![6个让人们留在你网站上的无语说服策略[+例子]](http://www.yuancf.com/hs-fs/hubfs/blog-files/shutterstock_654405619-min.jpg?length=980&name=shutterstock_654405619-min.jpg)

2018年3月8日,分钟阅读
许多人认为最好的用户体验是通过内容和设计自然而然地培养和转化用户的体验。
我们寻求一种平衡,引导用户去我们想要的地点和行动,但一旦他们到了那里,你如何说服他们真正皈依呢(没有,你知道的,显而易见的)?
了解如何说服用户采取期望的行动是公司一直面临的难题。我们尝试基于感觉、猜测的策略,在最好的情况下,也就是碎片化的定性数据,但通常情况下,这些改变并不能带给我们想要的结果。
令人惊讶的是,研究发现用户不会刻意花时间去思考和分析他们所看到和读到的一切。事实上,他们大多是自动驾驶,根据潜意识和当时的情绪做出决定。
换句话说,如果人们只是盲目浏览,你通常很难说服他们,但如果他们迫切需要某样东西,很可能就会容易一些。
当用户从情感和认知的角度访问你的网站时,什么是提高转化率的最佳方法——尤其是当用户实际上并不阅读你的内容时?
在本文中,我将详细介绍6种无词说服性设计策略(和例子)你可以实现潜意识地引导用户到正确的地方在你的网站,让他们转换。
1.使用框架和视觉线索
框架,简单地说,是一个人放置物体围绕一个特定的主题,以提供焦点的方式。最明显的现实例子是木框照片。这在画面之外的任何东西之间创建了一个清晰的界限,同时为图像本身创造了边界,并吸引了人们的注意。
这一原则在向用户提供选项时非常有用,因为实际上,您希望他们选择一条特定的路径。
从战略上区分这个选项可以帮助用户瞄准它(理想情况下专注于你想要的行动)。
根据你使用的设计细微差别(如阴影、边框、明亮的颜色),你可以让一个选项看起来更有吸引力。
正确的品牌
BubbleWits

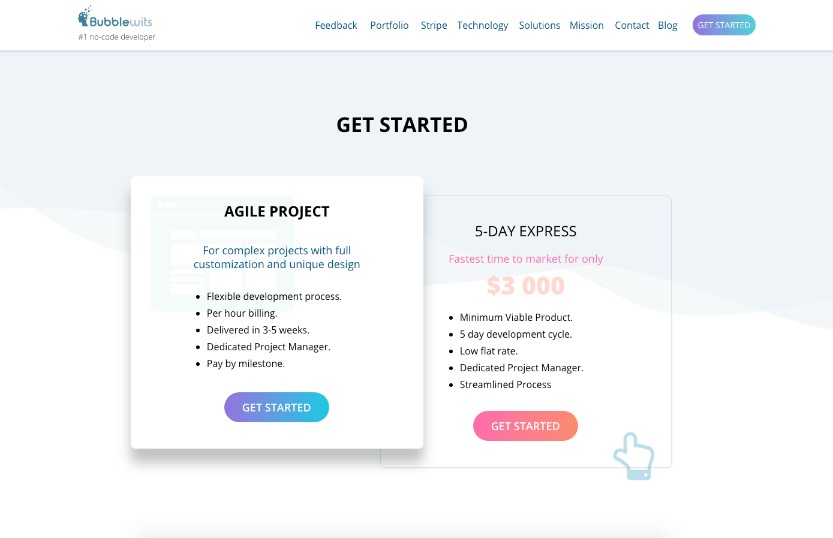
在主页的底部,BubbleWits有两个定价层,但通过使用白色背景、褪色的图像和粗体的阴影,战略性地强调了左侧的定价层。
虽然BubbleWits显然希望你先注意左边的那个,但它不希望你完全忘记它的另一个计划。
为了防止这种情况,他们增加了一个每隔几秒钟就会上下移动的“指向手”小部件。这本能地吸引了人们的目光考虑另一个方案,但必须先考虑左边的方案。
漂移

