
如果我们有一件事我们营销和设计师喜欢,这是我们的流行语。
我不怕承认这一点。每个人在日常交谈中都至少会用到几个热门词汇。
在过去,“破坏者”、“游戏化”、“区块链”和“增长黑客”等词一直是热门词汇。
几年前,我开始听说一个新的设计趋势——“设计系统”。
当我第一次听到这个词的时候,我只是耸耸肩,认为它是另一个最终会消失的流行词。这些设计系统听起来就像是美化了的风格指南。
但是,我很快意识到我错了。
在接下来的几个月里,我开始看到一些大公司,比如购物和Atlassian打造这些令人惊叹的系统,让他们的设计团队保持一致,让每个人都能创造出忠于公司品牌的设计。
我开始了解到设计系统不是一种趋势,而是设计的下一步。
这些系统不仅仅是一个简单的样式指南。它们是由明确标准引导的重复使用组件的集合,以帮助保持设计一致和高质量。
这正是为什么我们的创意团队在去年的研究,建设和实施我们自己的设计系统中度过。
我们的第一次尝试是笨拙和无组织的,但我们仍然看到了在设计系统的精神状态下工作的直接好处。
我们只需要以一种赋予组件意义和可伸缩的方式来组织组件。
输入原子的设计。
哎呀是原子设计?
简单地说,原子设计是一种创建设计系统的方法,设计者可以随着时间的推移轻松地组织、维护和扩展这些系统。
布拉德霜他根据原子元素在化学中的作用原理创造了这个概念。
他讲述了原子和分子如何结合形成复杂的有机体,以及如果组织得当,我们如何将设计系统中的不同组件组合成不同的网站元素。
基于这个想法,原子设计被组织成五种不同的层级:
原子
在化学中,原子是最小的构建块。
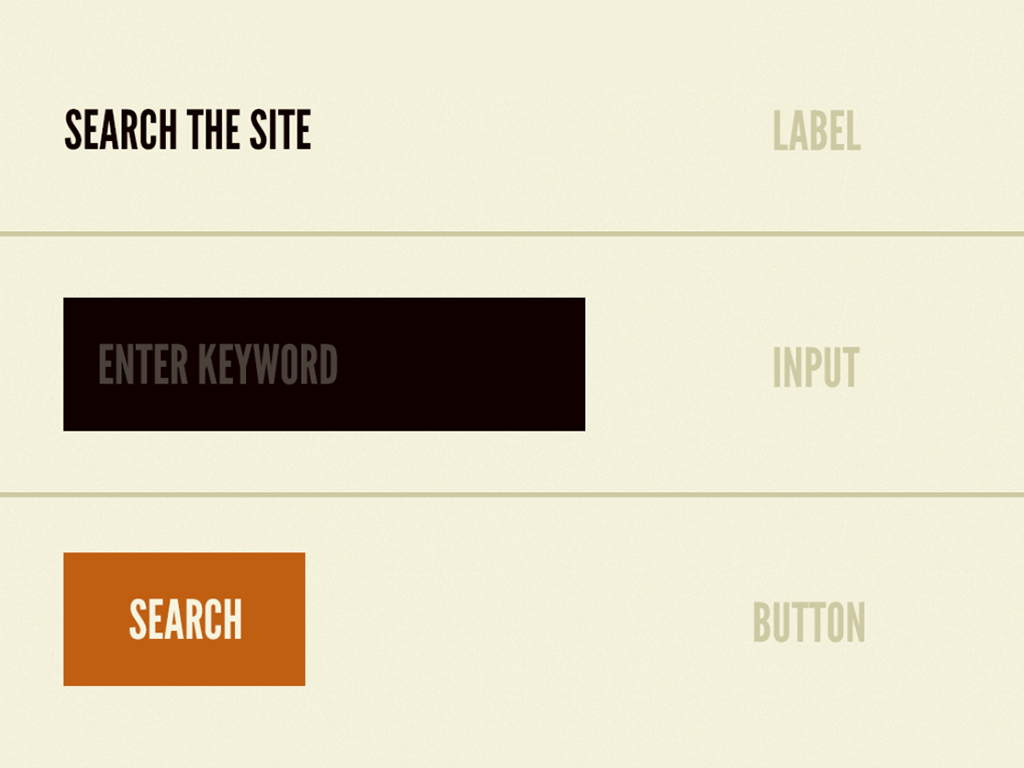
就原子设计而言,原子包括所有基本的构建块,如表单标签、按钮和类型。
查看下面的图像您可以看到这些元素是如何是Web设计中最基本的元素。这些原子不能进一步分解。

2.分子
分子是相对简单的原子群,它们作为一个整体共同作用。
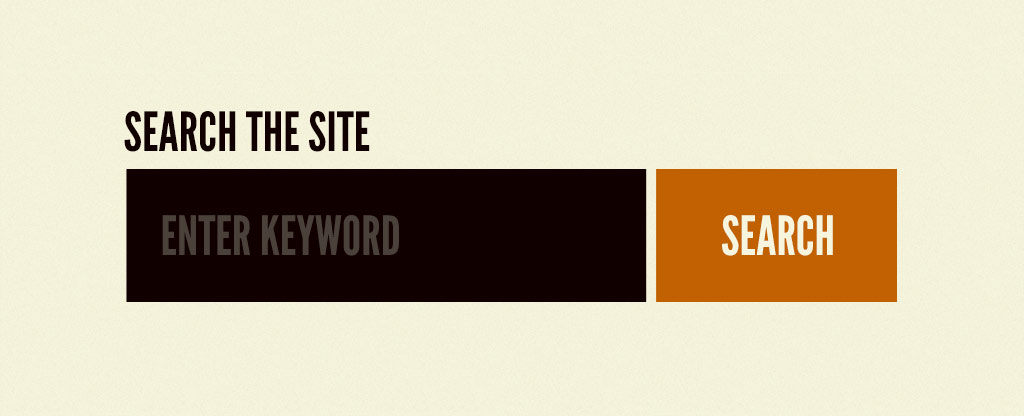
