

2016年12月26日,分钟阅读
潮流是一件有趣的事情。当它们最受欢迎的时候,没有人质疑它们是否有意义。每个人都这么做,所以不可能那疯狂的,对吗?
当一种趋势开始过时时,人们才会三思而后行。
我童年时期的一个完美例子就是pog。
我和朋友们疯狂地收集纸板的圆形碎片,但直到几个月后,我们才意识到自己并不知道该用它们做什么(顺便说一下,它们其实是游戏碎片)。
不用说,我们最终对它们感到厌烦,并转向下一个大项目。网络也以同样的方式工作。
当涉及到实现一个新的网页设计公司往往会忽略一些更重要的细节,比如它对可用性的影响。
所以,随着2016年的结束,我们决定看看这几年扼杀网页设计趋势的最大的一些转换,它们应该在新年之前就会消失:
1.Flash的使用
我将从大多数人可能认为的国王……王后……死亡趋势的皇帝——Flash媒体内容。
Flash是几年前席卷整个行业的潮流之一,它赋予了人们创造的能力漂亮的网页动画和游戏在当时是相当先进的。
然而,当蜜月期结束时,Flash的主要缺陷对用户来说变得更加明显。
在企业中,Flash成为了一个臭名昭著的安全隐患,由于漏洞和故障,它的软件也需要不断更新。
自从大约2010年史蒂夫·乔布斯(Steve Jobs)在他的《乔布斯自传》(The apple report)中谴责苹果以来,这个曾经的行业领袖就一直在走下坡路“闪光的思想”并在所有苹果设备上屏蔽了该软件。
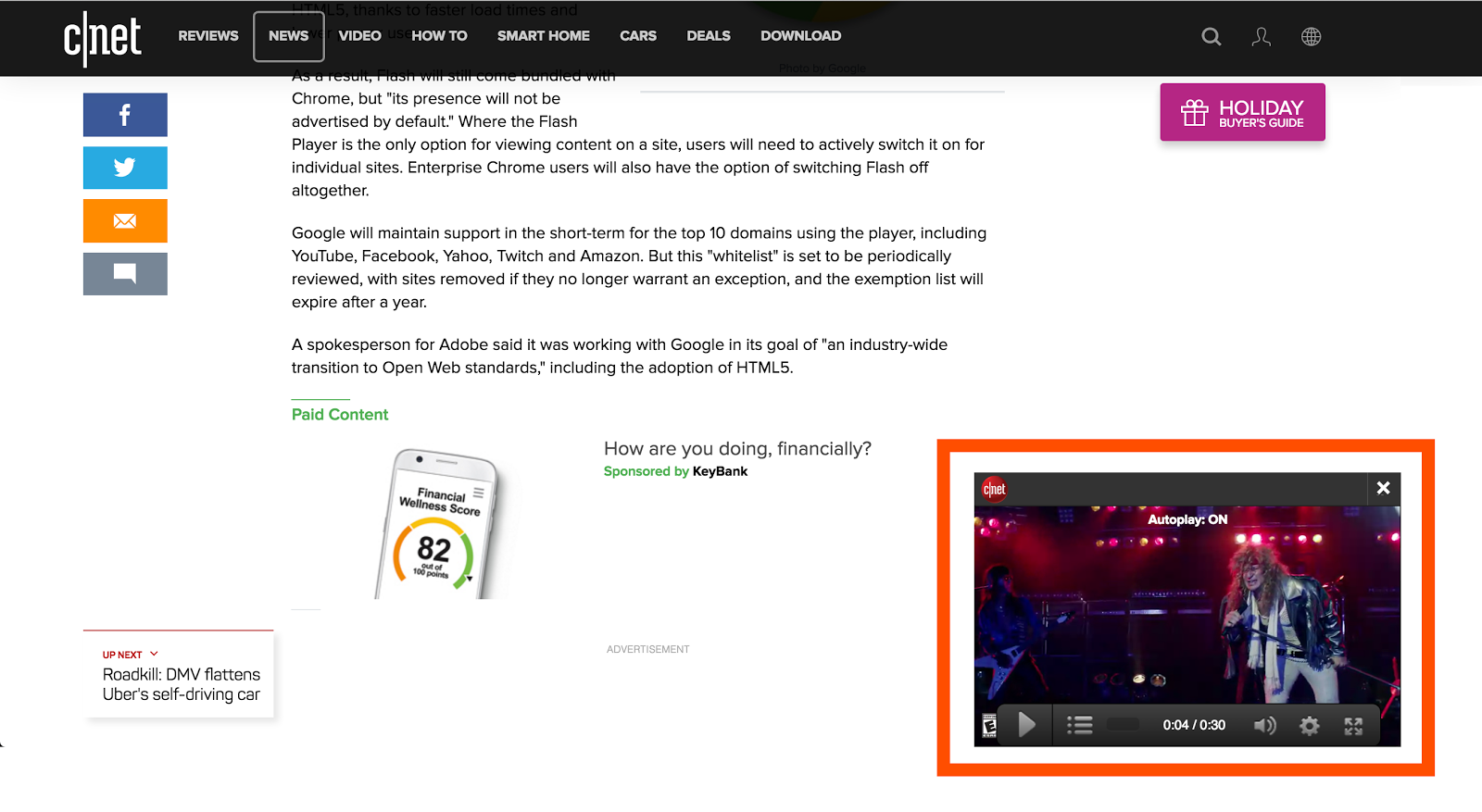
