2019年8月15日,读
关于我们
- tumblr.
- mailchimp.
- Ideaware
- 500 px
- Salemtown板有限公司
- Giphy
- 宾利汽车
- 阿迪达斯集团
- Nerdery
- Chattanooga Renaissance Fund(CRF)
- 推特
- Molecube
- Moz
- 黄色的叶子吊床
- FortyOneTwenty
- 简单的像牛奶
- 纸浆手指
- 杜宾犬
- NextSpace
- DoubleDutch
- 国家地理
- 租跑道
- Apptopia
- 耕种机智
- 玛丽Catrib的
- Gummisig
- 参与
互动
了解别人是很困难的,但是了解别人在线,甚至更难。
人类不是一维的。我们都声音,看起来,表现,甚至异味,但这些特征(幸运的是一些)在冰冷的数字屏幕后面是无法体验到的。
无论先进的技术如何获得,总会有一个鸿沟,让我们从真正知道一个人,我们只能在网上度过时间。
不幸的是,对于营销人员来说,同样的困难也存在于品牌身上。事实上,在广阔的网络空间里,建立个人与品牌之间的联系往往更加困难。
输入关于我们页面.
如果您是B2B或B2C,理解和信任品牌马刺效果并不重要 - 这是关于它们的更多信息 - 以及这是关于我们页面的重要组成部分。
你不需要遵循一个精确的公式——你只需要你的“关于我们”页面是有趣的,信息丰富的,和有风度的。你想给你的潜在客户一个理由坠入爱河用你的品牌。
创建一个关于我们的页面,实际上转换可能包括:
- 专注于您的买方角色和他们得到的价值
- 提供推荐书,案例研究数据和证明您的价值的其他事实
- 用照片和视频进行视觉上吸引页面
- 展示个性
但每个企业和买方角色都不同。
帮助您建立或重新设计您的“关于我们”页面(并为您的买方提供他们真正需要了解您的品牌的)以下是我们遇到过的28个关于我们的页面。
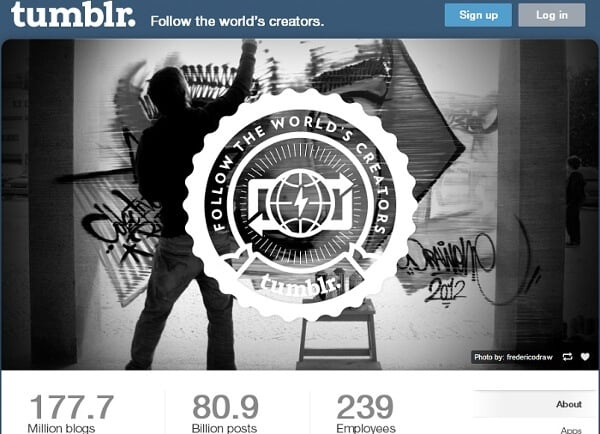
1。tumblr.

Tumblr关于我们的页面无缝地适合平台本身。
作为一个曾经的Avid Tumbl-er-呃,我认为这是我的消息中的任何其他帖子如果我不知道的话。
英雄图像会在几张大而生动的图像之间逐渐转换,这些图像会吸引你的注意力,但不会太分散你的注意力,然后当你滚动屏幕时,它会列出一些关于该公司的基本事实,以及一些令人印象深刻的实时数据,显示他们的社区受欢迎程度。
就像任何良好的入学营销人员一样,此页面然后继续用户旅程,共享页面底部的一些最新帖子。
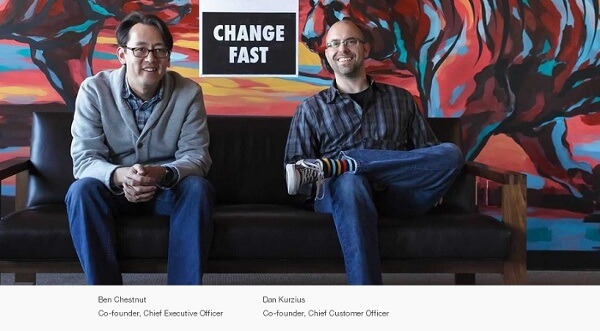
2。mailchimp.