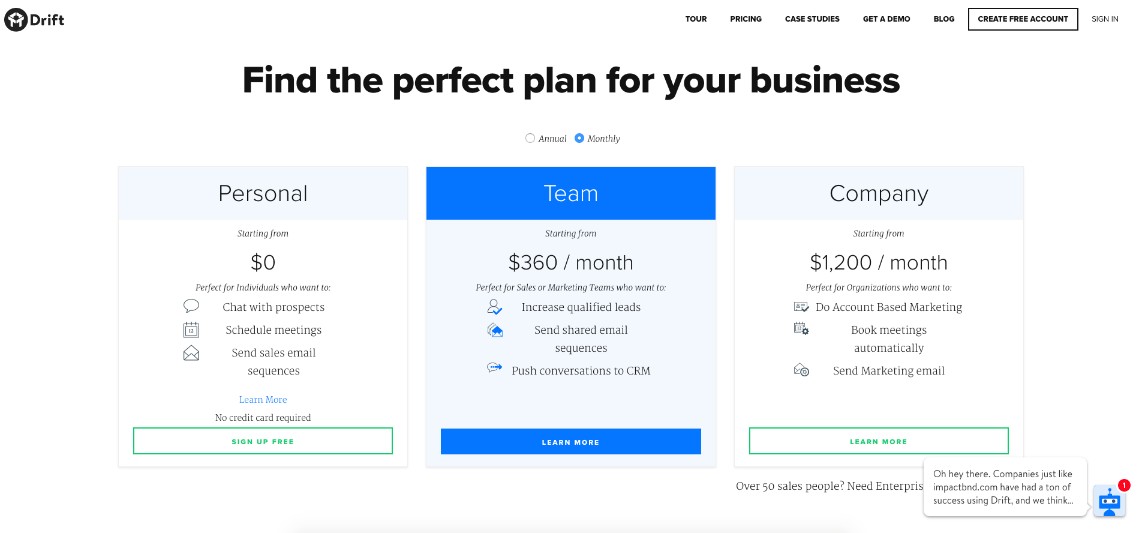
有时候颜色就是你所需要的一切强调一个特定的定价计划。
在本例中,使用传统的3层结构(也称为金发女孩效应) Drift帮助用户快速识别感觉最“正确”的定价结构。
从设计角度来看,他们通过在横幅和按钮上使用蓝色和白色文本来实现这一点,使其比其他两个选项更加突出。
2.减少视觉上的摩擦
视觉上的摩擦当用户面对一个他们希望以一种方式进行交互,但最终以另一种方式进行行为的界面时发生。
这些结果可能会导致用户困惑和沮丧,阻止他们走您希望他们走的道路。
摩擦还表现在不一致、干扰行为和不熟悉的特征。
考虑到这一点,设计师用来消除摩擦的策略之一就是创造可识别的模式。用户需要学习的每一个新设计或体验都是一个摩擦点。
使用用户以前见过的布局和设计元素,并将它们清晰地摆放出来,有助于防止用户事后猜测他们在做什么。
正确的品牌
UXPin

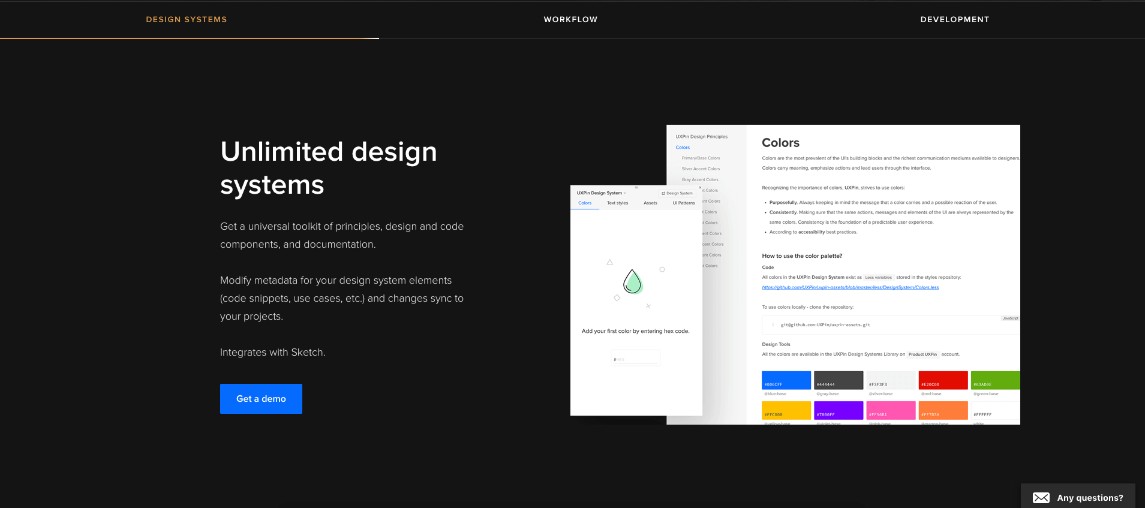
UXPin在其企业级产品页面上“分块”一些关键特性和好处方面做得很好,以帮助消除摩擦。
在滚动过英雄之后,他们的标志部分下面的条形条就会固定在窗口的顶部,并突出显示你滚动到的每个部分,这样你就知道每个部分的用途了。
每一页都要非常仔细使用空格来提供足够的分隔从一个另一个。各个部分在整个页面中重复相同的设计,但使用不同的图像和副本。
它还使用了一个亮蓝色的“Get a Demo”按钮,让玩家能够清楚地看到他们下一步想让你做什么。
这种一致性让你更容易理解你所看到的内容,从而创造一个不那么刺耳的转换体验。
UberHealth