例如,一个表单标签、一个搜索输入和一个按钮可以组合在一起创建一个搜索表单“molecule”,如下所示:

3.生物
生物体是最复杂的组成部分,由不同的原子、分子群甚至其他生物体组成。
原子设计中的这些有机体在网页上形成较大的部分。
例如,如果我们将前面例子中的搜索表单分子与导航链接和标志结合起来,我们就可以形成一个标题生物。

4.模板
原子设计的模板水平包括在一起工作的生物组,以形成页面的底层结构。
把它想象成框架或线框图,类似于你在网站页面构建器中找到的模板。
这是一个可以使用的工具来规划未来页面的底层方向以及我们开始查看页面的底层方向。
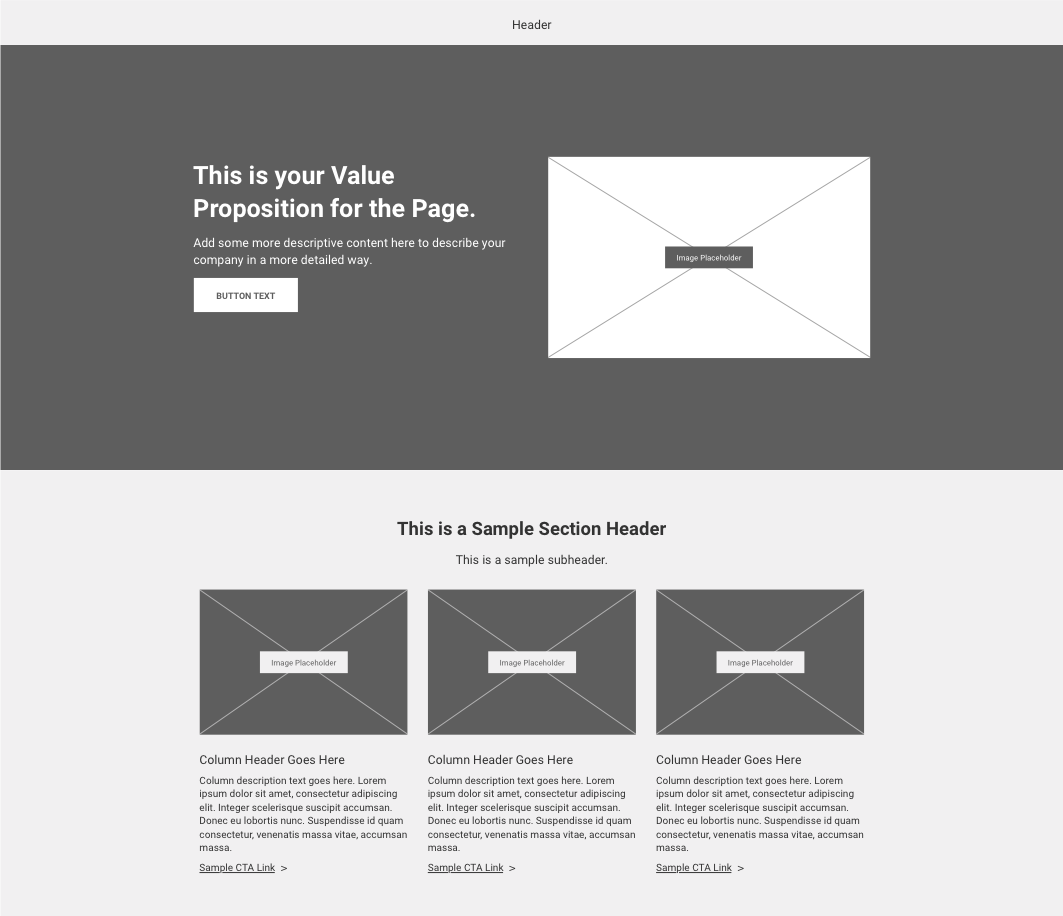
在下面的例子中,您可以看到不同的生物体是如何结合在一起形成一个页面的。

5.页面
页面是原子设计的最终水平。此级别是最具体的阶段,显示了具有真实内容的模板。
不仅是最终设计用户会看到的,此级别还显示了在应用真实内容时模板级别函数中使用的所有生物。
这五个级别构成了原子设计的核心,并共同帮助您构建可伸缩的设计系统。
IMPACT是如何为我们的团队实施原子设计的?
将原子设计实施到我们的设计系统中是一项完整的团队努力。
除了显而易见的第一步读这本书(如果视频更适合你,我建议你看看布拉德·弗罗斯特的事件之外的陈述),以及对原子设计的基本理解,我建议每个团队采取一些步骤来成功地实现该方法。
1.对当前网站资产进行审计
我们团队做的第一件事就是聚在一起,对我们最近开发的网站进行审核。
在审计期间,我们寻找我们在不同网站上使用的共同网站元素。这包括页眉、页脚和英雄。
一旦我们编辑了我们最常用的部分的例子,我们开始把这些部分分解成更小的原子设计层次——有机体、分子和原子。
通过这个练习,我们为设计系统打下了良好的基础。
2.确定您希望设计系统位于何处,以及希望如何构建原子元素
决定要使用什么工具来创建原子元素(例如草图那Figma.那Adobe XD),以及你希望这个系统以后在哪里运行是一个重大的决定。