MailChimp在其关于我们的旧页面(见上图)上做了一项令人钦佩的工作,将他们的团队和业务人情化,同时也分享了他们的故事。
页面顶部有一幅公司创始人的大而友好的图片,当你滚动时,你会发现关于公司、团队和文化的简短细节。
相关:25个最佳的联系我们页面实例来激励你的页面(2020年更新)
在此过程中,MailChimp继续分享其高管和其他关键团队成员的照片,通过在名称中加入几张面孔,有效地赋予了品牌人性化。
电子邮件公司在建立信任方面也做得很好融入社会认同的元素(例如,媒体和用户感言,合作伙伴标识等)。
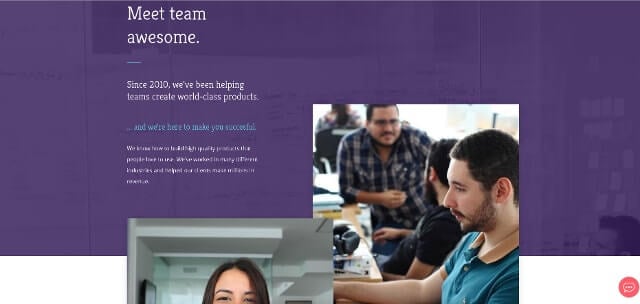
3.Ideaware

这个页面是我喜欢的“令人愉快的”设计.
通过使用大胆的色彩、互动元素和微妙的动画,我们让你积极地参与到Ideaware的故事中。它不仅能吸引你最初的注意力,它让你疑惑还有什么其他的小惊喜。
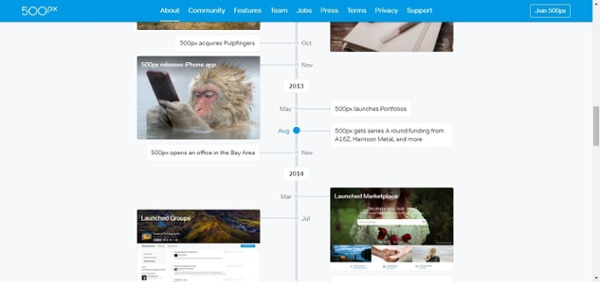
4.500 px

500px是一个摄影师的社交网络,所以很自然地,它的“关于我们”页面上装载了引人注目的图片,为它说话。
在最初的介绍(分享它的独特的价值主张),网络将书面描述保持在最低限度。
相反,500px有一个可视化的时间轴,展示其品牌的演变,并突出主要更新和里程碑,使其用户受益。
这个页面还通过在底部包含最新博客文章的链接,为用户提供了“下一步”。
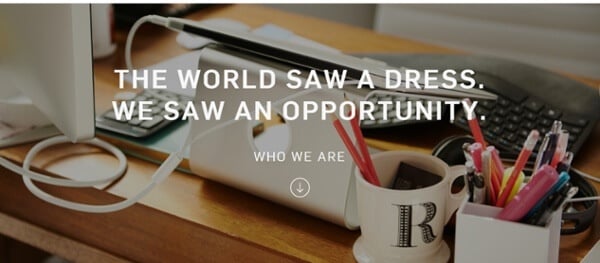
5.Salemtown板有限公司
现在,这可能是我们名单上最好的“讲故事”页面了。
Salemtown Board Co.是一家B2C公司,由对手工滑板充满热情的两兄弟创办。页面顶部的视频(见下图)展示了这对搭档和他们的两个员工建造和粉刷滑板,人们在社区中欣赏它们,并谈论这个品牌对他们的意义。
Salemtown板有限公司从Salemtown板有限公司在Vimeo.
虽然这个视频无可争议地是页面的明星,当你滚动时,兄弟们将你的兴趣保持你的兴趣,突出他们的品牌提供的注意细节和价值。
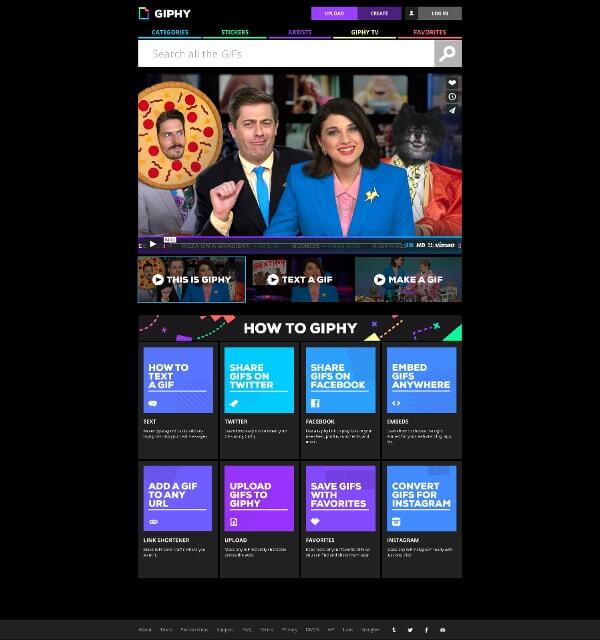
6.Giphy