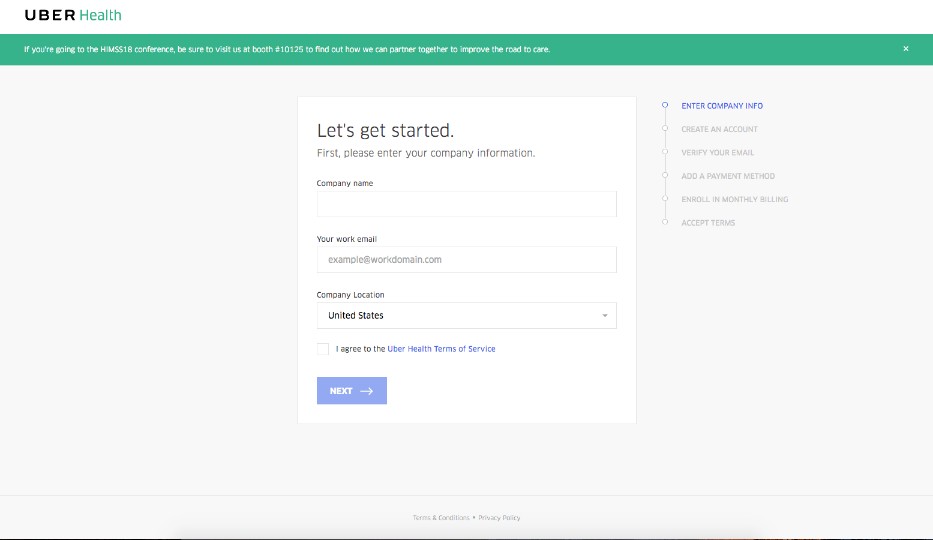
对于我们这些长转换路径在美国,如果需要采取的步骤不明确,游客可能会感到不安。
优步健康通过提供一个分步清单来确保不会出现这种情况,这样用户就能准确地理解转换过程是什么样的。你所在的台阶用蓝色突出显示。
此外,当您完成表单时,任何错误或遗漏字段都会立即变成红色以引起您的注意。正确填写的字段会变成绿色,如果全部填写正确,蓝色的“Next”按钮会淡出深蓝色,提示用户继续下一步。
3.有一个明确的行动
由于您的站点上有各种各样的页面,很容易让您的用户有太多的地方可去。虽然这给用户提供了选择,但却阻碍了他们转换到你真正想让他们转换的内容。
解决这个问题的方法是考虑页面、它的用途,以及用户下一步的逻辑应该是什么。
这一步应该是整个页面的行动号召,也是整个页面上唯一的行动号召。您还需要通过提供一个“清晰的信息,视觉层次,并将注意力吸引到一个动作上。”
正确的品牌
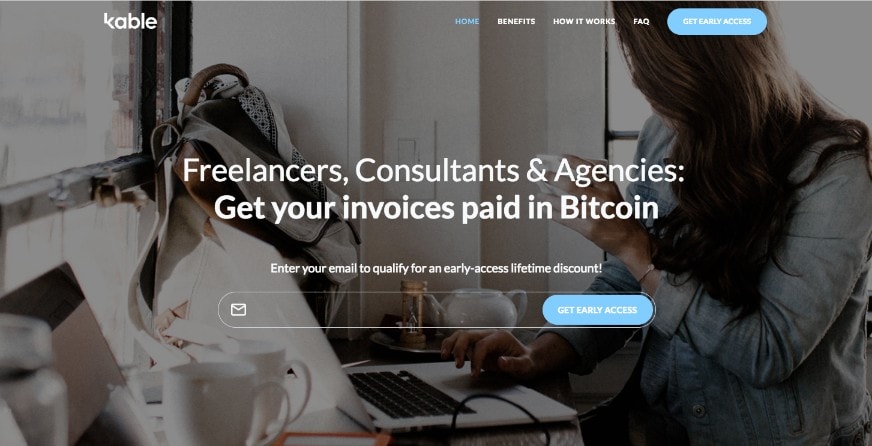
Kable