你需要考虑你的团队是如何工作的,并找到一个对每个人都有效的解决方案。
例如,如果您所在的团队中有多个远程工作的设计人员和开发人员(如IMPACT),那么将您的设计系统放在桌面上的文件夹中可能是行不通的。
无论你选择什么,最重要的是,最重要的是有一个始终是最新的真理来源,你团队中的每个人都能够轻松地拉动。
考虑到这一点,我推荐使用基于云的选项,比如Invision DSM那Frontify, 或者素描云。
在做了一些研究之后,我们决定从Photoshop切换到素描在我们的设计系统中构建原子元素。
反过来,我们的团队使用Sketch Cloud存储主原子元素库,这样我们的创意团队就可以直接将该库添加到Sketch应用程序中。
这让我们可以保持主文件的更新,同时也可以方便地向整个团队发布更新。
3.花时间对你的设计系统进行适当的培训
在你的团队开始使用你的设计系统之前,确保每个人都接受过适当的培训。
至少,培训应该确保团队中的每个人:
- 理解使用设计系统的重要性
- 了解你的设计系统是如何组织的
- 知道设计系统位于何处以及如何访问它
在影响时,我们在我们的创意团队中的每个不同工作职能(即项目经理,开发人员,设计师)中的小组培训,以获得关于设计系统的初步反馈,并讨论如何帮助提高工作流程。
在我们有第一个版本的我们的设计系统准备好后,我们随后与我们的整个创意团队进行了更大的培训。
在培训期间,我们浏览了设计系统的不同部分,如何引用每个元素,以及这些元素如何转移到开发中。
然而,最大的胜利是,它让我们整个团队团结起来,用同样的语言交流。
这种类型的培训确实加强了设计系统的重要性,并确保它成为团队的一种生活方式,而不是一种被搁置并被遗忘的工具。
我们从原子设计中看到了什么好处?
我们的创意团队已经在最新版本的原子设计供电的设计系统上持续了大约四个月。
虽然我们的系统仍处于起步阶段,但我们已经看到了主要的好处。其中一些好处包括:
下一级组织