最近,谷歌宣布将开始在Chrome上屏蔽Adobe Flash Player内容,并默认使用HTML5。
这意味着什么呢?作者:边缘他说:“除非网站有HTML5内容播放器,否则视频内容不会自动显示。所有Flash内容都将被屏蔽,除非用户手动逐个站点启用。”
如果你是少数仍使用Flash播放器格式的用户之一,那就转向HTML5播放器吧。

2.桌面汉堡菜单
每件事都有时间和地点。
以马尾辫为例。马尾辫——非常好。在我爸的后脑勺上,不好。汉堡菜单也是如此。
这些菜单出现于手机浏览的兴起,设计师需要简化一些元素,比如导航菜单,以节省手机屏幕空间。
如果在手机上正确使用,这个简单的图标有助于减少混乱,让用户的注意力集中在页面内容上,但仍然保持附近的重要链接。
然而,随着“移动优先”的理念在设计师中成为流行趋势,我们开始看到汉堡菜单被应用到桌面网站上。
这就是“时间和地点”的论点发挥作用的地方。
在桌面上有更多的屏幕空间,没有必要隐藏你的导航。
桌面汉堡菜单在寻找所需信息的过程中增加了一个不必要的步骤,造成了摩擦。假设你的用户会注意到你网站上的小图标,并知道如何与之交互,对于桌面用户来说,这总是一场赌博。

事实上,一项由尼尔森诺曼集团研究发现,提供汉堡包菜单的人使用它的时间只有27%,而提供可见菜单的人使用它的时间为48%。
3.主页英雄旋转木马
来吧,真的吗? !如果你们中有人收听过我们的网站的围墙,你知道最常被重复的一条建议是“扔掉旋转木马”。
认真对待。你的用户会感谢你的。如果你还需要一些令人信服的拜访www.shouldiuseacarousel.com.
