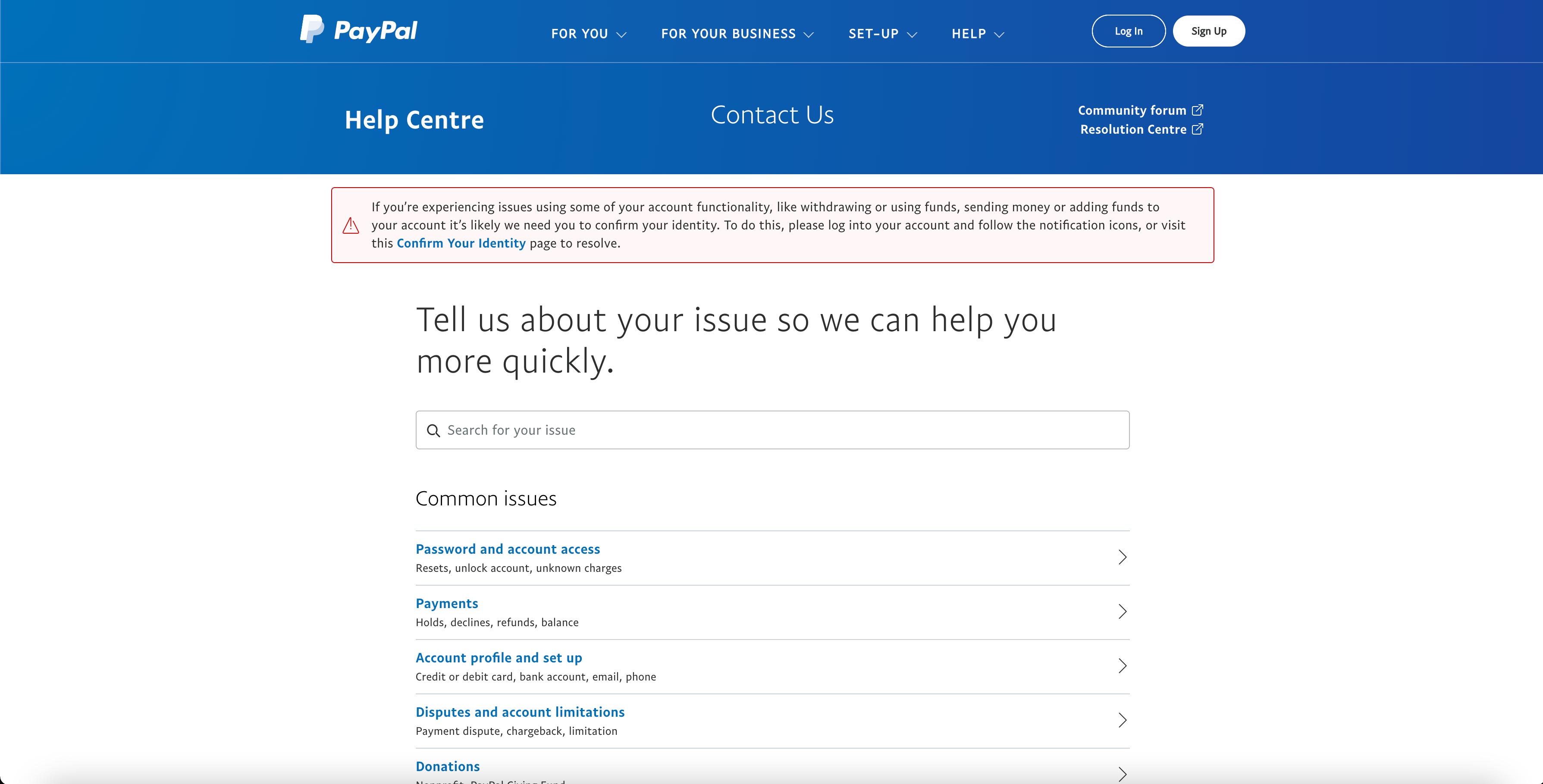
21.贝宝

我们真的被这个页面以用户为中心的特点所吸引!
副本立即开始对话,显示用户面临的最常见问题,然后要求他们选择自己的道路。
如果这些都不适用,他们可以在页面顶部的搜索栏中输入他们的搜索查询。然后,进一步深入,贝宝提供了其他四种更传统的联系方式:给我们发信息,询问社区,解决中心,打电话给我们。
要取得页面左侧,表单或实时聊天功能对用户有所帮助。有时,你只想能够伸出援手。
底线:从基于解决方案的角度接近您的联系我们页面。您的访客最有可能想到他们想收到您的消息,从那里工作。
