

2019年10月23日,分钟阅读
 如果您像我在IMPACT工作之前一样,那么您可能不太了解HTML、CSS、编码或网站开发。< / p >
如果您像我在IMPACT工作之前一样,那么您可能不太了解HTML、CSS、编码或网站开发。< / p >
也许您知道一些编码元素,但一直想学习更多,或者y你甚至不知道HTML代表超文本标记语言。(是吗?)
幸运的是,我在这里的过去两年半让我变成了一名程序员……业余(我不能说“专家”,因为让我们现实点;我不能建立一个网站或任何)。< / p >
基本的HTML已经成为了我的技能,主要是由于这样的事实,我用HubSpot的每一天,但是最大的一个原因我学会了其中的一些代码是因为我厌倦了问我的开发人员最简单的问题——我敢肯定他们厌倦了我,。< / p >
如果你发现自己和我一样,发布博客,管理网站,以及更多,希望下面的基本HTML代码可以帮助你的生活稍微轻松一点。< / p >
所有非开发人员都应该知道的HTML基础知识
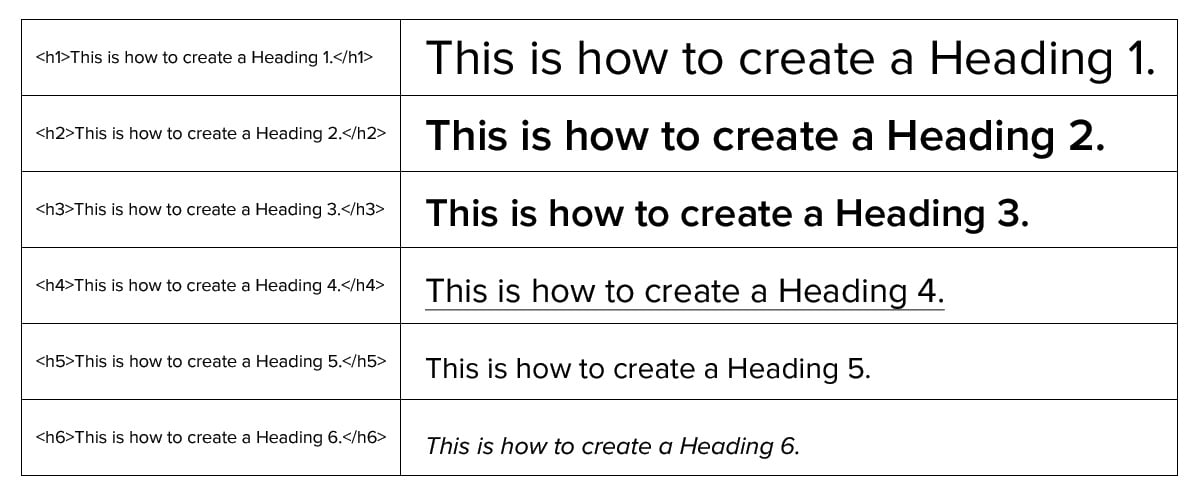
1.标题
标题可能是最容易学习和考虑的代码之一它们对你的SEO至关重要< / >这是一件好事。有六种不同的类型,如下所示。要创建标题,只需将文本包裹在你选择的标题标签中:< / p > 如果没有段落来详细说明信息,什么样的标题才算好呢?要得到你现在正在阅读的段落,只需像下面的例子一样用 标签包装你的文本,不要忘记用 嘿,我是一段!< / p >< / p > 嘿,我是一段!< / p > 如果不把你已经很棒的内容链接到其他相关文章和网站上,入境营销就什么都不是。试着用下面的代码在你的段落中连接一个单词或短语:< / p > 这奇迹般地变成了:让我们访问IMPACT的网站吧!< / >< / p > 代码句的href部分指定了你想要链接到的目标网站地址。< / p > 这个很有趣。图片让一切变得更好,它们让你的内容对读者更有吸引力。插入像这样的图像:< / p > 图像标签是空的,因为它只包含属性,所以不需要关闭它。上面列出的属性包括“src”或图像URL。我还包括了图像alt文本(对搜索引擎优化很重要)和一些样式属性(宽度和高度)。< / p > 您可以自定义您想要的图像。哦,对所有喜欢小狗的人来说——比如我——这里是我上面编码的实际图像:< / p > 换行符也是一个空元素,所以它不需要关闭。换行符基本上是在两行文本之间有意设置的空格,用 在这个句子下面加一个换行符。< br >< br >< br >< / p >.< / p >.< / p >.< / p >.< / p > 在这个句子下面加一个换行符< / p > 在这个句子上面加一个换行符。< / p > 一旦上面的HTML被转换,您可以看出与用 标记分隔两个段落相比,第一行和第二行之间的空间更小。添加换行符有助于将句子保持在同一段不同的行中。< / p > 要使代码粗体化,需要两个代码元素。然而,我的开发人员告诉我,比使用得更多。不要忘记关闭标签!< / >强< / p > 粗体整句!< / >强< br >或仅粗体一个字!< / p > 把整个句子加粗!< / >强< br >或者只大胆的< / >强一个词!< / p > 斜体和强调的文本类似于粗体和强文本。有两个代码元素,但其中一个比另一个使用得多。在本例中,可以工作,但更常用。< / p > 这句话太花哨了< / p > 这句话太花哨了。 粗体,斜体,下划线。这个和另外两个一样简单。只需在标签中换行你想要的文本,像这样.< / p > 看,我们可以画线!< / u >< / p > 看,我们可以画线! 有序列表和无序列表是有区别的。有序列表包含数字,而无序列表包含项目符号。它们都遵循相同的结构,但有一个字母变了。< / p > 下面是一个有序列表的代码句子。 从有序列表切换到无序列表只需要更改一个字母。< / p > 要在文本中插入上标格式,请将要上标显示在标记中的文本换行。你最终会得到是这样的。 商标上标TM。