Giphy是一个简单的网站的网站,目的很简单,所以它的关于我们的页面更像是相同的。
在页面的顶部,Giphy团队分享了三个短视频;一个是介绍品牌的,另外两个是关于如何发短信或制作GIF的搞笑描述。
从那时起,模因机器就会毫不费力地向你推销自己。相反,它分享了8个明亮的图标,链接到如何使用和最大限度地利用网站的详细指南。
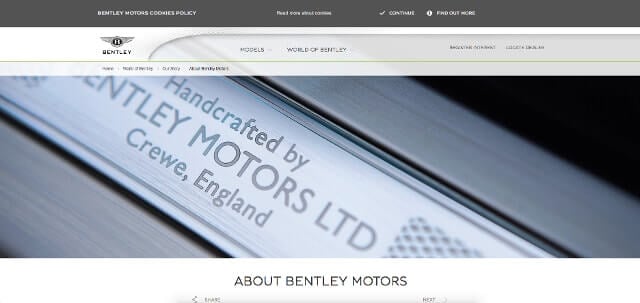
7.宾利汽车

宾利优雅的关于我们的页面与品牌相匹配,并通过时尚的形象突出其关键卖点。
着名的汽车公司知道其买方Persona正在寻找不止一辆车 - 它想要豪华的经验,品牌即使它的网站也为之提供了。
Bentley的关于我们的页面实际上是在几个视觉页面中制定的,每个视网页面都集中在不同的质量工艺,丰富的历史和最近的荣誉上。
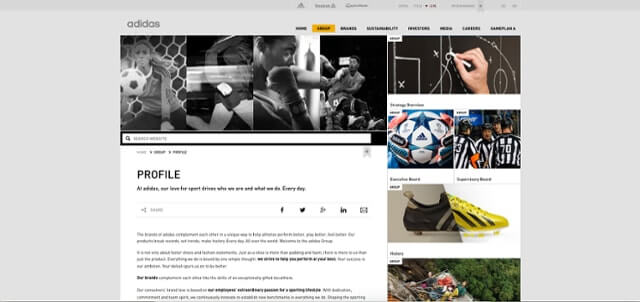
8.阿迪达斯集团

有一个原因,大的,企业的关于我们的页面通常不做这样的列表——他们通常吸.
大多数产品都是针对股东的,消费者对此并不感兴趣,但阿迪达斯打破了这种模式。
虽然大多数信息仍然是面向股东的,但这家体育公司的陈述很容易消化,而且组织得很好。
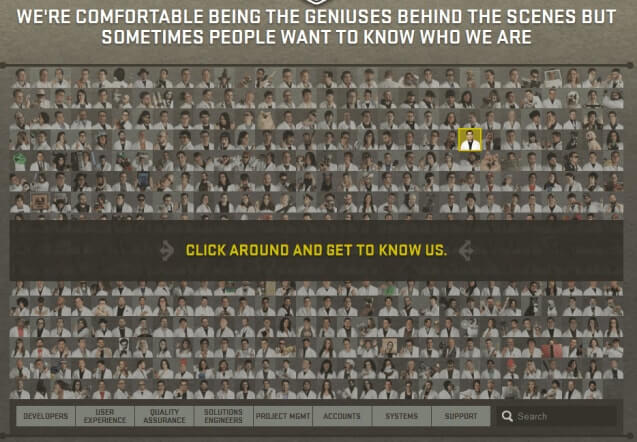
9.Nerdery

Nerdery是一家为宅男制作的公司,由宅男制作,这一点在其关于我们的旧页面上很清楚,这一点很清楚。在这种独特的设计中,Nerdery几乎像元素周期表上的元素一样展示了它的团队照片。每个团队成员都得到了认可!
然后在滚动时,您可以阅读关于公司的所有信息,其奖项,技能和文化。
10.Chattanooga Renaissance Fund.(CRF)