Kable是一家将发票支付转换成比特币的公司。由于这家公司是新成立的,他们希望人们采取的行动是提前注册参加这个项目。
当你通过大蓝色导航按钮和英雄表单访问他们的主页时,这个动作就很明显了。
对于那些在阅读了主页内容后决定转换的人,表单也会在页面底部重复。
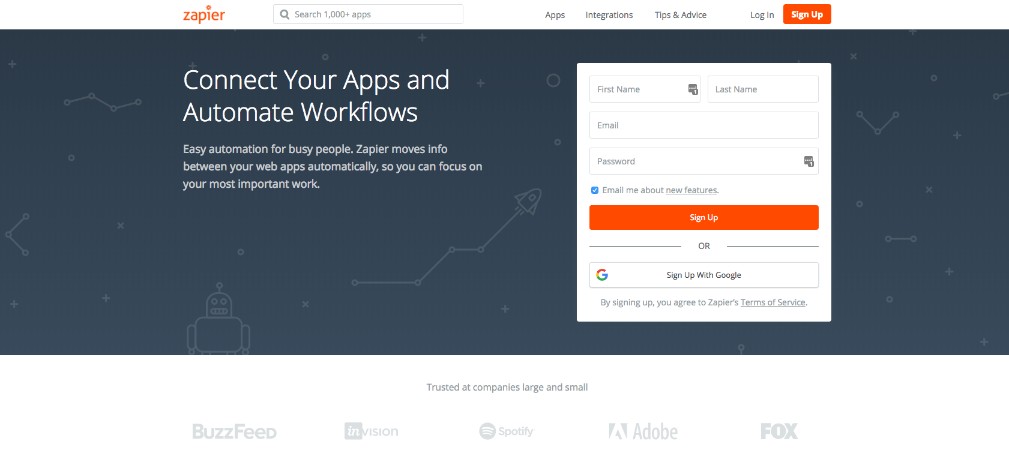
Zapier

Zapier用深橙色作为他们的主要“注册”行动号召,贯穿整个主页。
这种一致性和在不同的部分再次引入按钮有助于用户在他们准备好之后转换页面。
4.为腹部和头部设计
人类的大脑以复杂的方式做出决定。这在很大程度上是由于抑制决策的驱动因素——两个并行的心智模型。
这两种模式被称为Gut和Head,这两个术语是在Daniel Gardner的书中创造的恐惧的科学.
”肠道处理复杂、直觉和快速”,通常会使用更多的情感。”头处理另一方面,它是分析性的、缓慢的、理性的”,并要求用户采取更有教育意义的方法。
因此,当你向用户展示数据以确认他们可能做出的选择时,单凭这一点就能获得他们的认可是不够的。如果Gut觉得它没有足够强大的情感影响,这可能是用户不愿意转换的原因。
这意味着在设计过程中同时考虑这两种模式非常重要。了解哪些元素、图像或布局有助于满足分析和情感模式是高转化率页面的关键。
正确的品牌
款
注册页面通常充满了各种各样的选择,让你进入平台,但他们无意中结束了忙碌,导致太多的思考。
WIX通过将标准表单分离在左侧,使其注册选项非常清晰,但是通过明亮的按钮颜色来突出右边更方便的按钮和图标。
这种方法诱使用户选择更简单的转换路径选项来填写表单。
红十字会