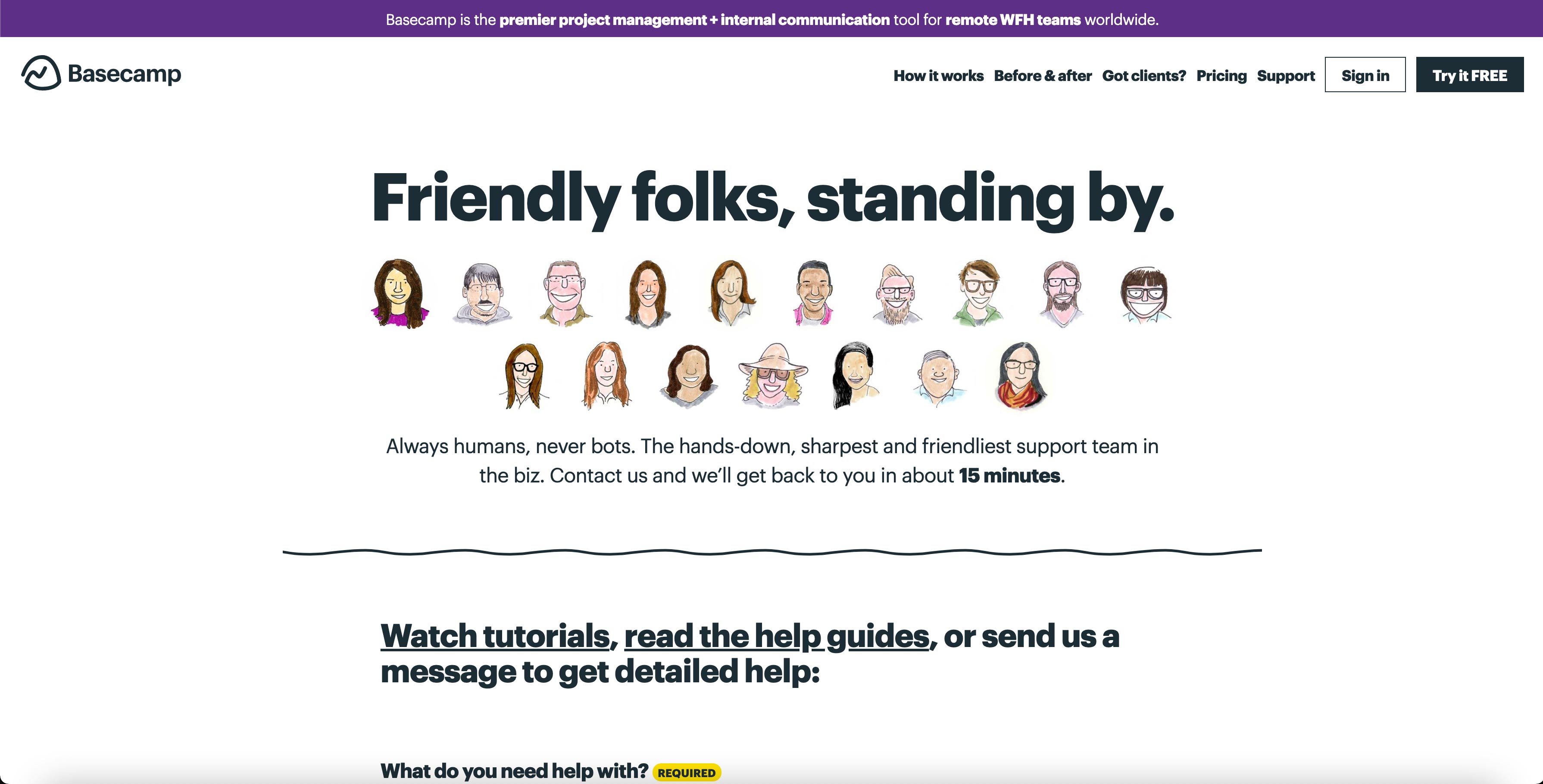
22.Basecamp

从你第一次接触这个页面,你就知道你将与谁交谈,以及需要多长时间他们才会回应。
要把它全部关闭,这个页面不能更多的品牌!插图保持用户体验非常一致地在其他页面上。
看看你能期待团队的回复也很棒。
底线:给你的品牌一个形象!让用户知道他们交互的另一端是谁,这会建立信任,让人们感觉更舒服和自信,他们实际上是在与另一个人而不是机器人交谈。
23.HUBSPOT.