4.JavaScript过度
您每天访问的几乎所有网站都包含某种JavaScript。
它无处不在——你嵌入的社交媒体插件,你刚刚安装的WordPress插件,你网站上的弹出式服务。
这是一个非常强大和多功能的工具,但也很容易走极端。
我们都去过那个网站太多发生了;社交媒体共享弹出,聊天选项在角落里,图片和文本在你滚动时淡出。如此忙碌的工作是对眼睛的压力,并创造了消极的用户体验。
关于JavaScript过多的页面的另一个问题是,它们需要很长时间才能加载。
一般访问者希望网页在两秒钟内加载完毕,三秒钟后,40%的访问者会放弃你的网站——所以要小心。
不要误解我的意思,一般来说JavaScript并没有什么问题;要聪明地使用它。
在使用它时,要充分利用页面性能工具,例如Pingdom或谷歌的PageSpeed见解确保你的加载时间不会停滞。
5.Lorem Ipsum的使用
如果你从事营销工作,你一定听过“内容为王”这句话。你甚至可能在睡梦中喃喃自语。
但如果内容真的是王道,那么它就不应该留在设计的最后阶段。内容是页面的支柱,需要在页面设计的同时开发内容。
用lorem ipsum代替内容强化了内容是事后考虑的想法。这种心态导致了平庸的内容的创造,不能完全与访问者产生共鸣,甚至设计与内容不一致。
在设计过程的早期使用现实的内容也可以在修改时节省时间和资源。
当你设计了一个完全适合lorem ipsum文本的布局,然后你收到的实际内容太长了,会发生什么?最终,你需要花费额外的时间来调整你的设计以适应新的文本。作为一名设计师,我非常了解这个问题。
当涉及到拥抱一个内容的方法在早期阶段,你不需要完美的内容,你只需要一些比拉丁胡言乱语更好的内容。
利亚姆国王建议使用以下3种策略来启动你的原型内容:
- 使用当前网站的内容进行设计。如果你重新设计一个网站,老网站的内容将是一个更好的占位符,而不是无意义的lorem ipsum。
- 写你自己的内容。这需要一点时间,但您应该对项目有足够的理解,以便编写几段原始内容。一个专业的文案或你的团队的内容主管可以稍后编辑文本。
- 设计与竞争对手的内容。如果你不打算写自己的内容,试着从竞争对手的网站上借用一些。它将给你一些快速处理的东西,并给你一个关于他们如何设计类似问题的想法。
6.设计的“滴滴涕”
“Dribbblisation”这个词来源于一篇文章作者:Paul Adams对讲机.
在他的文章中,他描述了社交网络的影响,比如Dribbble(一个设计师可以分享、喜欢和评论彼此作品的社交网络)。这个术语用来描述为获得同行认可而设计与为解决项目的特定目标而设计的心态,作为营销人员,我们知道从长远来看,这可能是一个麻烦。
设计社区是提供灵感、反馈和与设计师同行交流的强大资源,但也很容易被同行的喜欢和积极的评论所陶醉,这可能导致对当前项目真正正确的判断变得模糊。
设计师需要提醒自己,根据行业的不同,最有效的解决方案并不总是最吸引人的。它们可能不符合我们在Dribbble上习惯的“扁平”设计风格和鲜艳的颜色,但最终,它们提供了最多的结果。
在设计社区发帖时,设计师应该养成在项目细节中描述他们的设计解决的问题的习惯。这将有助于保持项目目标在脑海中,并使同行提供更有效的反馈。
7.大背景的视频
2015年,许多知名品牌开始在自己的网站上展示背景视频。
从那时起,这一趋势开始放缓,一些公司,比如贝宝例如,选择切换回静态背景图像。
从美学的角度来看,背景视频看起来很浮华和创新,但从用户体验的角度来看,没有背景视频可能会更好。
以下是一些背景视频需要考虑的事情:
- 对网站加载时间的影响:几秒钟的加载时间就足以将访问者拒之门外。你可以使用一些技巧来减少后台视频的加载时间,但最终还是要付出代价。
- 对文字易读性的影响:放在视频上面的文字内容会变得难以阅读和消化。视频的移动与静态文本颜色混合使得易读性不一致。

8.压缩所有内容
我最不能忍受的就是对设计的误解。