没有比用真实的图像来触发故事或记忆更好的方式来挖掘人类情感了。
在红十字会的这个网页中,一名工作人员拥抱着另一个人,一辆消防车清晰地出现在他们身后。
它立即让你想知道发生了什么,引发了对现场的关注。不需要读任何文字,你就会认为红十字会是英雄。这有助于在潜意识中鼓励对组织使命的信任,让你知道他们真的在帮助你。
5.使用背景图像
没有什么比只说“那个东西”而不告诉他们它的真实情况更让用户生气的了。
用户需要知道关于产品的任何观点都是准确的,否则,他们会开始失去信任。
“也许产品并没有真正做到这一点。“产品可能看起来很旧。”“那东西可能还在测试阶段。”
这些问题很容易解决展示一些与内容准确相关的示例和截图.
对于那些并没有真正阅读页面内容的用户来说,这些图片给了产品一个外观和感觉,提供了产品确实存在的初步保证。
正确的品牌
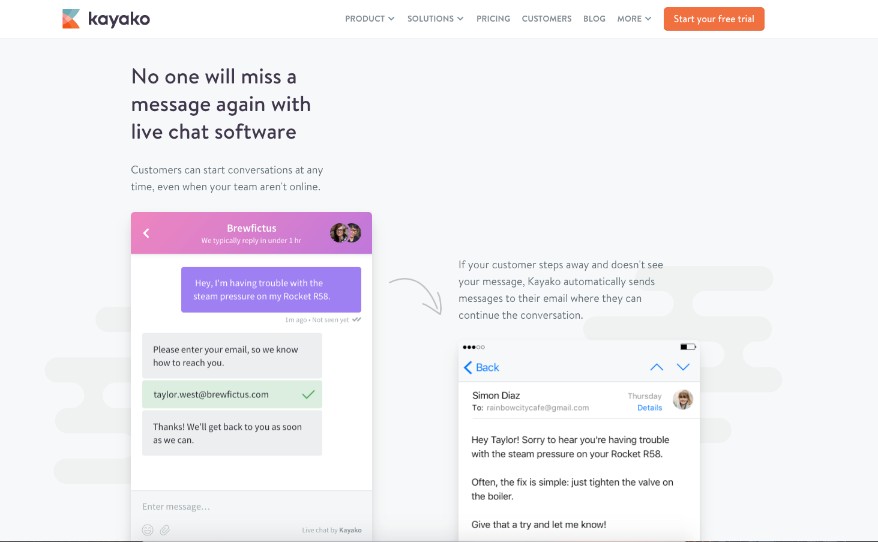
Kayako

Kayako实时聊天最突出的功能之一是,当没有真人帮忙时,它能够跟踪用户。
Kayako并没有用内容来解释这一点,而是使用了循序渐进的过程的图像。
把图片放在近处,但要有足够的“呼吸空间”,这有助于把主要思想放在一起。指向每个屏幕的箭头还鼓励用户滚动屏幕,以便用户理解机器人所做的一切。
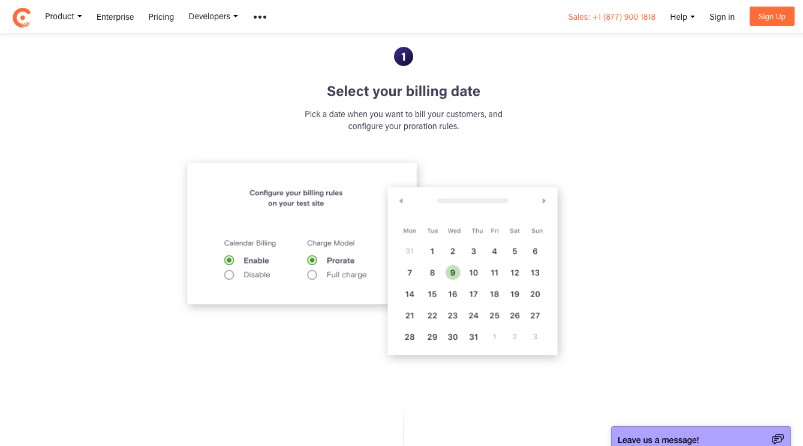
Chargebee