CRF在关于我们的页面上做的一切都是正确的。它使用大图像,关注它为消费者提供的价值,它让你了解品牌背后的人——但这些还不是最令人印象深刻的部分。
在页面的底部,CRF为每个买家角色(初创企业、投资者或第三方)发出了行动呼吁。这三个小按钮,不仅允许访问者自我识别/限定自己,它有助于个性化的体验,具体遵循他们的需求。
任何入站营销人员都会感到自豪!
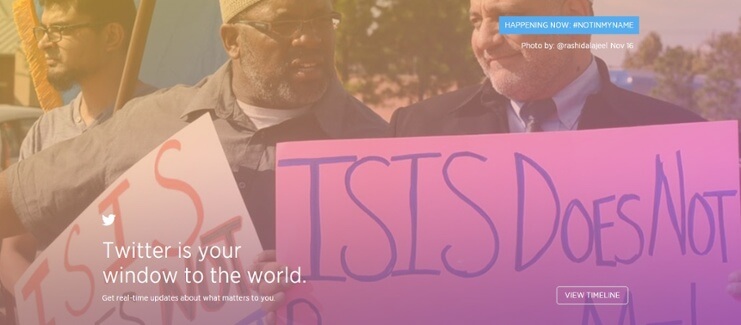
11.推特

像平台本身一样,Twitter关于美国页面最近经历了一些大变化,但几年前,它采取了丰富多彩的方法,这是社交媒体上最好的方法之一。
这个页面的优势在于它的简单性,以及平台如何让它的内容和成就不言自明。
相关:2020年,42个最佳登陆页面实例激励你的登陆页面(更新)
在页面上方,该页面显示了从上个月以来不断变化的趋势事件图像,以及像大多数网站一样强大的价值主张和行动呼吁。
当你向下滚动时,你会看到去年Twitter上最臭名昭著的事件,以及一些知名用户的推文。
当你能看到Twitter对我们的媒体和日常生活产生影响的真实例子时,谁还需要在Twitter上推销呢?
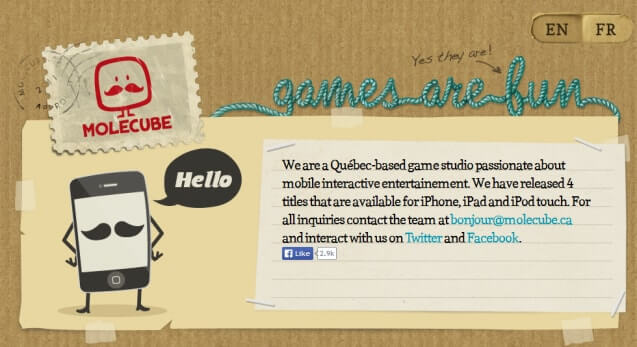
12.Molecube

所以,如果你的关于我们的页面你的整个网站?
看看分子的书吧!(不过还是请退货吧,毕竟只有一本。)
这个“关于我们的页面”以一个介绍开始,展示了一些他们的工作样本和他们团队的彩色漫画,然后以一个呼吁行动和联系表单结束。
没有装饰或大惊小怪,只是团队文化和技能组织的简单,创造性的代表。
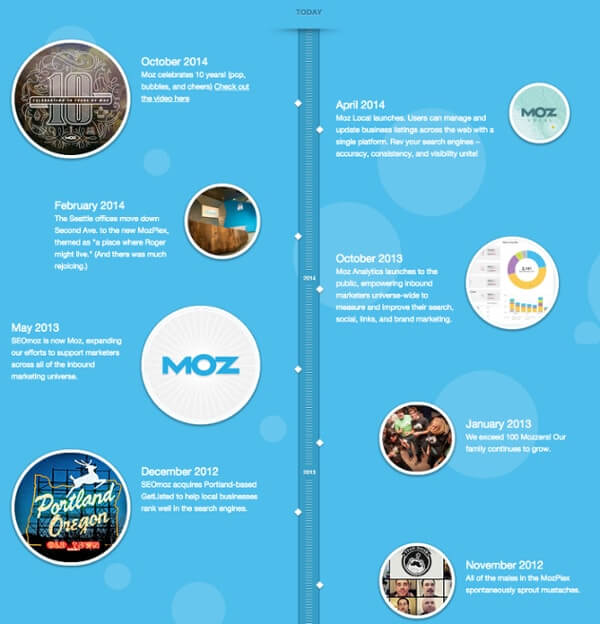
13。Moz