HUBSPOT“联系我们”页面允许用户“选择他们的路径”,帮助他们快速获得最相关的答案。
当用户滚动时,他们会发现本地电话号码到Hubspot的国内和国际地点,他们甚至为最近的总部提供行车路线!
最后,页面提供了实时聊天功能。如果你需要帮助,就在这一刻,你可以点击并开始对话。
与页面一样有用,很高兴看到基于全局区域的跳链链接,以帮助用户导航LONG页面。
底线:从地理位置考虑你的受众。如果你的受众想要得到最好的服务,那就要确保他们能够很容易地被引导到最好的资源。
24.蓝瓶咖啡

蓝瓶咖啡联系我们页面非常简单,但这就是使其辉煌的原因。它为您提供了一种方法,让您保持联系(与订阅表格),一个留在品牌上的图像,多种方式联系不同部门和非常短的接触表格。
由于页面如此简单,如果他们能够使用智能内容来预填充联系人表单中的电子邮件字段(如果用户在订阅字段中输入了电子邮件字段),那将是非常棒的。这是一个小小的举动,但用户会很欣赏的。
底线:我们已经介绍了很多包含大量信息的例子,这个例子保持简单。不要害怕把基本的元素放在那里,就这样吧。
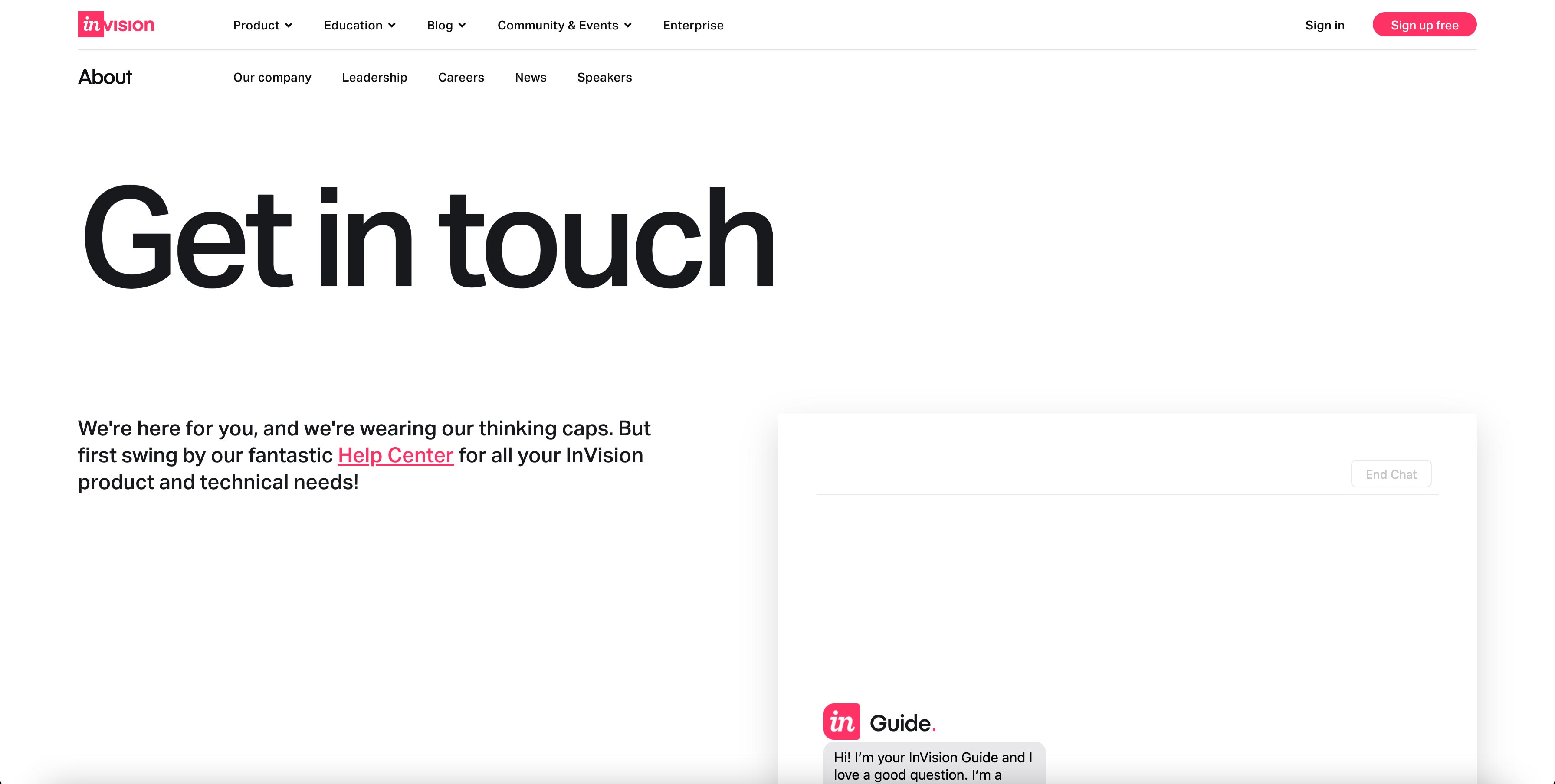
25.InVision