Chargebee很好地解释了他们的软件是如何使用产品的数字和图像的。
这些部分本身没有颜色,也没有软件的图像,所以它们最终占据了比文字内容更重要的视觉分量。
6.利用诱惑时刻
让你的大脑远离阴沟。
在用户的旅程中,有特定的时间,他们自然更有可能采取特定的行动或执行特定的任务。正是在这些时刻,你应该确保他们能够轻松地完成任务。
这个原则的一个最好的例子是当用户刚刚添加了一些东西到他们的购物车。
在这一点上,他们已经承诺购买产品,但仍然没有越过终点线。
在该商品上展示特定的交易,或显示优惠券代码,可以是说服用户结账(甚至购买更多产品)的策略方法。
正确的品牌
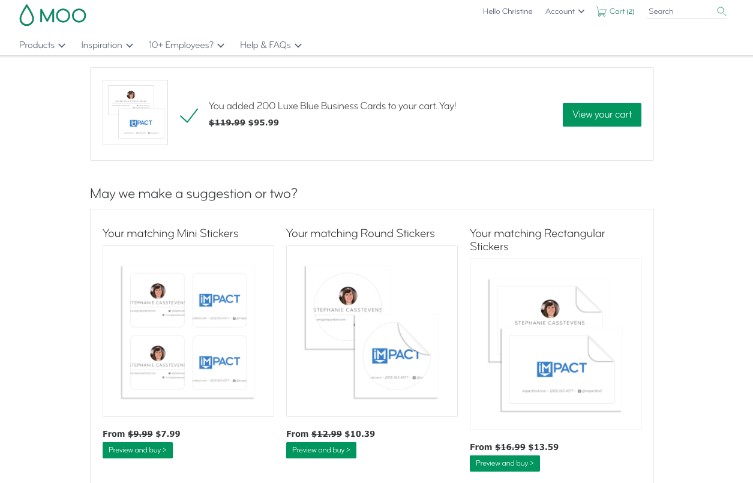
MOO

对于像MOO这样的定制印刷公司来说,还有很多其他客户可能感兴趣,但可能不知道的产品。
为了展示这些其他产品,MOO会等到您完成设计并将其添加到购物车中,然后再向您推荐一些您可能也想要的其他选项(而且价格也有折扣)。
在这一点上,如果产品的设计看起来合适,它超级容易添加到您的购物车。
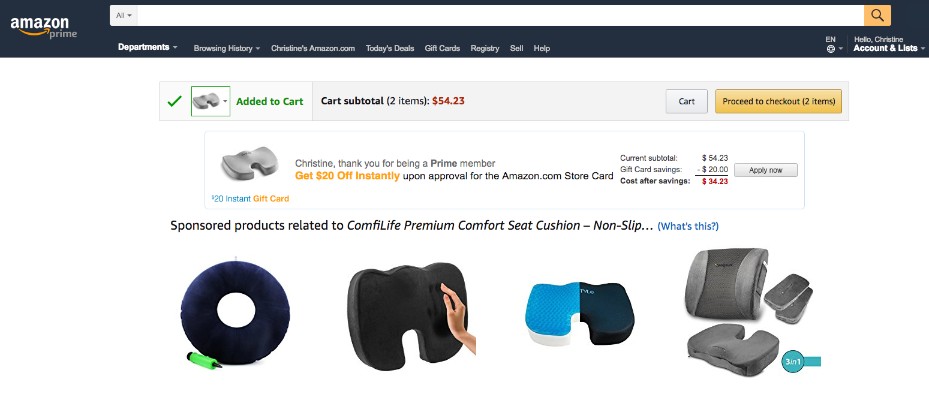
亚马逊

在将商品添加到你的购物车后,亚马逊以几种方式使用诱惑时刻。
例如,在“购物车”框的下方,他们首先向你展示一项交易,Prime会员在注册信用卡时可以从你的购买中额外扣除20美元。
对于大额购买,在结帐前展示该交易可以鼓励用户注册以节省更多的钱。彩色文字展示的折扣和小的等式真的使提供更有吸引力和真实。
下面的部分还显示了更多类似于您添加到购物车的产品。这可以帮助用户识别更好的产品,如果他们对他们添加到购物车的产品没有信心。
寻找更多的关键来提高在线转化率?
从神经网络设计的最新研究和众多测试的结果,Peep Laja的CXL解锁了秘密,设计您的网站成为一个领先的机器。
想为自己学习这个秘密吗?
请在3月13日东部时间上午11点加入我们进行60分钟实时网络研讨会你将学习:
对如何吸引在线访问者的实际见解
层次和创建视觉用户体验的原则
如何将这些元素整合到你的设计中以提高转化率
和更多!
空间有限,所以现在请保留座位!