人自然与故事联系.为你的品牌建立一个独特的故事,是让你的人格情感投入到你的公司的一个很好的方法。
在这个例子中,在一个简单的英雄形象下面,你看到一个垂直时间表,叙述了Moz的故事。每个里程碑不仅描述了公司所创建的新产品/服务(告知您所提供的信息),还包括客户沿途所获得的福利。这种巧妙的方法不仅能让你知道这家公司的发展历程,还能让你明白它对你意味着什么。
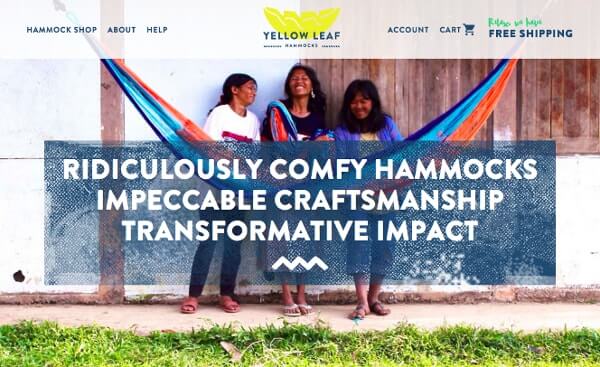
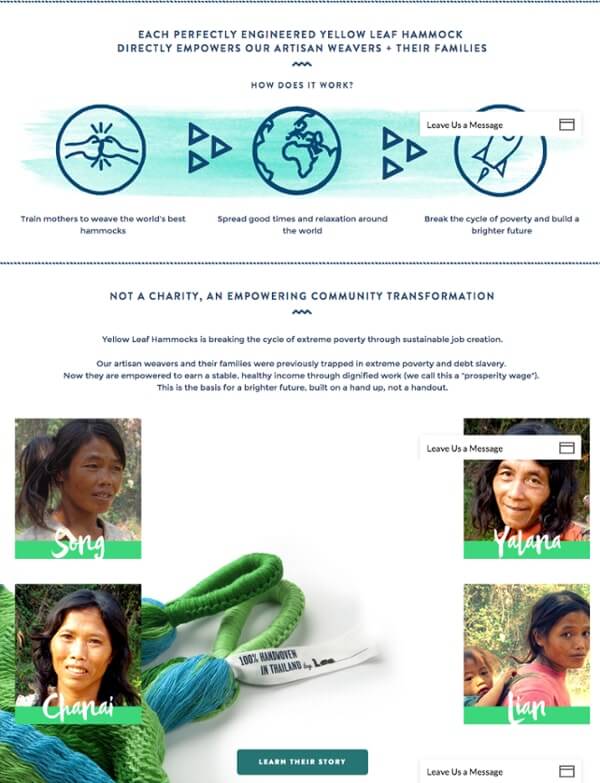
14.黄色的叶子吊床