我们上次看着invision联系人页面,它是一个更大的公司页面的一部分,为用户提供了多个信息,任何用户可能会在联系我们页面上寻找。

现在,InVision采用了一种不同的方法,使用了一个简化的、专门的联系我们页面。通过这个联系页面,他们有一个表单,您可以在其中选择一个主题,如果您选择了一个特定的主题,它会将您重定向到另一个页面。虽然这很好,因为它将把您带到正确的位置,但重定向很慢,因此您可以开始填写表单,并被重定向到新页面。没有视觉提示你可能被重定向。
底线:有时越来越少,但不要带走太多的重要信息。
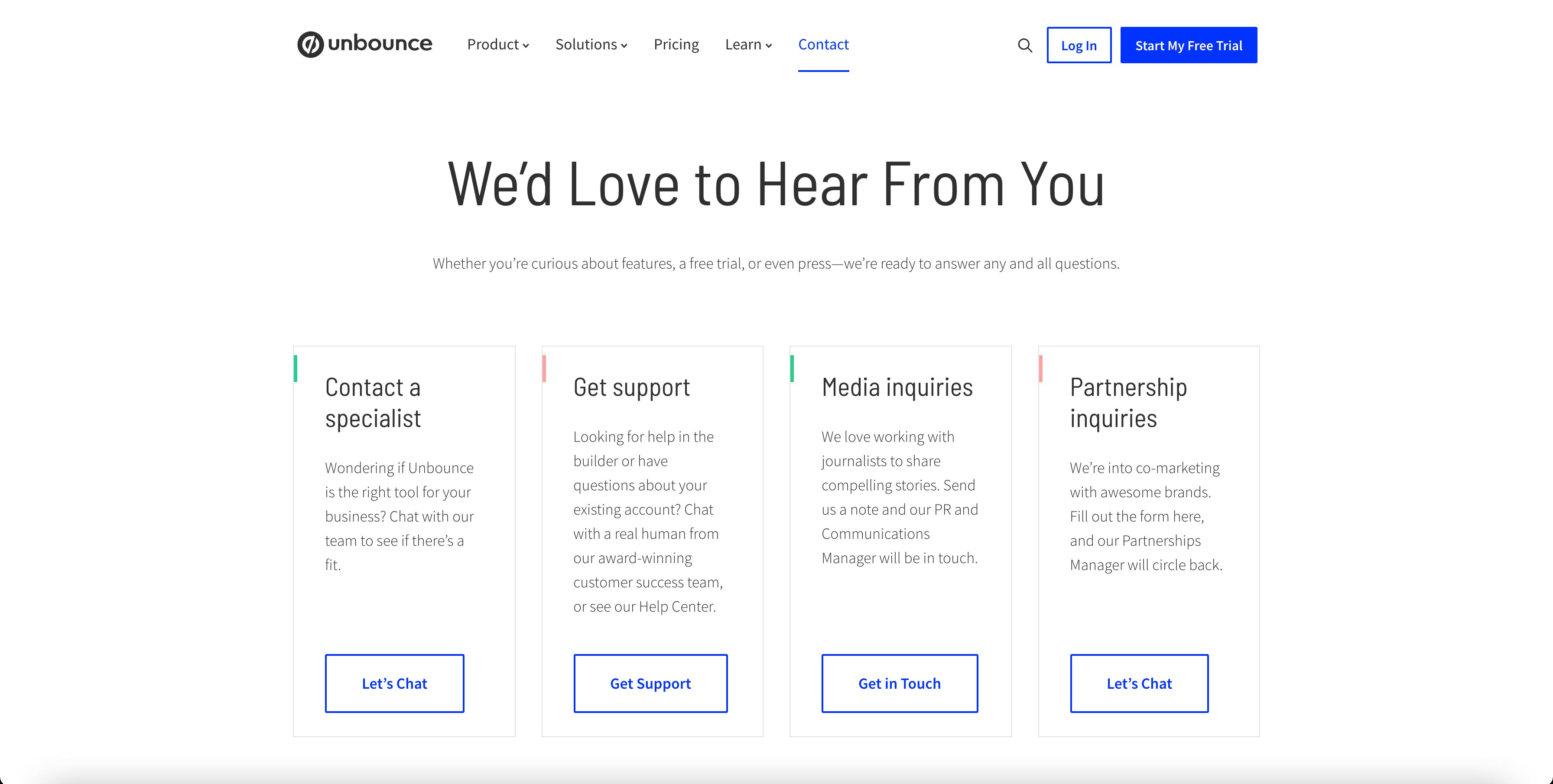
26。Unbounce