< / p > 商标应当用上标文字书写TM.< / p > 如果你知道如何上标,你就应该知道如何下标。只要使用标签,你就得到这样的文本。 有时,引用是用下标写的。< / p > 有时,引用用下标表示。< / p > 想要分割页面或文章的部分?试试水平线!只需使用空元素(不需要关闭它), 在我和句子2之间插入一条水平线。< br ><人力资源>< br >嗨,我是第二句。< / p > 在我和句子2之间插入一条水平线。< / p ><人力资源>< br > 嗨,我是第二句。< / p > 我打赌您不知道您可以通过HTML代码突出显示文本,对吗?这太酷了,太容易了。用标签换行要高亮显示的文本,这样您就会得到一个很酷的突出特色.< / p > 只突出最重要的注释。< / p > 只强调最重要的笔记.< / p > 如果你想在你的文本上显示交叉效果(也许你创建了一个任务列表,并想在你前进的过程中划掉每一个),有一个代码。尝试使用 < del >喂狗。< / del >< br > 现在,您可能想知道我是如何将所有示例都放在文本框中。好了,惊喜!这也有一个代码。它实际上被称为块引用或长引用。你可以在下面看到长引号和短引号(普通引号)之间的区别。< / p > 所有这些文本都将在一个blockquote中,就像其他示例一样< br > 所有这些文本将像其他示例一样在一个块引用中。< br > 接下来的几个会有点棘手,所以尽量和我在一起。现在您已经知道了如何创建标题、段落和样式化文本,了解如何使用元素"font-family "轻松更改字体将是非常有用的。< / p > 不要忘记所有的小细节,比如等号、引号和分号。看看下面的例子。< / p > < p风格= "字体类型:Verdana;" >我想把这一段改为Verdana字体。< / p >< / p > 我想把这一段改为Verdana字体。< / p > 这个示例使用与前面示例相同的代码类型,但是使用的不是font-family,而是"color "。你可以用实际的颜色(蓝色、红色、橙色等)进行实验,或者你也可以插入十六进制颜色来定制你的品牌文本。< / p > < p风格= "颜色:蓝色;" >今天的天空真蓝。< / p >< br >< p风格= "颜色:# ff471a;" >火呈橙红色。< / p >< / p > 今天的天空真蓝。< / p > 火呈橙红色。< / p > 同样,本文使用了相同的基本代码逻辑,但是使用了元素“font-size”。将字体大小设置为像素或px。< / p > < p风格= "字体大小:36 px;" >把这段话用36号字体写。< / p >< br >< p风格= "字体大小:12 px;" >把这段文字用12号字体。< / p >< / p > 把这段话用36号字体写。< / p > 把这段文字用12号字体。< / p > 左,居中,右,或对齐。你觉得你的短信怎么样?可以使用“文本对齐”来实现任何你想要的方式。< / p > = < p风格= "文本对齐:中心;" >这一段应放在中间。< / p >< br >< p风格= " text-align:正确;" >这一段应该右对齐。< / p >< / p > 这一段应放在中间。< / p > 这一段应该右对齐。< / p > 我把最好的留到了最后!我不知道这是不是最好的,但我觉得这太酷了。用于创建表的HTML代码可能会变得非常复杂,但如果您掌握了基本的诀窍,就不会有太多问题。< / p > 下面我将向您展示如何创建一个简单的表。< / p > 为了便于理解, 你刚刚读到的这21个代码是很好的开始练习建立你的HTML技能的代码。一旦你掌握了这些技巧,我相信你可以想象,还有很多东西要学。这是一个你可以用来继续学习的好资源Codeacademy< / >,一个在线的交互式编码平台。< / p > 如果您还想让我们介绍其他内容,比如调整表格样式,改变段落中单个单词或短语的颜色、字体或大小,或者链接图片,请联系我们!< / p >