说说讲故事,一种人们可以真正落后的一种故事是一个涉及高尚事业的故事。
在其关于我们关于我们的页面上,黄色吊床吊床表明您的购买吊床是如何直接影响别人的生活 - 这是制作吊床的艺术家织布者(及其家庭)。
我喜欢这个页面的地方在于,它会告诉你他们卖的是什么——“舒服得可笑的吊床”——然后很快就会转移话题。页面的其余部分完全致力于分享工匠织布的故事。
黄叶吊床也明确表示,它不是一个慈善机构,而是一个关于长期可持续发展和“社区转型”的组织。使用真实的“员工”照片有助于增强这一信息,并让消费者准确地看到他们的购买影响了谁。
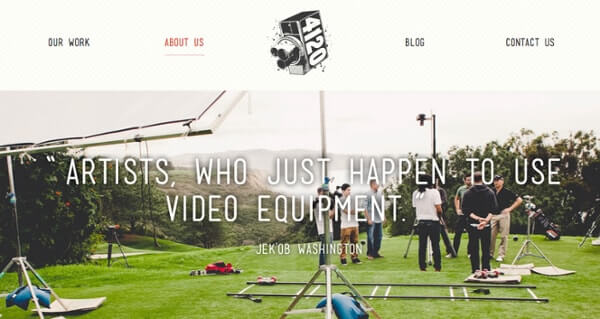
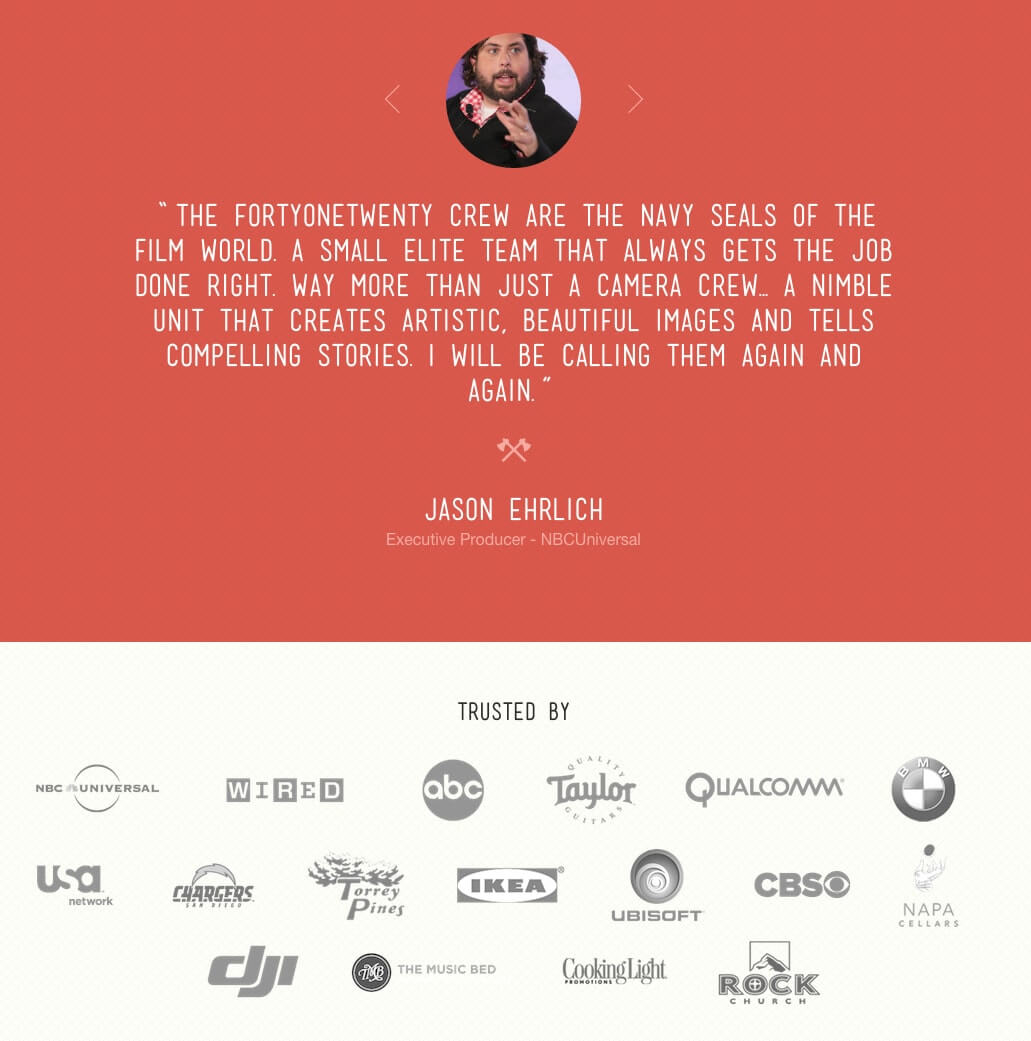
15.FortyOneTwenty


4tyonetwenty的团队在关于我们的页面上做的一切都是正确的。一开始,它就将团队定位为美工,这是你在招聘创意人员时想要的。
往下滚动,你会看到一份证明书,将他们描述为“电影世界的海军海豹突击队”,后面是他们合作过的一系列令人印象深刻的大品牌标识。
16.简单的像牛奶


虽然这不是一个专门关于我们的页面,但Simple as Milk使用了它极简的单页设计,让它清楚地知道它是做什么的,它是谁。
声称“为创业公司打造美丽的体验”,这个页面直接、直观的用户体验和强大的社会证明了这一点。此外,它使用了友好的、温暖的复制,表明它的每个团队成员只是“其中的一员”。
17.纸浆手指

当你了解了你的买家角色,并且你在一个创造性的市场工作,你通常有自由使你的关于我们的页面傻如你想。
虽然Pulp Fingers(不再活跃)使用了员工的真实照片,但它与公司的工作高度相关,并显示了大量的个性。这个页面的描述很好地平衡了对团队资历的总结和帮助你了解团队的个人说明。
这个设计看起来和感觉上也像一个移动应用,这对应用设计师来说是合适的。
18.杜宾犬

在这个关于我们的页面的早期迭代中,杜宾做了一个惊人的工作,在情感上与它的访客联系。在照片的上方,你可以看到一幅拼贴画,里面的人在工作,在玩乐,这和标题完全吻合通过创新的激情.
激情是会传染的,我们中的许多人自然更喜欢和热爱自己工作的人一起工作。手绘图片的添加也增加了一种未经编辑的、人性化的感觉,这是你在网上通常得不到的。
19.NextSpace