Unbounce已涵盖他们联系我们页面的所有基础。
他们包括根据您的需要联系他们的多种方式,从联系专家伙伴咨询,并在其上,他们已经给出了他们的挖掘和电话号码的位置。
他们甚至鼓励人们“给我们打个电话,或者更好的是,亲自到我们的总部去打个招呼。”
由于Unbounce有许多不同的联系方式,我们很高兴看到人们联系他们的最流行的原因以及如何与他们联系。把你的个性放在首位,表明你欢迎并鼓励他们主动联系你。
底线:是友好的!
27。幸运的橙色

这一页正中要害。
一旦加载,就会在弹出模态中呈现简单的联系我们表单。如果直接联系它们不是您想要做的事情,只需点击莫代尔即可轻松选择一个可以帮助用户在旅程中的众多选项之一。
这是进入生活在形体之外的知识中心的伟大引导。
现在,作为表单模态的辉煌是,用户没有选项来移动过去的形式,然后再次恢复。它使用它或失去它,这可能对某些用户来说非常令人沮丧。
底线:想想你如何在你的联系我们页面上隔离你的用户真正想要的功能,让事情对他们来说非常简单和明显。
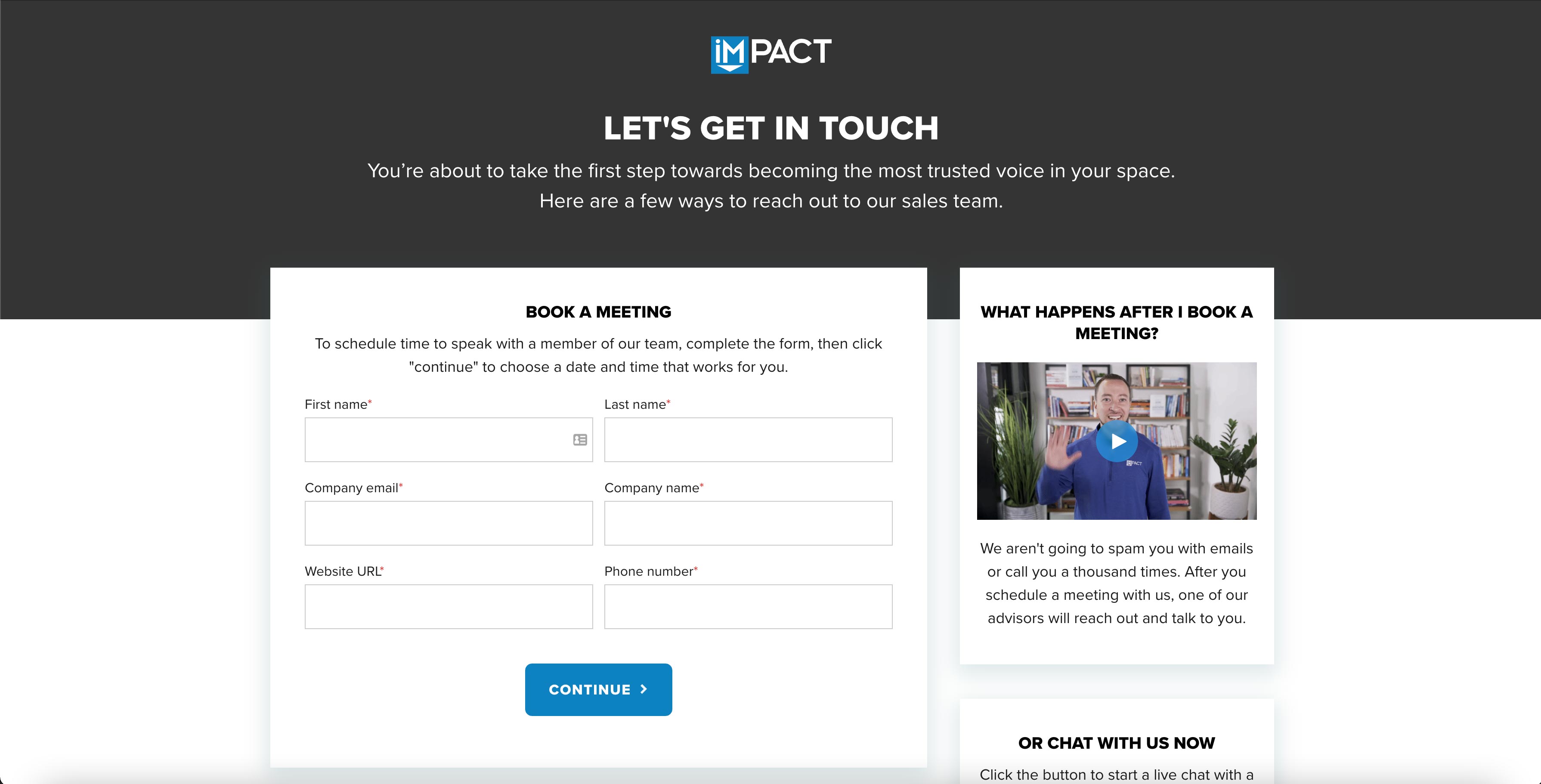
28。影响