最初,组织是最困难的事情之一。设计系统只会随着时间的推移而发展,当你添加更多元素时,管理和查看你需要使用的内容就会变得更加困难。
然而,原子设计的组织结构帮助我们以一种每个组件都有意义且易于找到的方式组织组件。
我们不再在设计或代码中创建重复的元素,因为我们现在拥有我们系统中的所有内容的整体视图。
快速原型
拥有增加的组织水平的好处是我们能够减少我们花费原型的时间。我们不再从每个设计开始从头开始。相反,我们有一个元素库,我们可以轻松地排序并开始建立。
全创意团队对齐
在审核阶段,我们注意到每个人对网站上相同的部分都有不同的名字。
例如,我们的很多网站在主标题上方有一个较小的导航条。我们团队中的一些成员将其称为管理栏,其他人称之为实用菜单,还有一些人称之为顶部导航。
这很快就令人困惑了。
转向原子设计让我们有了一致的命名结构,并通过让每个人都使用相同的语言来团结我们的创意团队。
更一致的设计
组织水平的提高帮助我们提高了品牌的一致性和设计的质量。
在原子设计之前,我们无法看到已经创建了哪些设计组件。
这导致我们在不同页面上重新创建相同的元素。
每次我们这样做时,该元素都有最终与其他元素看起来略有不同,然后导致不一致性和更少的统一用户体验。
我们的团队现在能够快速看到我们已经拥有的设计组件,这样我们就不必重新创造不必要的元素。
利用我们现有的原子和分子来构建新的有机体,也更容易保持品牌形象。
这也使它很容易确保我们所有的设计提供相同的高质量。
原子设计为您的团队提供了一个基础
到目前为止,原子设计已经被证明是我们团队非常强大的工具。
它组织了我们的设计系统,给了我们一个基础,而不是从头开始每个项目。
这为我们的设计师腾出了时间和空间,让他们专注于设计背后的“为什么”,而不是“如何”。这促使我们做一些真实的事情设计思考。
这也改善了我们作为一个团队的沟通方式,并帮助我们所有的成员团结一致。
实施原子设计确实需要一些工作,但长期以来一直值得。
这不仅能够帮助你的团队创造一个能够根据自己的需求成长和发展的设计系统,而且还能够为你腾出时间,在不那么公式化的项目中发挥创造性。