照片里的微笑很尴尬,但是现实生活中的微笑团队是受欢迎的,而且往往出人意料。
在过去的“我们”页面中,NextSpace特意在整个页面中使用了“我们”和“你”这两个词,以表明它的联合办公空间是诱人的、包容的,并关注他人。
在详细解释其存在原因时,NextSpace表示:“我们存在帮助我们的成员以自己的方式制定生命和生活。“这正是你对客户致力于客户的信息!
20.DoubleDutch
.jpg)
在折叠之上,Doubledutch有一个简短的段落,清楚地描述了它是谁以及它的所作所为,但随后在建立信任方面工作。
它展示了一些数据和标志,突出了其作为行业“领导者”的地位,分享了简短的历史,然后介绍了整个团队。
总的来说,这个多彩的页面没有留下任何问题,你是谁的工作或他们将为你做什么。
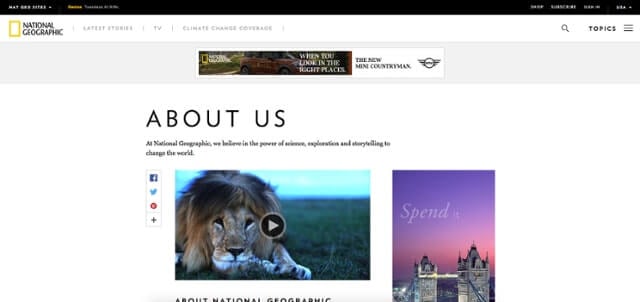
21.国家地理

当每个人都知道你是谁的时候,一个关于我们的页面应该说什么呢?
《国家地理》给你展示了你可能没有了解它。
你首先看到的是一段视频,里面有令人惊叹的图像(就像它出名的那样),重点介绍了它的保护工作和该公司的全球影响。
直到你滚动到页面的一半,它才会提到它的媒体,比如他们标志性的杂志和电视网络。
这个关于我们的页面让你很快意识到这个品牌不仅仅是一本自然杂志,它是全球保护努力的一股强大力量。
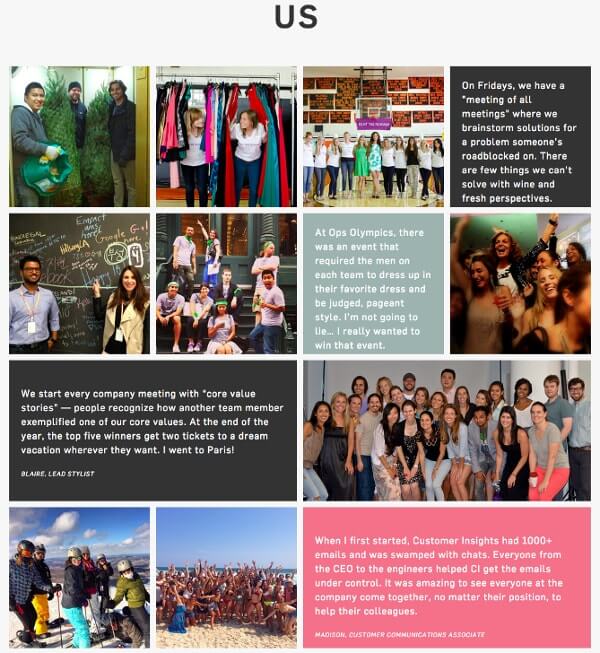
22.租跑道

关于“关于我们”页面,有很多值得喜欢(和学习的地方)。
伟大的设计,大的图片,一个杀手级的标题——但最好的元素之一是员工感言的部分。

当他们真正无法伪造时,员工推荐书非常有效。我们都知道你只是在做你的工作和你做你喜欢的工作时你的笑容之间的差异。
善待员工的公司很可能也会善待消费者。
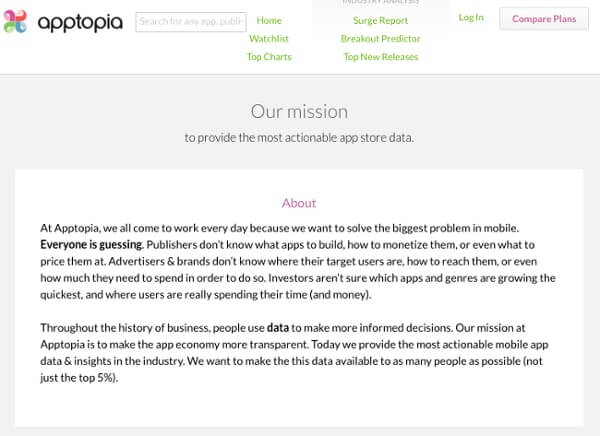
23。Apptopia