2.段落
3.链接
4.图片
 < / p >
< / p >
5.换行符
创建。< / p >
6.大胆的和强大的
7.斜体,强调
8.强调
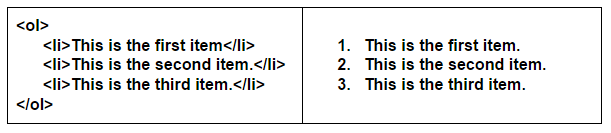
9.有序列表
是整个“有序列表”,而

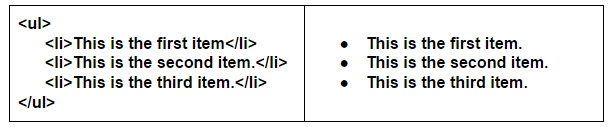
10.无序列表

11.上标
12.下标
13.水平线
。< / p >
14.标记或高亮文本
15.删除文本(经过)
标签删除完整的句子甚至一个单词。< / del >< / p >
写我的博客文章< br >做晚餐。< / p >喂狗。< / del >< br >写我的博客文章。< / del >< br >做晚餐。< / p >16.短期和长期报价
我引用这个是因为我大声说出来了< / p >
我引用这句话是因为我要大声说出来。
17.设置特定字体
< h4风格= "字体类型:乔治亚州;" >我想把标题改为佐治亚字体。
我想把标题改为佐治亚字体。
18.设置特定的文本颜色
19.设置特定的文本大小
20.设置特定的文本对齐方式
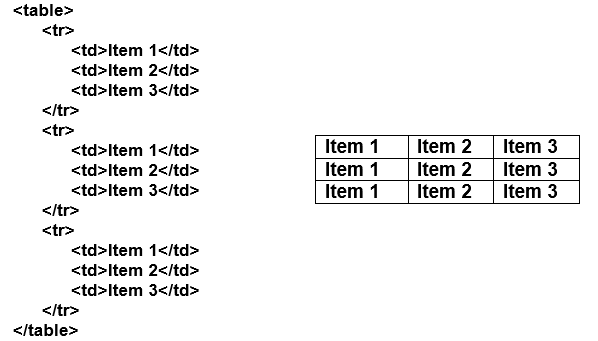
21.表
代表表行,而 代表表数据。请记住,您可以更改字体、文本大小、文本颜色、文本对齐等。< / p > 
开始编码!

 < / >
< / >