影响是这类登陆页面的第一个,在那里我们看到了一个关于它的视频。基于“他们问,你答”的原则,将你的销售和营销努力提升到下一个水平的7个销售视频之一是登陆页面视频。
在此视频中,影响用户在用户填写表格后会发生的事情以及您可以期望收到我们的消息。它还占据我们的品牌通过将您介绍给我们与您所能使用的团队的成员来构建信任。
底线:在登录页面包含视频。视频可以帮助建立信任,并解答人们在填写表格时可能产生的任何疑问。它们帮助登陆页面的访问者意识到与你的公司分享他们的信息是符合他们的利益的,因为它们提供了一个被动的参与媒介,访问者可以用很少的努力来体验你的信息。
29。周一

不仅周一提供典型的联系形式,但它们也为用户提供链接,将他们引向其他有价值的信息,这些信息似乎是常见的痛点——了解软件、其他团队如何使用它,以及如何在他们的支持资源中获得即时答案。

他们还特别注意增加社会证明,说明了多少组织使用工具,并展示一些最值得注意的徽标。
底线:在用户等待你的消息时,为他们提供一些其他收集信息的途径。
最重要的是,以下是你需要知道的
如果您正在考虑修改您的联系我们的页面,请记住我们的最佳做法,请随时加入!你总是想要思考怎样才能对用户更有帮助。
让用户尽可能简单地让用户完成,不要忘记为他们收到你的回复时,请忘记为正确的期望。