没有什么比长期的令人挑剔的任务声明更快地睡觉,听起来更像是新闻稿而不是真正的任务。
Apptopia是一个正确的品牌。
我对我们的看法是什么,它是令人耳目一新的坦诚,说“每个人都在猜测”。
这条消息说我们没有所有的答案,但我们正在构建工具,帮助每个人找到答案。当你在销售数据或其他类似的东西时,透明和诚实是很好的品质。
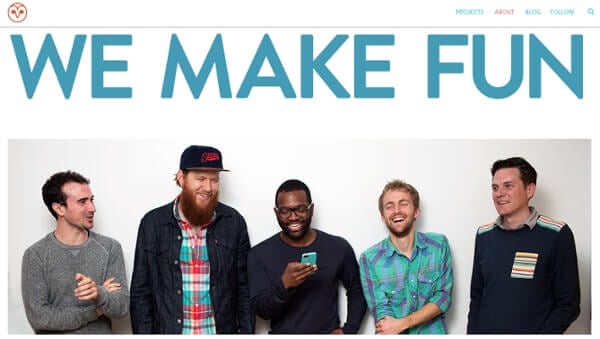
24。耕种机智

在这里,我们还有一个使用真正的图像来形成角色和品牌之间的连接的另一个优秀榜样,不能真正像“我们取笑”这样的标题。
这些人看起来知道如何玩得开心,这很重要,因为他们在销售喜剧和设计的结合。
为了防止你不确定是否要认真对待他们,在下面列出了他们作为团队所取得的成就,以及个人的荣誉。
页面的底部还列出了大量知名客户和合作者,从而使用了社会认同。
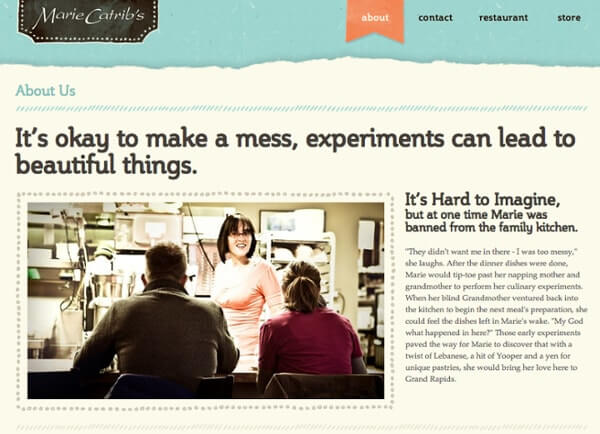
25。玛丽Catrib的

如果你看过这部纪录片Jiro梦想寿司你就会明白,人们不会等上几个月才花那么多钱买寿司——他们是为只有二郎自己能提供的用餐体验买单。
同样,Marie Catrib的“关于我们”页面讲述了餐厅背后的厨师的精彩故事,并生动地描绘了与她一起用餐时的体验。
它还很好地抓住了你的注意力,有趣的标题。这是copywriting 101——当你有一个有趣的故事要讲的时候,用有趣的方式去讲。
26.Gummisig

大多数人都无法完成“我关注我们”页面,尤其是在第三人称页面。然而,Gummisig向我们展示了如何做到两者兼顾。
让这个页面工作的第一件事是一个大的,粗体的标题,引起你的兴趣。然后在他失去你之前,他会以一种更有风度的方式深入他的故事。
最后,在这一页的底部,他列出了一些推荐信,只是想让你知道他并不是全是这些。
27.参与互动

Engage Interactive在“关于我们”页面上做了一些不同的事情。它没有标题或任何与图片相关的文字,相反,它让图片为它们说话。
我喜欢这个页面的地方在于它一次只关注一件事。有一个团队工作的图像,然后是一个简短的描述它做什么和它提供的服务,然后是更多的图像。
对大多数公司来说,这可能太简单了,但它表明,你可以打破规则,仍然有一个关于我们的页面。
你的“关于我们”页面缺少什么?
你觉得呢?看看这些例子,你的“关于我们”页面缺少了什么?在下面的评论中分享你的想法、最爱等等!