一般的理论是,我们需要尽可能地将所有内容压缩到折叠上方,因为用户不会滚动,但事实并非如此——至少现在不会了。
这是一个过时的想法,从早期的网页设计中延续下来,那时用户还不习惯滚动页面。
从那时起,普通用户已经进化了,滚动已经变成了第二天性。
在2011年,用户已经习惯了滚动屏幕苹果删除了滚动条从Mac OS X(作为默认设置),因为用户不再需要视觉提示。
如果人们不滚动页面,很有可能是因为他们没有足够的动力继续往下看,而不是因为他们不知道如何做。
与其关注你合作过的公司的CTA或标识是否在前600像素,还不如关注你放在页面最前面的内容是否足够吸引人,让人们继续浏览。
9.讨厌的弹出窗口
弹出还是不弹出?这个问题让许多入站营销人员产生了分歧。
如果操作得当,弹出窗口会为访问者带来价值,并增加转化率,但如果做错了,它们可能会损害你的品牌,把访问者永远吓跑。
现在有很多弹出窗口使用了不好的做法,给所有弹出窗口带来了不好的名声。这些弹出窗口甚至在用户有机会与页面进行交互之前就会出现,很难关闭,并不断返回到每个页面。
记住,一个有效的弹出窗口应该是直观的。
它应该解决访客的痛点,并在正确的时间出现。他们不应该用不相关的内容来斥责你的访问者,或者经常打断他们在你网站上的体验。
当提到弹出窗口时,请记住以下提示:
用cookie跟踪弹出窗口,这样即使用户不断关闭弹出窗口,你也不会一遍又一遍地向用户显示同一个窗口。
- 确保你的弹出窗口是有价值的,而不仅仅是询问用户的联系方式。
- 确保弹出的内容与访问者在用户旅途中的位置相关。记住他们当前所处的页面或者已经采取的行动。
- 仔细考虑弹出窗口的时间和位置。许多公司看到了很多成功“退出意图”的使用。这些弹出窗口会在用户即将退出网站时重新吸引他们。
10.过多的库存照片
当人们访问你的网站时,他们是在寻找与你的公司真正独特的体验。
一家使用太多的库存照片,在这方面失败了
人们根本不会对一个穿着熨烫的西装拿着iPad的职业陌生人的照片产生共鸣。用户已经对这些类型的图形和完成的研究视而不见Marketingexperiments甚至发现库存图片的点击率比原始图片低34.7%。
显然,在一个完美的世界里,我们都有一个无穷无尽的原始照片库可供选择,但遗憾的是,情况并非如此。当你发现自己急需一张照片时,试着使用以下策略之一:
- 自己做:这可能不是一个有效的时间解决方案,但是使用像帆布创造你自己的艺术作品比以往任何时候都容易。
- 编辑和调整股票照片:如果你没有时间拍摄自己的照片,试着调整和个性化一张存量照片。调整与公司相关的颜色或添加文本和新元素。
11.过分追求潮流
不管一年中的什么时候,新的网页设计趋势总是在上升。
例如,几年前,视差滚动是一个大问题,然后长阴影设计接管。
快进到今天,我们看到很多基于卡片的布局和长滚动页面。
像这样的新趋势令人兴奋,但它们也很容易走极端,让你在未来的道路上成为一个主要的头痛。
当你在你的网站中加入太多未经测试的趋势,然后它就过时了(或者更糟糕的是不再产生线索,你的网站看起来过时了,不能提供结果。
记住,潮流就是潮流。
就像酸洗牛仔裤、碗型牛仔裤和腰包一样,它们会来来去去,你不想在它们上面浪费太多的钱或精力。
别让自己头疼了。当你发现一种新趋势引起了你的兴趣,就小批量地进行测试。使用软件,如Hotjar或优化测试变化,看看你的买家角色如何反应。然后,利用这些数据将趋势转化为永恒的解决方案。
结论
趋势要么是由必需品产生的,比如手机浏览的汉堡包菜单,要么是由行业变化产生的,比如背景视频。如果趋势是有目的的,那么跟随趋势并没有什么错,但它们不应该被过度使用或不考虑用户。
从你的2017年开始,看看你的网站是否使用了这些过时的趋势。如果是这样,检查你的网站的分析和数据,以确定这些趋势是否增加了网站的价值,或者是时候让它们消失了。
你认为还有其他的设计趋势正在走向消亡吗?请在下面的评论中告诉我们!

